ワードプレスには「Advanced Custom Fields」という、カスタムフィールドを拡張できる便利なプラグインがあります。今回はこちらのプラグインについてご紹介していきたいと思います。
Advanced Custom Fieldsプラグインとは?
Advanced Custom Fieldsプラグインとは、ワードプレス標準の投稿画面と別に、定形の入力枠などを作り、決まった項目に入力されたデータを表示させたり並び替えたりする機能です。Advanced Custom Fieldsの頭文字を取って、通称「ACF」と呼ばれているようです。

Advanced Custom Fieldsの使い方
Advanced Custom Fieldsを使う時は、まずはプラグインをインストールして有効化します。

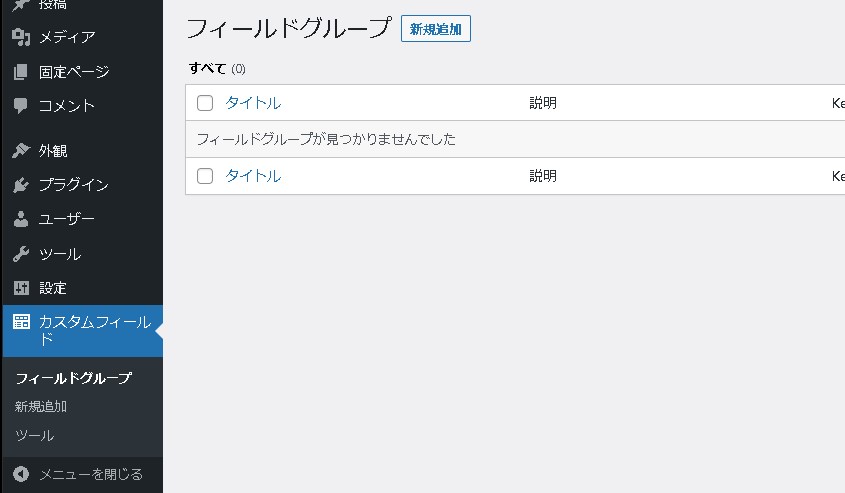
有効化すると、「カスタムフィールド」というメニューが管理画面に追加されます。

フィールドグループを新規追加
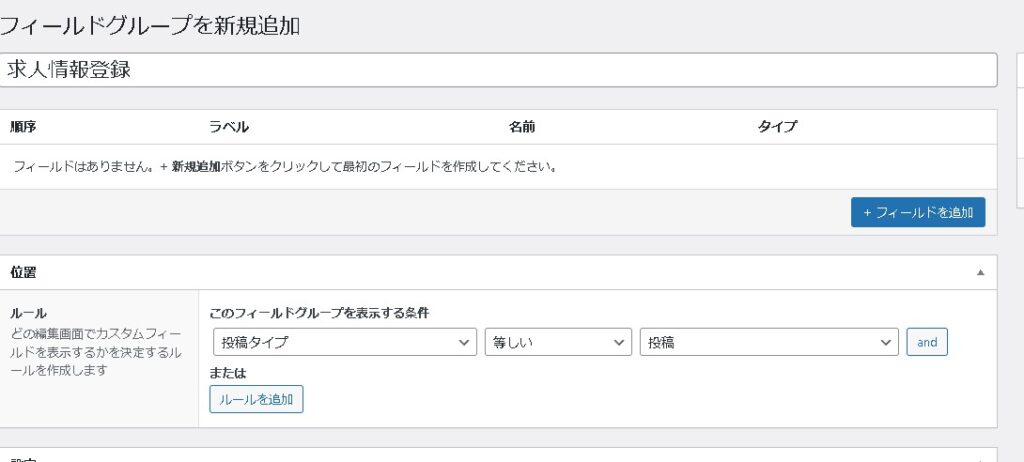
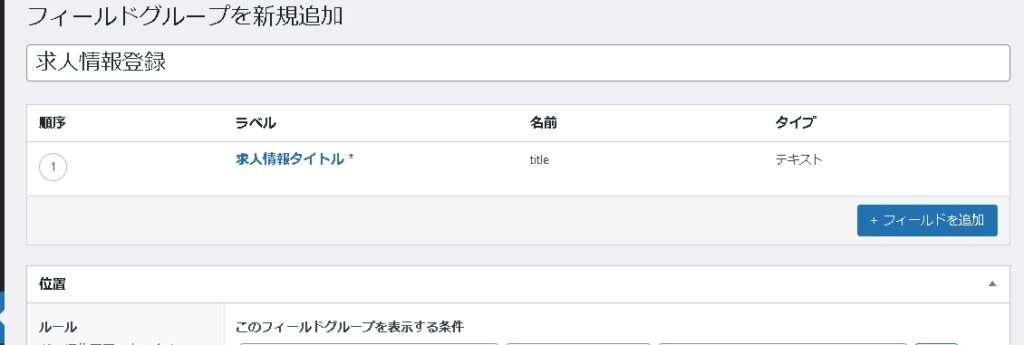
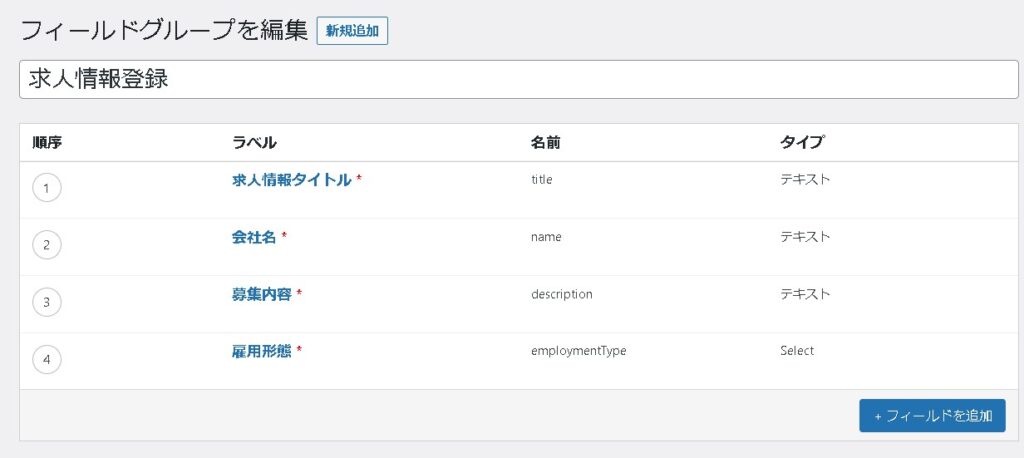
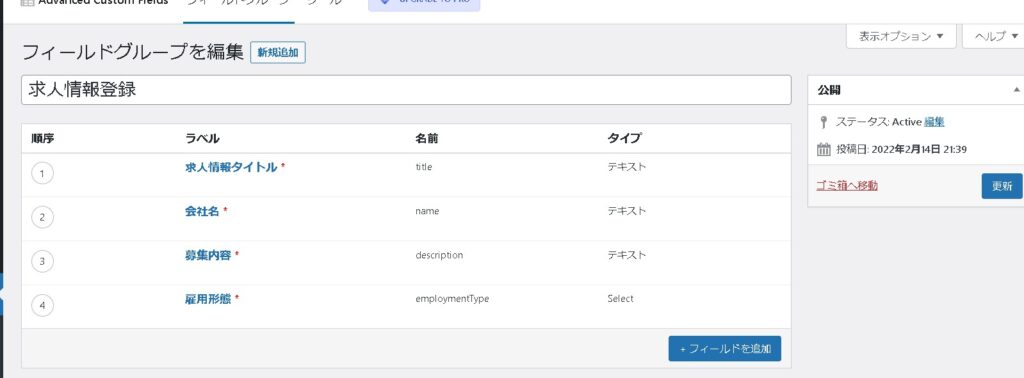
「フィールドグループを新規追加」から、カスタムフィールドの新しいグループを作成します。例えば「求人情報登録」といった名称を作ります。

