オンラインショップに限らず、例えば「イベントの決済をしてもらいたい」「オンラインで寄付を募りたい」といった希望はあるかと思います。ワードプレスと言えど、自力で直接決済システムを作る…となるとハードルが上がってしまうかと思います。そんなときには「square」の決済システムを連携させる方法もオススメです。
square(スクエア)とは?
Square, Inc.は、カリフォルニア州サンフランシスコに本社を構えるモバイル決済企業です。
Square RegisterやSquare Walletといったアプリケーションやサービスを提供されています。
アカウントの作成
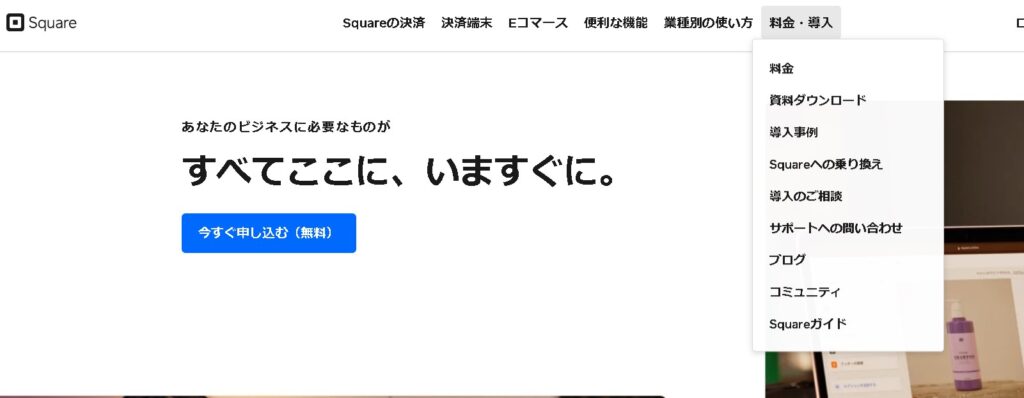
アカウントの作成は「今すぐ申し込む」から手続きができます。(審査がありますのでアカウント開設までは数時間~数日掛かります)

※こちらから公式サイトに入れます。
オンラインチェックアウト
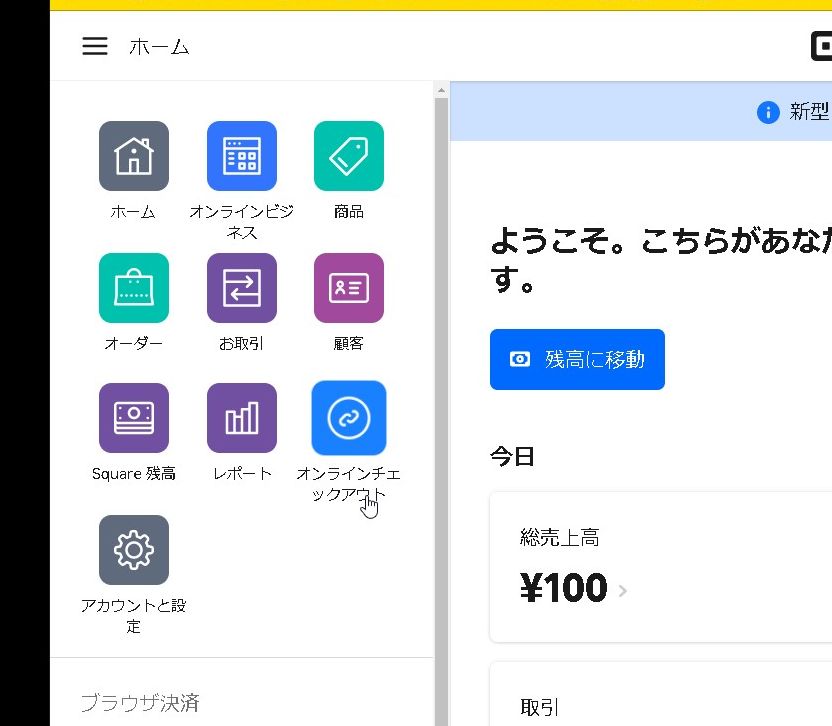
ログイン後、メニュー内の「オンラインチェックアウト」を押すと、ボタンを埋め込む為のコードを作成することができます。※アカウントによっては下部にメニューがあるかもしれません。

