404ページ

パーマリンクが見つからなかった時に表示される「404ページ」をカスタマイズしたい・・・と思った時に自作をする方法です。
cocoon子テーマで作成するには?
まずは、子テーマに「404.php」ファイルをアップロードします。

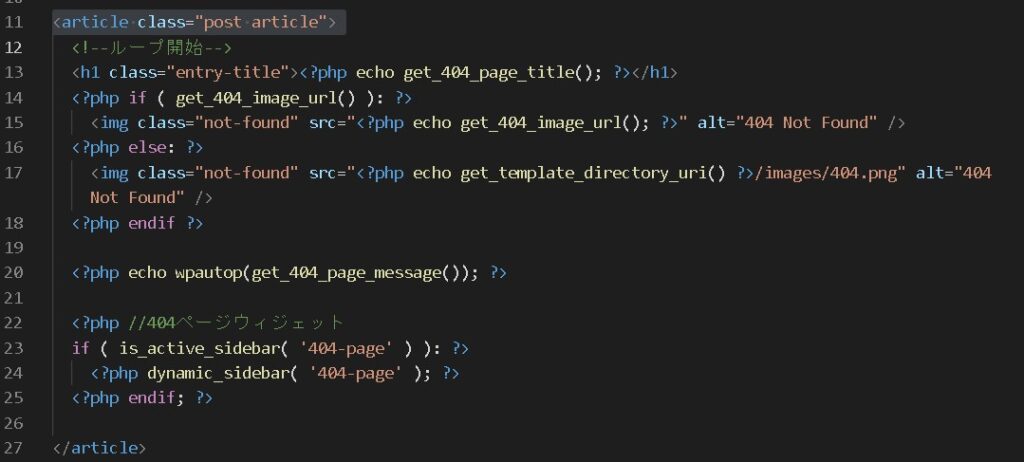
404.phpのコード
<article class="post article">
<!--ループ開始-->
<h1 class="entry-title"><?php echo get_404_page_title(); ?></h1>
<?php if ( get_404_image_url() ): ?>
<img class="not-found" src="<?php echo get_404_image_url(); ?>" alt="404 Not Found" />
<?php else: ?>
<img class="not-found" src="<?php echo get_template_directory_uri() ?>/images/404.png" alt="404
Not Found" />
<?php endif ?>
<?php echo wpautop(get_404_page_message()); ?>
<?php //404ページウィジェット
if ( is_active_sidebar( '404-page' ) ): ?>
<?php dynamic_sidebar( '404-page' ); ?>
<?php endif; ?>
</article>
画像を変えるだけであれば「/images/404.png」の画像を差し替えてあげれば良さそうです。
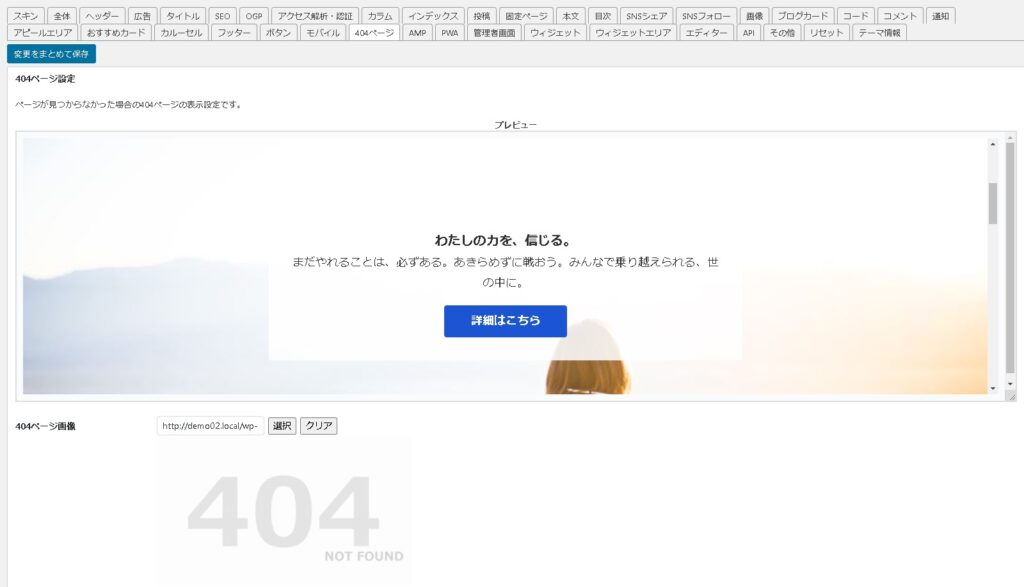
条件分岐になっているのは、後で気付きましたが、404ページの設定がありました。今回の検索フォームを入れないのであれば、こちらの設定のみでもページの変更は可能です。