ここに「+フィールドを追加」から、新しいカスタムフィールドを追加していきます。
フィールドラベル・フィールド名を追加する
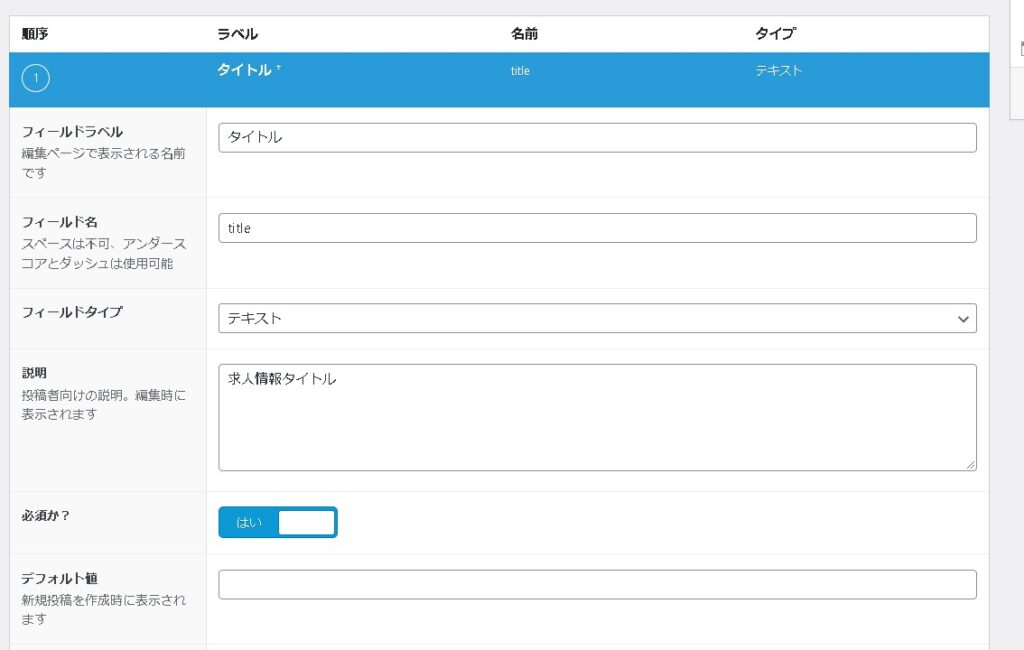
フィールドラベル・フィールド名を追加します。
「フィールドラベル」とは表示部分の文字で、フィールド名はIDのような文字列になります(原則半角英数が良いかと思います)。

このような感じで追加されました。

分かりやすいようにラベルを少し変えておきます。

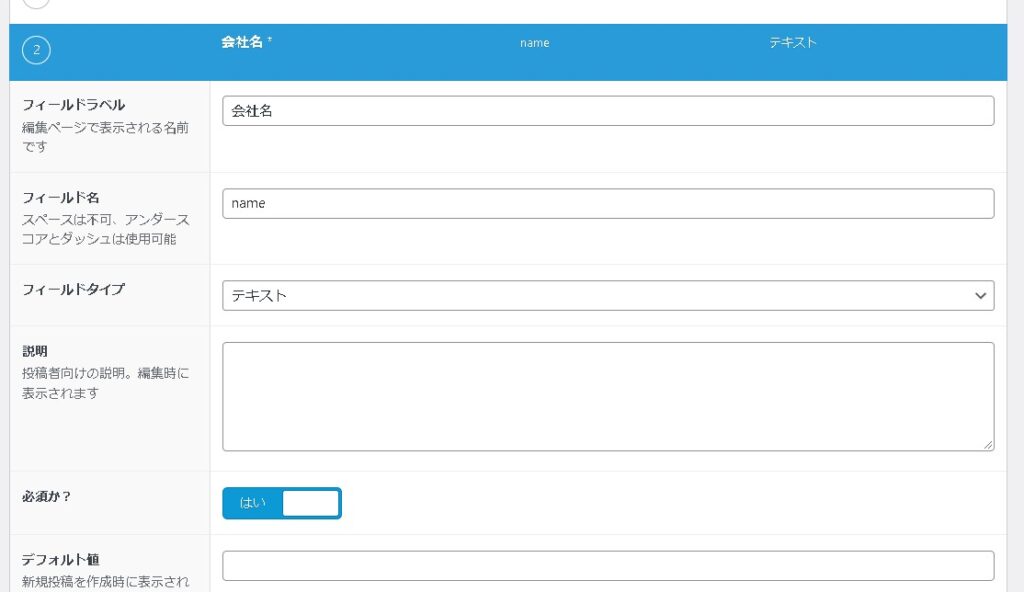
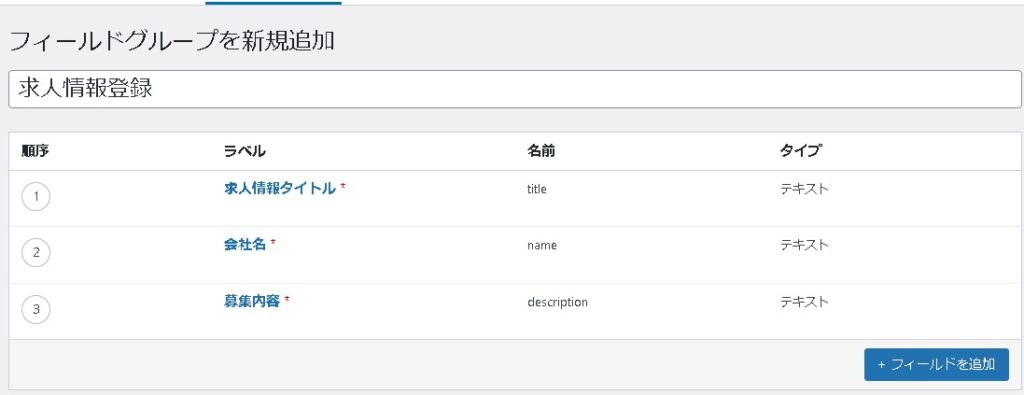
という感じで、次々にフィールドを追加していくことができます。

