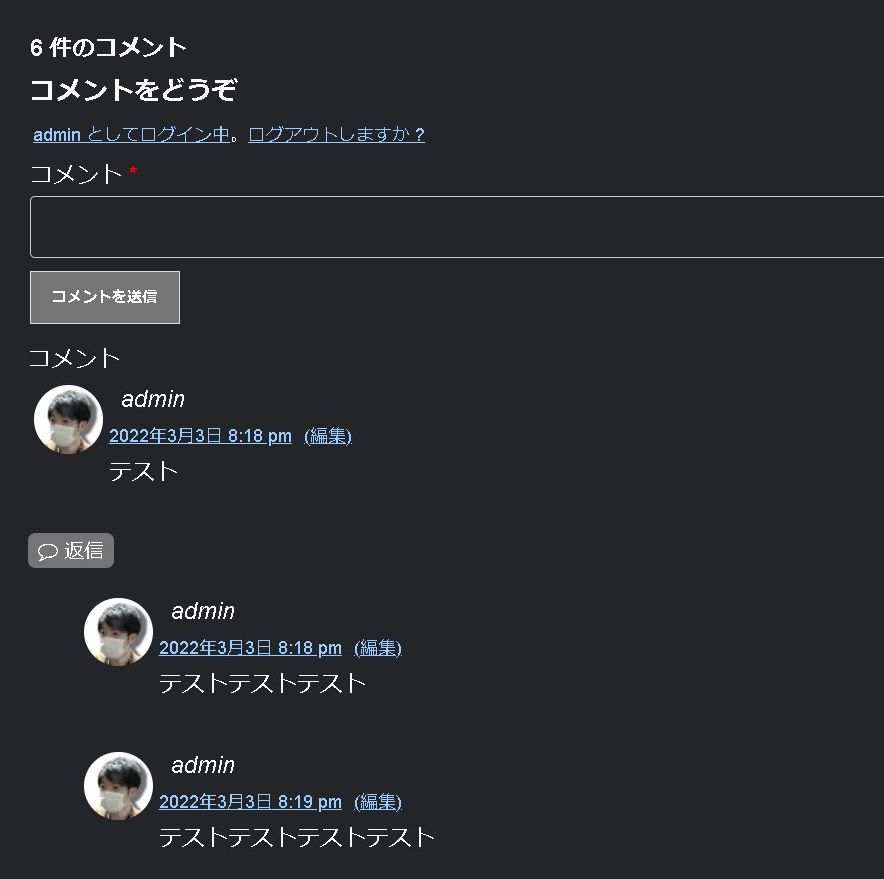
ワードプレスのコメント欄はコメントが増えていくとコメントが下に連なっていきます。

これを非表示→クリックしたらコメント表示されるようにして、見た目をスッキリさせてみます。
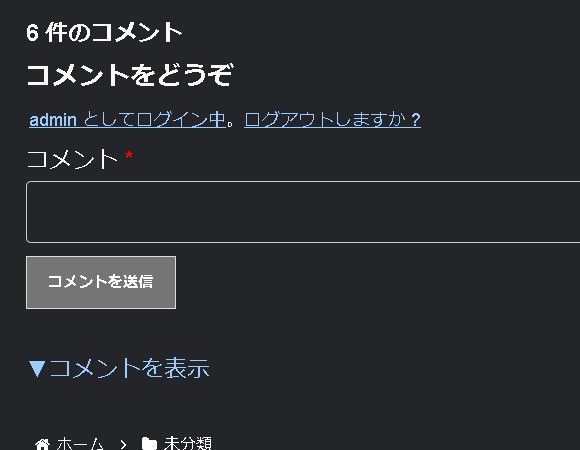
「▼コメントを表示」を作る
ここからは、Javascriptを使って、クリックしたら開閉するようなメニューを作ります。このような感じで「▼コメントを表示」をクリックすると、コメント欄が開くような感じです。