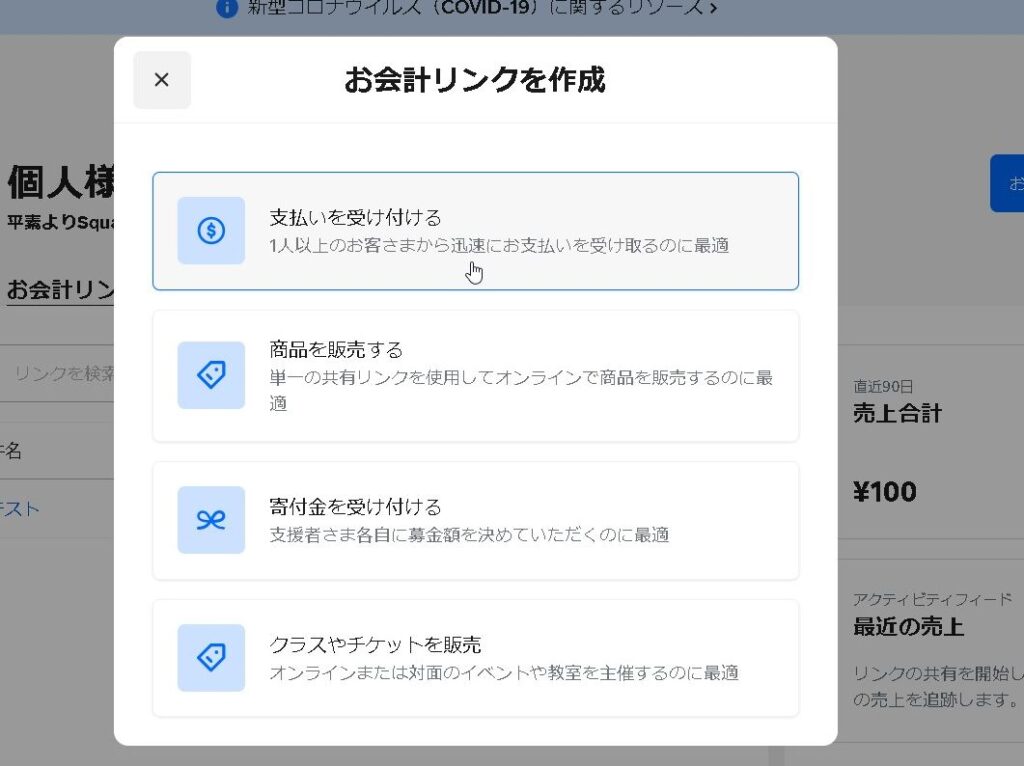
「お会計リンクを作成」から、一番決済に近い種別を選択します。

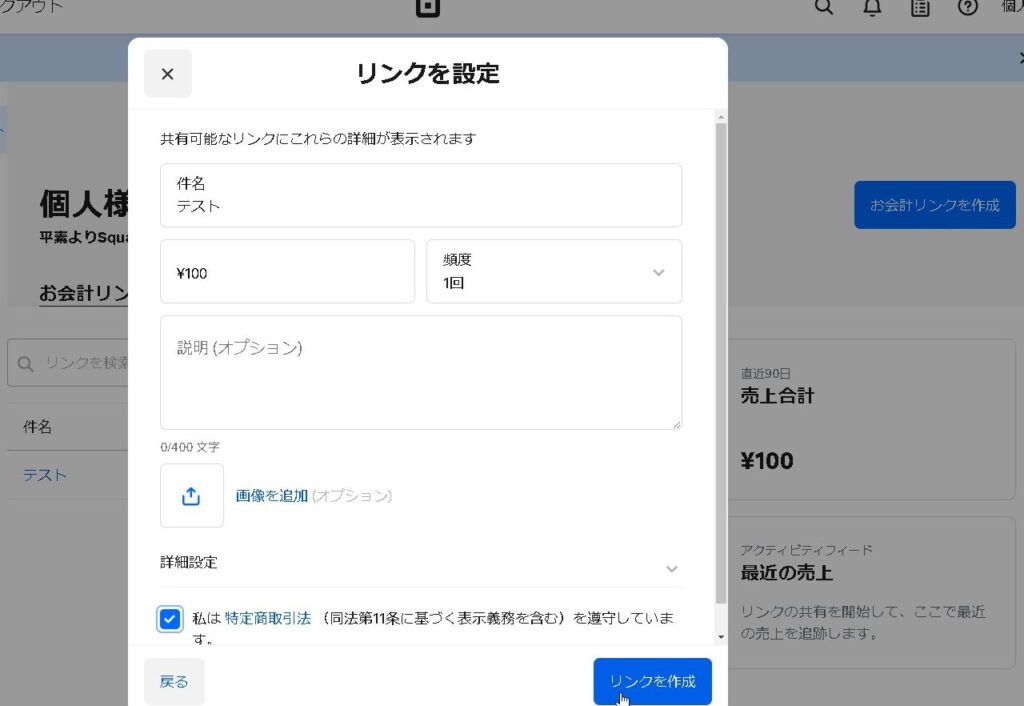