フィールドが追加されました。

フィールドタイプを変更する
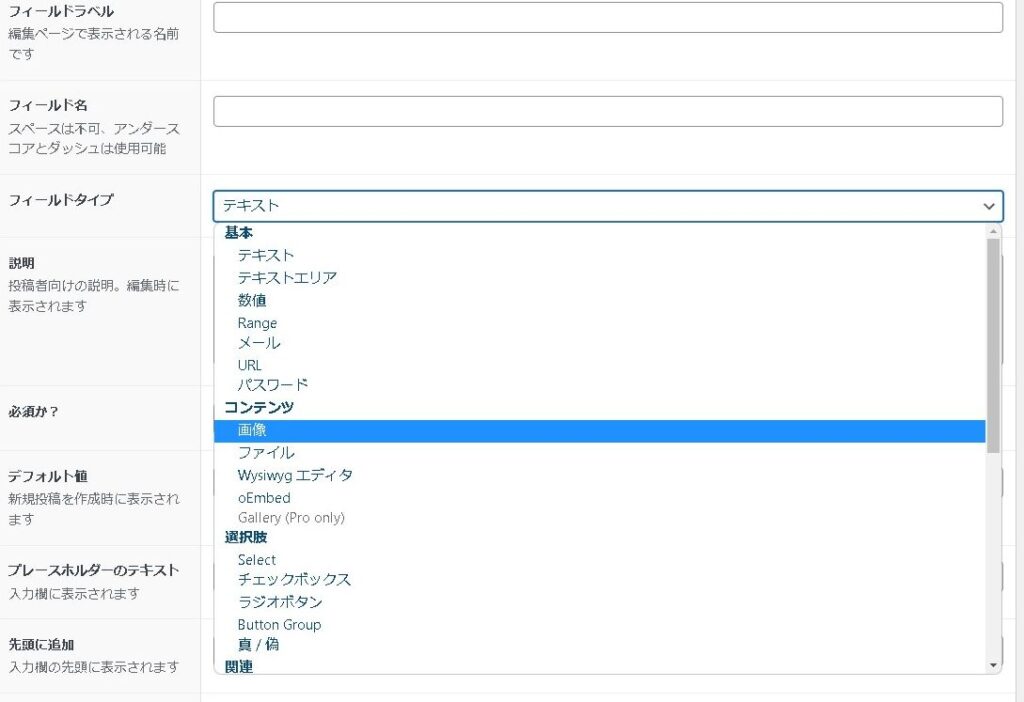
フィールドは、テキスト以外にも「数値」や「画像」など、様々なフィールドを設定できるようになっています。