こちらを作ってみます。
Javascriptを使う
Javascriptを使うことで、開閉を作ることができます。
<span onclick="obj=document.getElementById('commentopen').style; obj.display=
(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">▼コメントを表示</a>
</span>
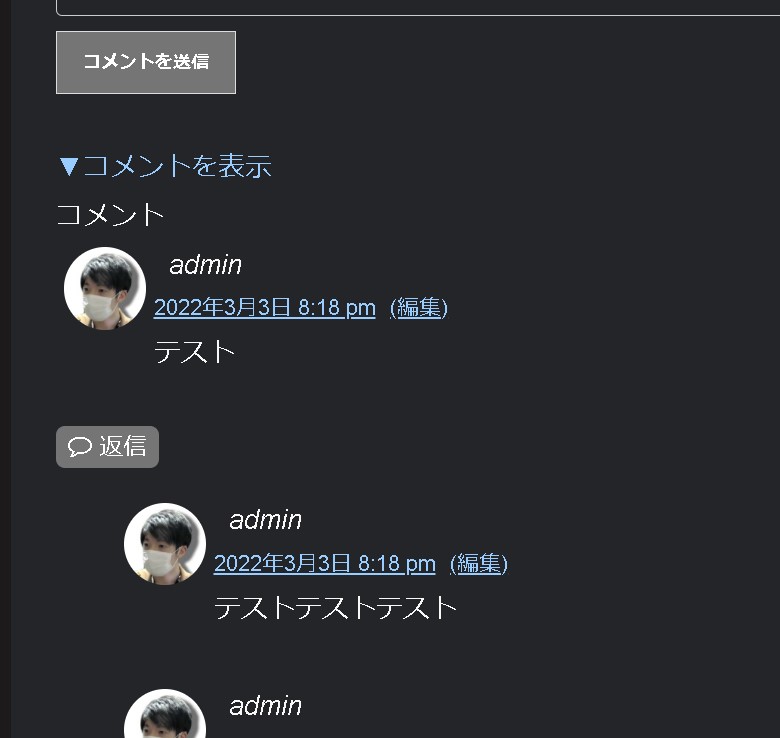
<span id="commentopen" style="display: none; clear: both;">これだけです。display:noneであればdisplay:block、display:blockであればdisplay:none、の条件分岐をspanタグの中(a リンク)をクリックした時に判定します。
あとは、spanタグ以降が表示・非表示になるので、コメント欄を囲んであげれば完成です。


クリックのタイミングで表示を切り替える
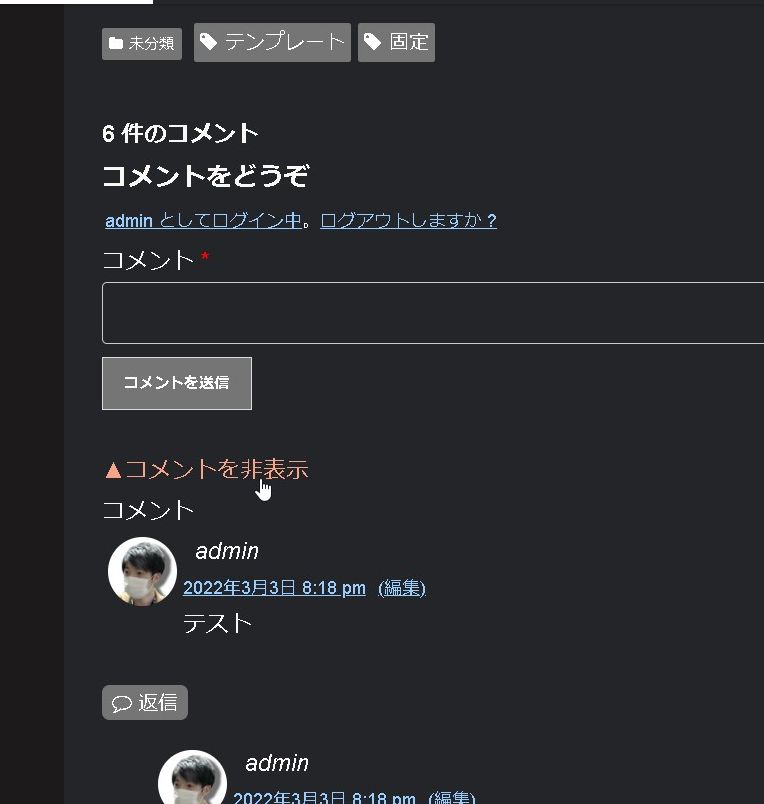
上記で完成…でもいいのですが、せっかくなら「▼コメントを表示」「▲コメントを非表示」といった表示で切り替えたほうが分かりやすい気がしますので、作ってみます。下記のような感じにしてみました。
[rml_read_more]
<span onclick="obj=document.getElementById('commentopen').style; obj.display=
(obj.display=='none')?'block':'none';obj=document.getElementById('commenton').style; obj.display=
(obj.display=='none')?'block':'none';">
<a id="commenton" style="cursor:pointer;">▼コメントを表示</a>
</span>
<span id="commentopen" style="display: none; clear: both;">
<span onclick="obj=document.getElementById('commentopen').style; obj.display=
(obj.display=='none')?'block':'none';obj=document.getElementById('commenton').style; obj.display=
(obj.display=='none')?'block':'none';">
<a id="commentoff" style="cursor:pointer;">▲コメントを非表示</a>
</span>こうすると、id=commenton、id=commentoff、のそれぞれの要素がクリックするたびにblock’:’noneで切り替わるので、表示が切り替わったような感じになります。

できました…!!

まとめ
このような感じで、コメント欄の開閉機能が追加できました!気を付けないといけないのは、コメントを書き込むと画面がリロードされるので、毎回コメントが非表示の状態に変わることです。このあたりは何か仕掛けが必要です(コメントをした時には開いたままにするなど?)。
つづきは、また😃