件名・金額・内容を入力して「リンクを作成」を選択します。

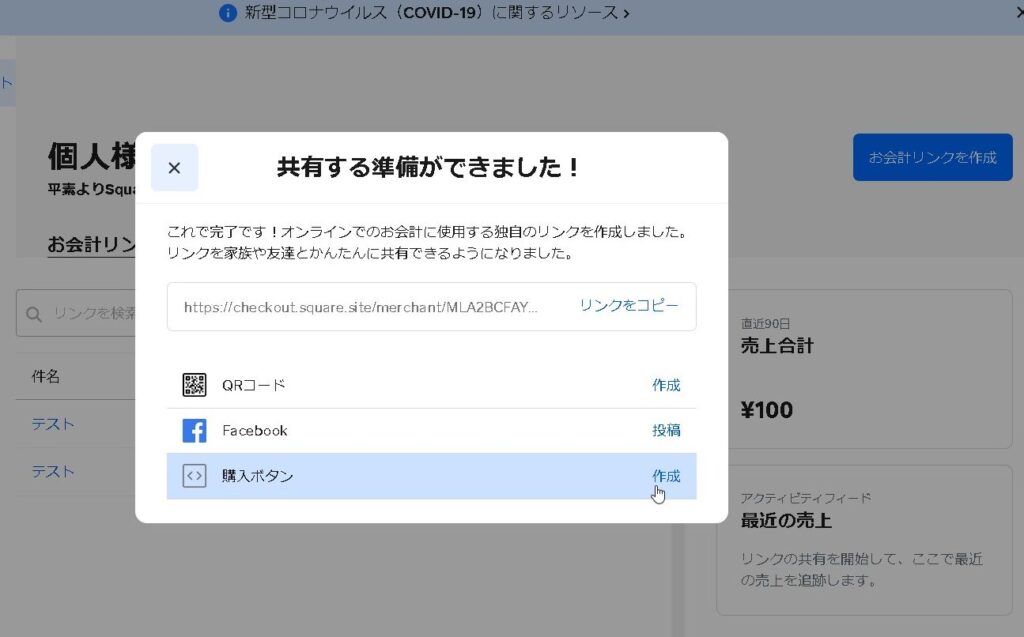
作成が完了しました!「購入ボタン」>作成、からボタンの埋め込みコードを取得します。