現時点で選択できるフィールドタイプは下記のようになっています。これだけ選択できるのもすごいですね…。
[rml_read_more]
基本
- テキスト
- テキストエリア
- 数値
- Range
- メール
- URL
- パスワード
コンテンツ
- 画像
- ファイル
- Wysiwyg エディタ
- oEmbed
- disabled
選択肢
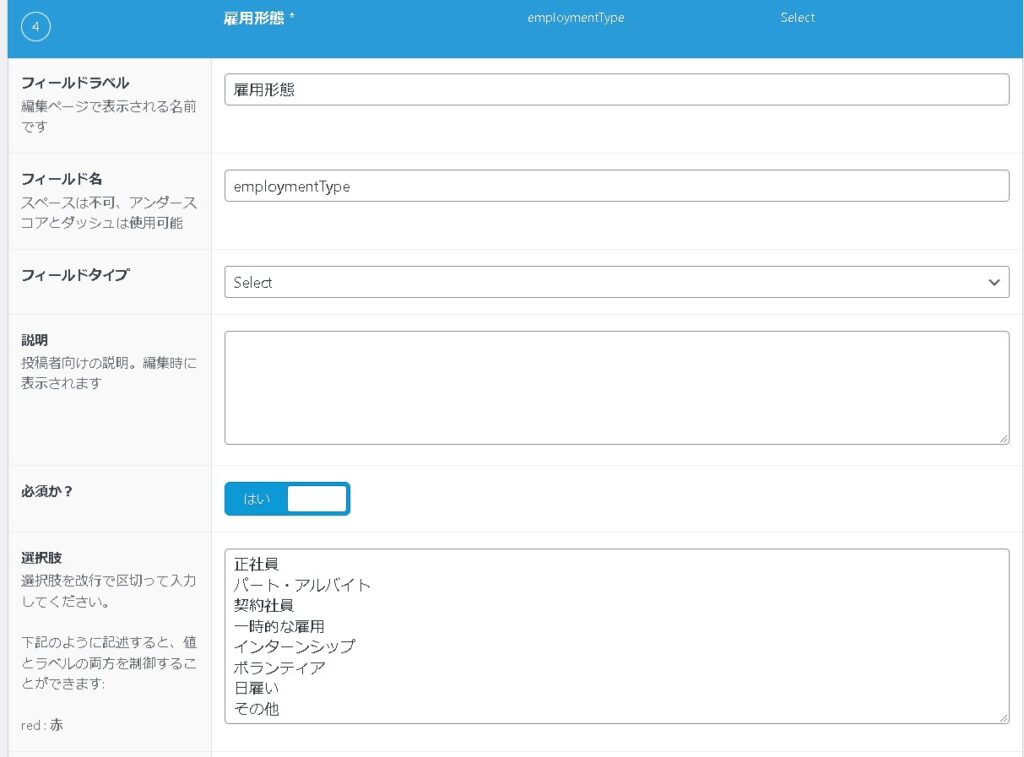
- Select
- チェックボックス
- ラジオボタン
- Button Group
- 真 / 偽
関連
- Link
- 投稿オブジェクト
- ページリンク
- 関連
- タクソノミー
- ユーザー
jQuery
- Googleマップ
- デイトピッカー
- Date Time Picker
- Time Picker
- カラーピッカー
レイアウト
- メッセージ
- Accordion
- タブ
- Group
- Repeater (Pro only)
- Flexible Content (Pro only)
- Clone (Pro only)
カスタムフィールドを公開する
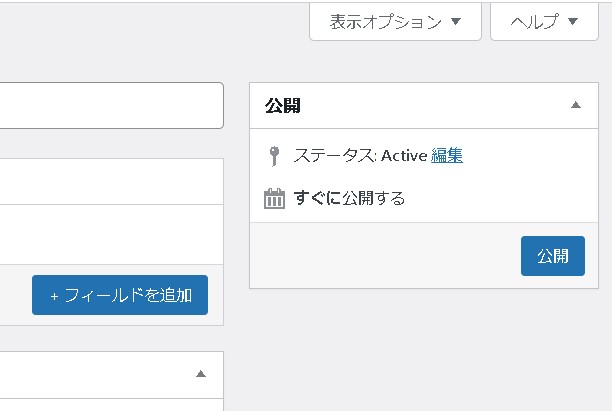
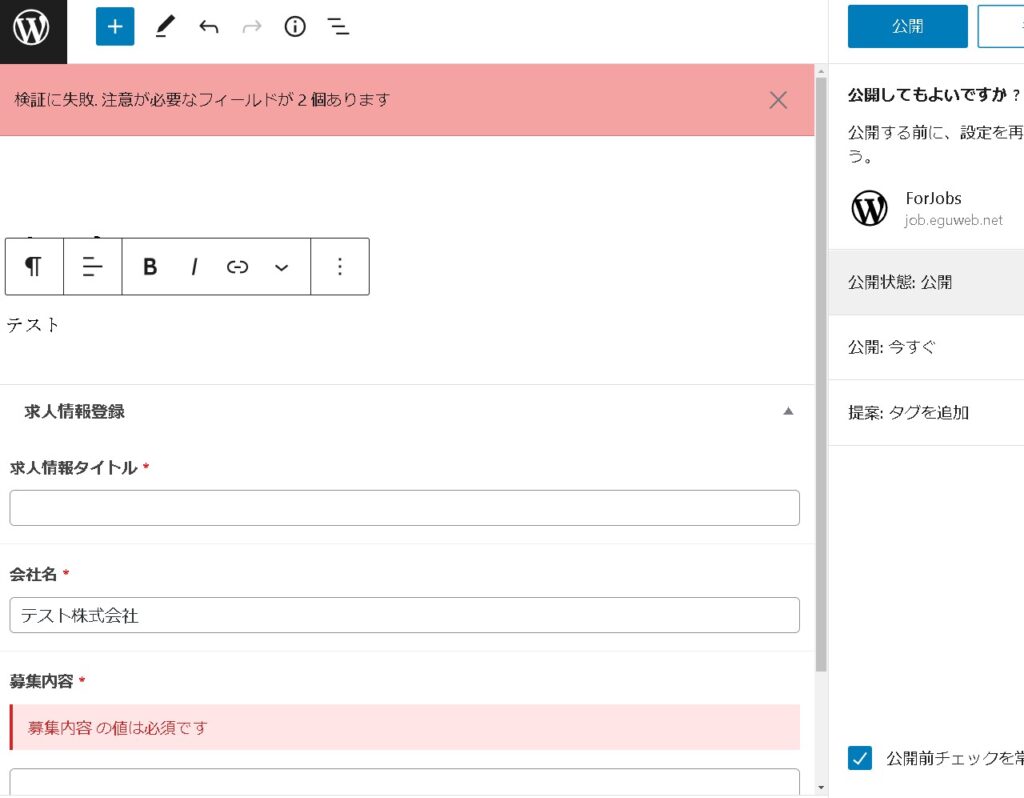
ひと通り準備ができたら、カスタムフィールドを「公開」してみます。