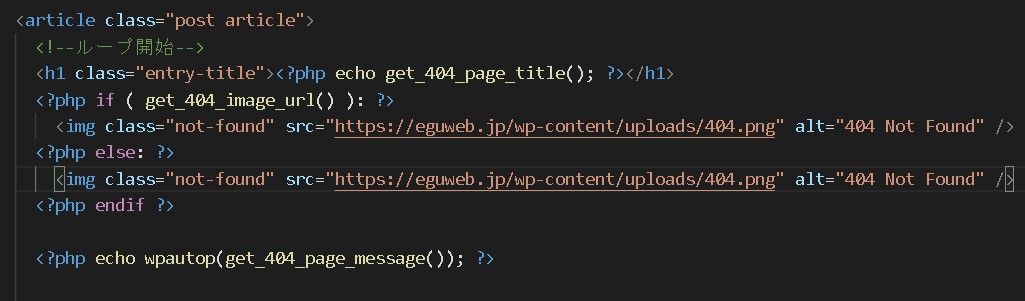
ひとまず、絶対URLで。

変わりました!

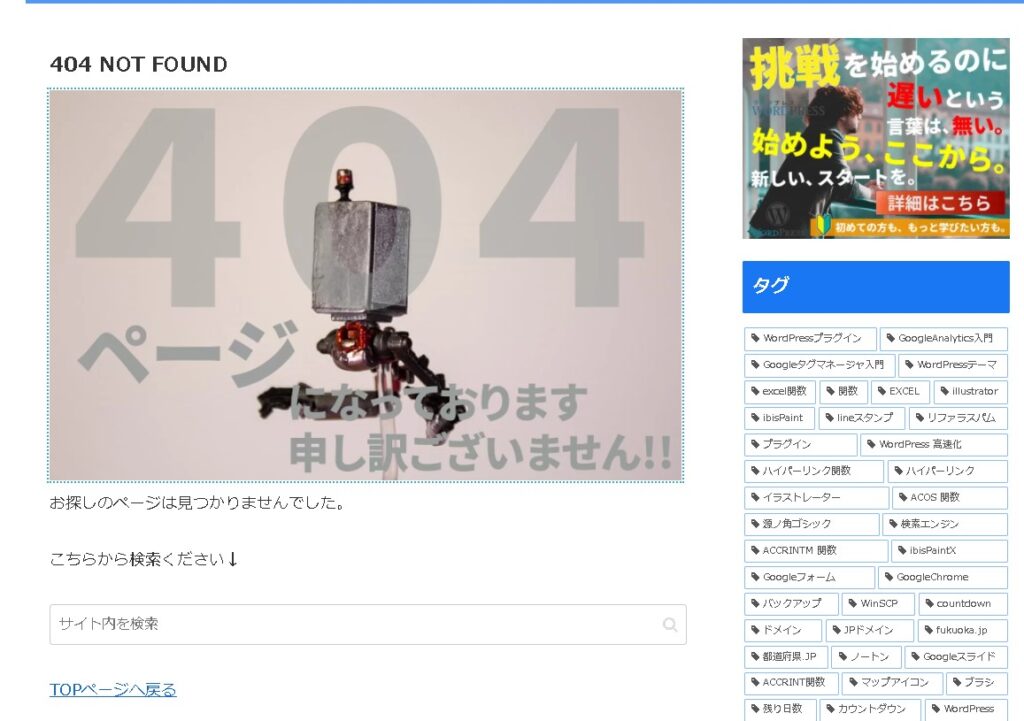
ついでに、検索機能を追加してみる
このままだと、「お探しのページは見つかりませんでした」で終わってしまうので、404ページに検索機能を追加してみます。
<p>こちらから検索ください↓</p>
<?php get_search_form(); ?>
<a href="/"><p>TOPページへ戻る</p></a>
まとめ
このような感じで404ページのカスタマイズをすることができます!
ご参考下さい😃
※phpファイルを扱うと画面にエラーコードが表示されたりしますので取り扱いにはご注意下さい😃