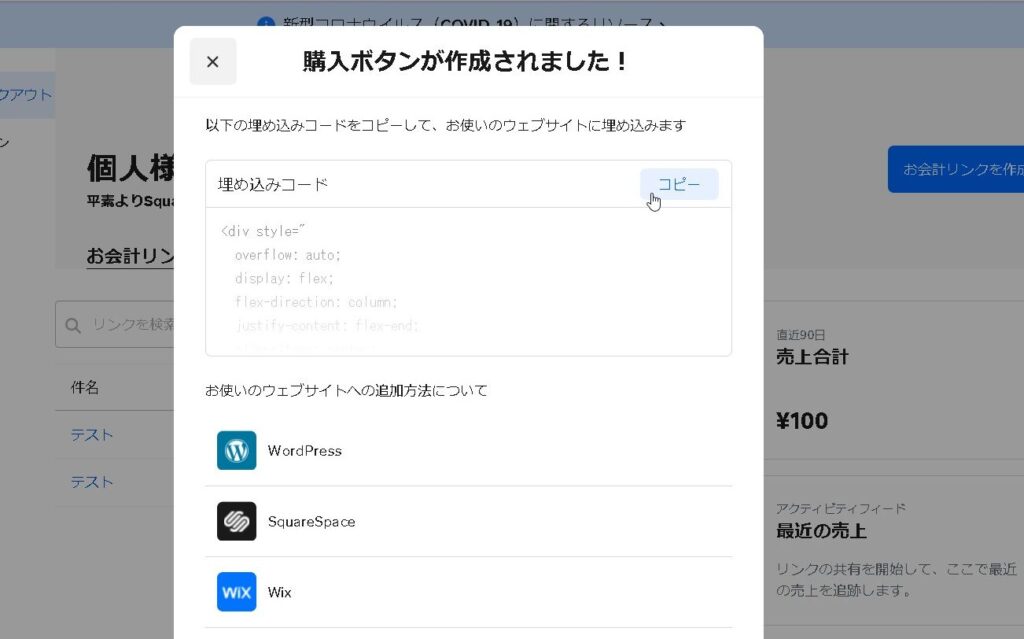
取得できましたので「コピー」を押します。

カスタムHTMLで埋め込む
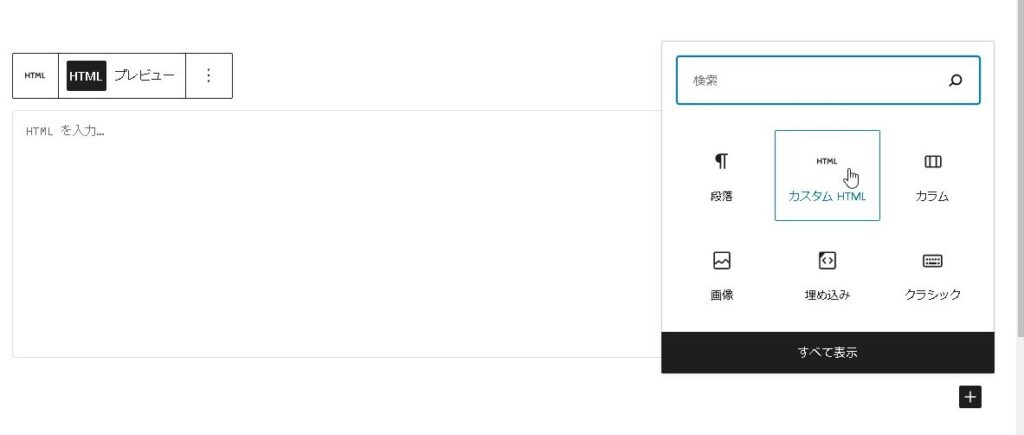
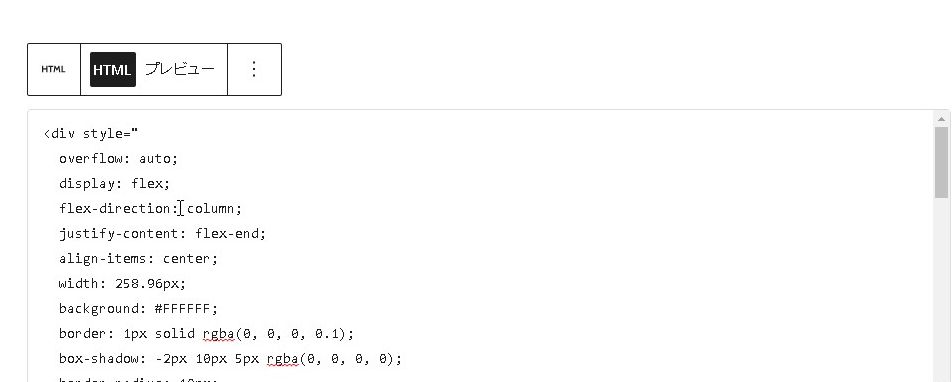
ブロックエディタから「カスタムHTML」を選択して、先ほどコピーした埋め込みコードを貼り付けます。