公開されました!これでカスタムフィールドがページに追加されます。

カスタムフィールドが追加された
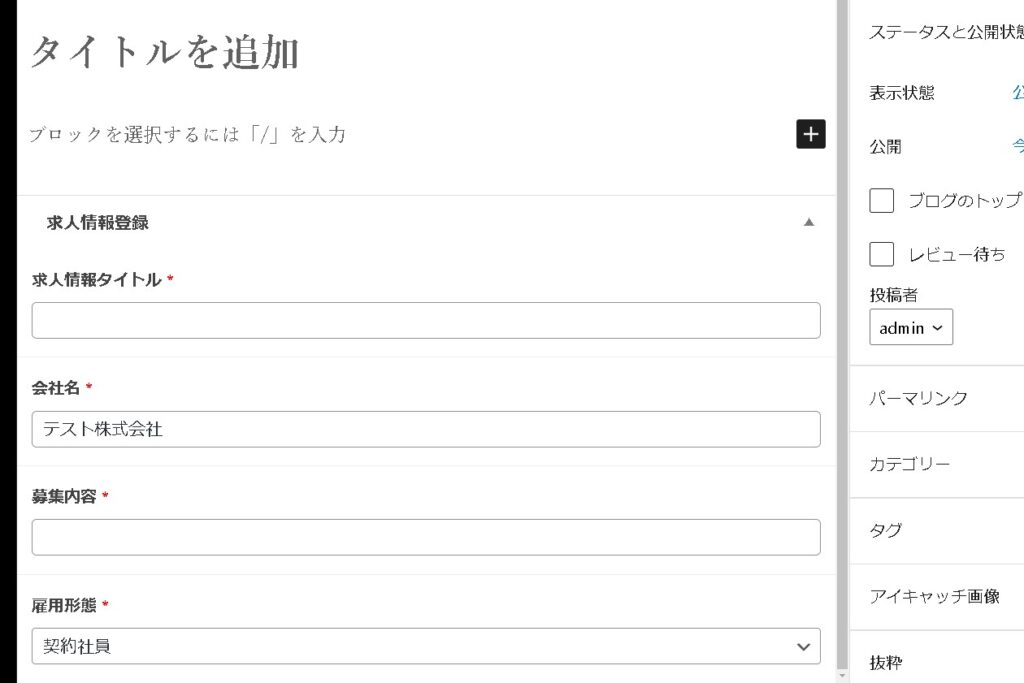
投稿画面を見てもらうと、通常の投稿画面の下にカスタムフィールドの欄が追加されています。

先ほど作成したカスタムフィールドが入力・選択出来るようになりました!

これで、カスタムフィールドを使って投稿をすることができるようになりました。

カスタムフィールドを追加しただけではダメ
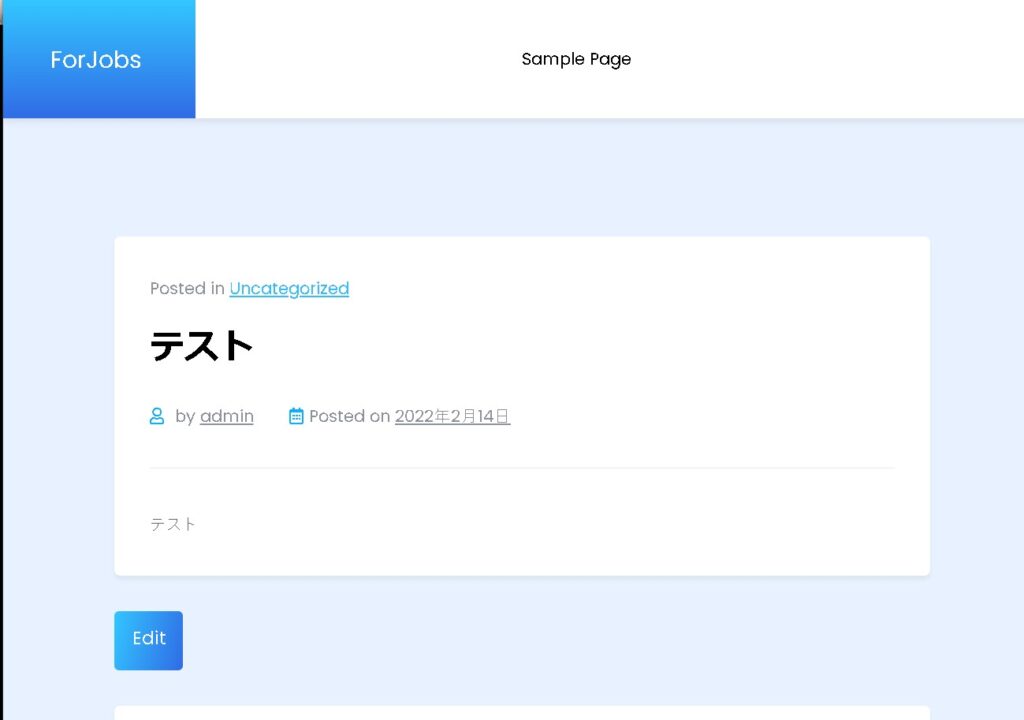
ところで、このカスタムフィールドとして追加したデータはどこに表示されるのか?という話ですが、このままだと投稿を公開しても、ページ上のどこにも表示されません。

ページにカスタムフィールドを表示させる仕掛けをどこにも追加していないので、ただ投稿の内部にカスタムフィールドとしてデータを持っているだけの状態になります。
このあたりは、コンテンツ内にカスタムフィールドが表示される仕掛けを追加する必要がありますが、長くなりそうですので、続きはまた😃
まとめ
以上「Advanced Custom Fields」プラグインの基本的な使い方でした。次回は、Advanced Custom Fieldsプラグインを使った応用について、ご紹介をしていきます。
ご参考ください😃