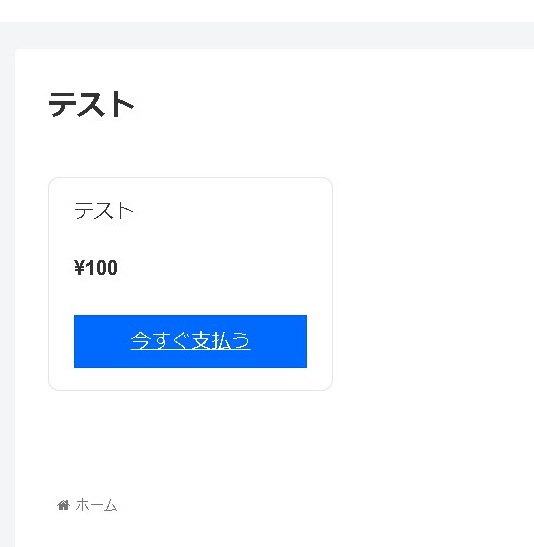
「プレビュー」に切り替えると、公開される画面のプレビューが表示されます。
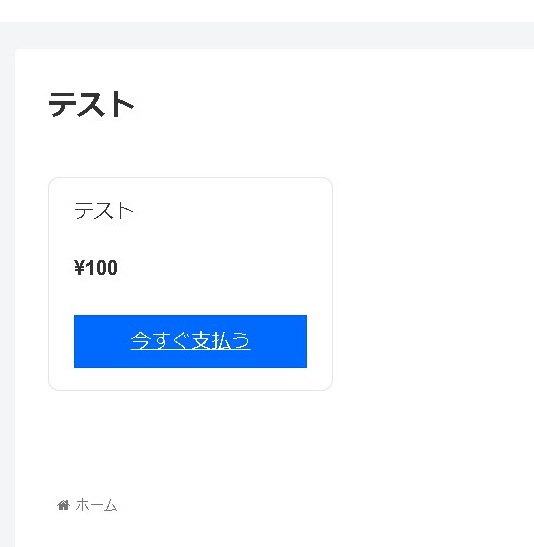
表示されました・・・!!

決済ボタン設置完了
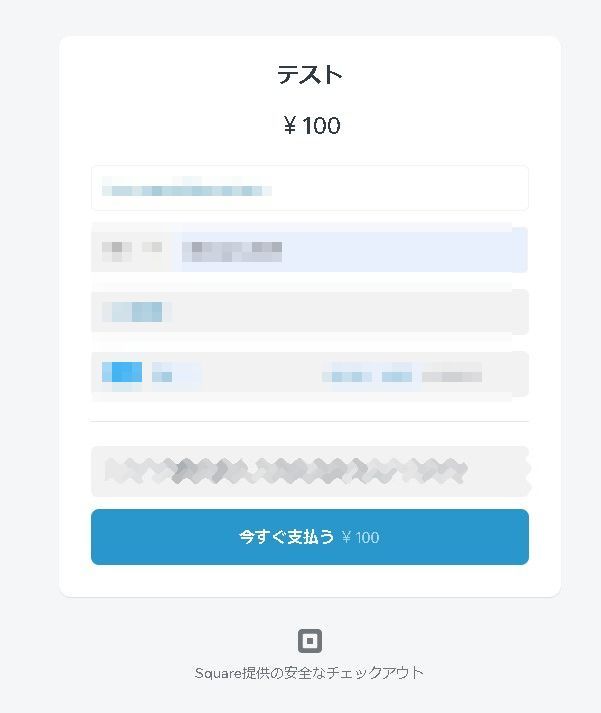
「今すぐ支払う」ボタンが設置されました!

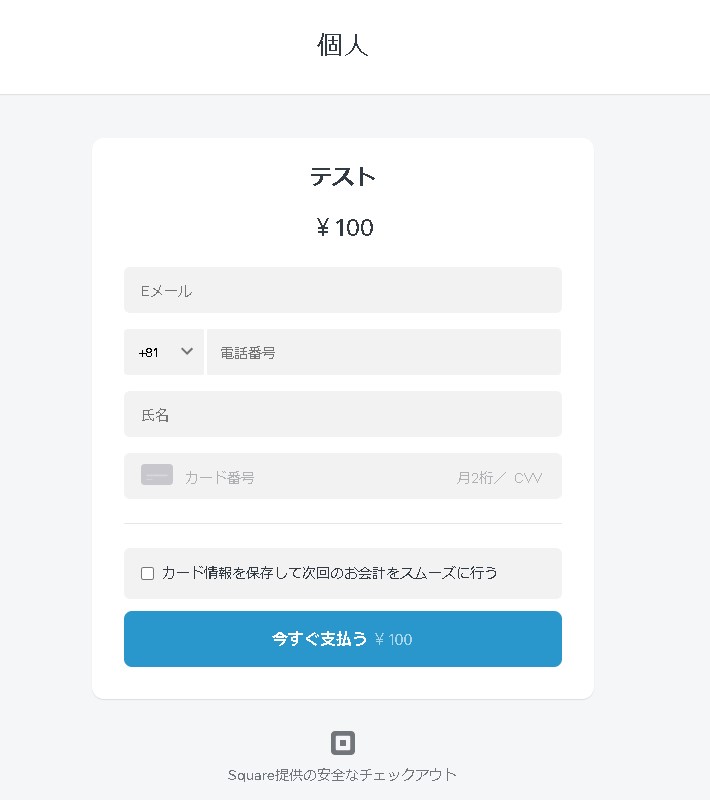
決済をしてみる
設置したボタンは、実際に決済をすることが可能です。




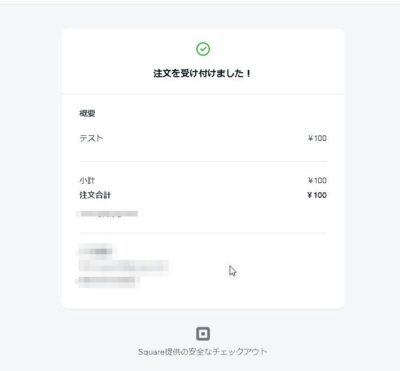
管理画面上でも無事に決済が完了していました!


まとめ
思ったよりも簡単にワードプレスに決済ボタンが埋め込みできました。squareを使うと、簡単に決済システムを搭載することができます!
通販サイトに限らず、自サイトに何かの決済を設置したいという場合は安心のsquareもオススメです。もし決済を検討しているのであれば、検討してみても良いかと思います。