WordPressに「Googleアカウント」や「Facebook」でログインしたい、という時に便利なプラグインが「Nextend Social Login and Register」です。
Nextend Social Login and Register プラグイン

Nextend Social Loginは、プロフェッショナルで使いやすく、無料のWordPressプラグインです。これにより、訪問者は、デフォルトの登録フォームに記入するために貴重な時間を費やす代わりに、ソーシャルプロファイル(Facebook、Google、Twitterなど)を使用してサイトに登録およびログインできます。
基本的には無料で利用できますが、Proプランを購入すると機能追加や他のプラグインの連携など無料プランではできないことが色々とできるようになります。
▶Proプランはこちら

Nextend Social Login and Register プラグインを有効化する
まずは、プラグインをインストールして有効化します。

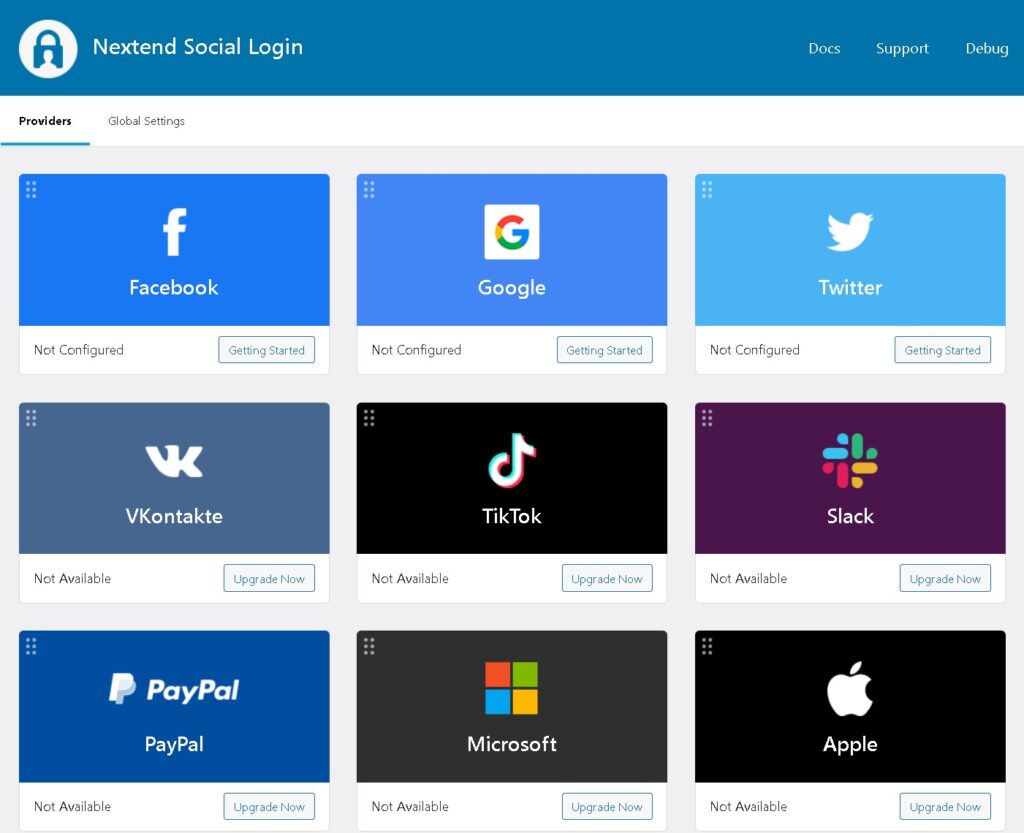
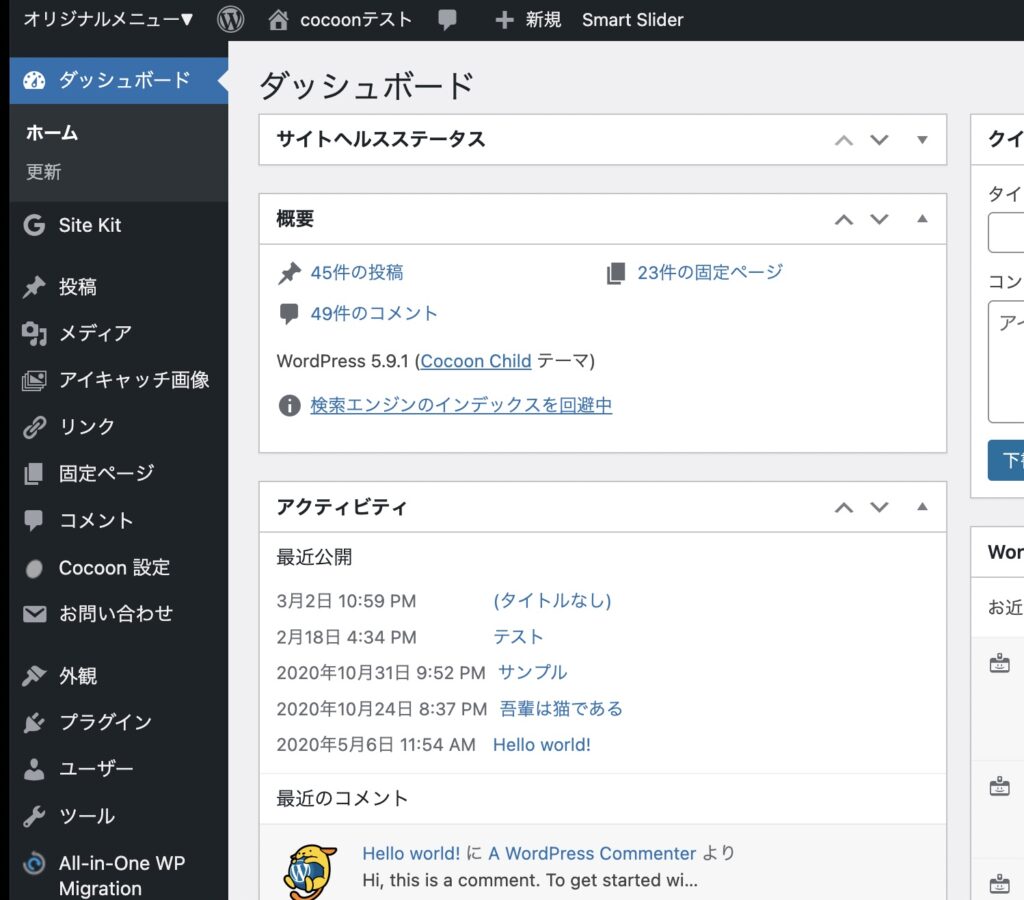
プラグインを有効化すると、Social Loginのメニューが追加されます!Upgrade NowはPRO(有料)アカウントのみのようですが、無料の範囲でも「Facebook」「Google」「Twitter」が使えるようになっています。

今回は、Googleアカウントでログインできるように設定をしてみます。
Googleアプリを作成する
訪問者が自分のGoogleアカウントでログインできるようにするには、最初にGoogleアプリを作成する必要があります。
下記のページから「Googleアプリ」を作成したら、[設定]に移動し、Googleアプリに応じて指定された「クライアントID」と「クライアントシークレット」を構成します。
※Google Cloud Platformを使用するので、データ使用量が膨大になると課金対象になる可能性があります。使用の際は慎重にお使いください。
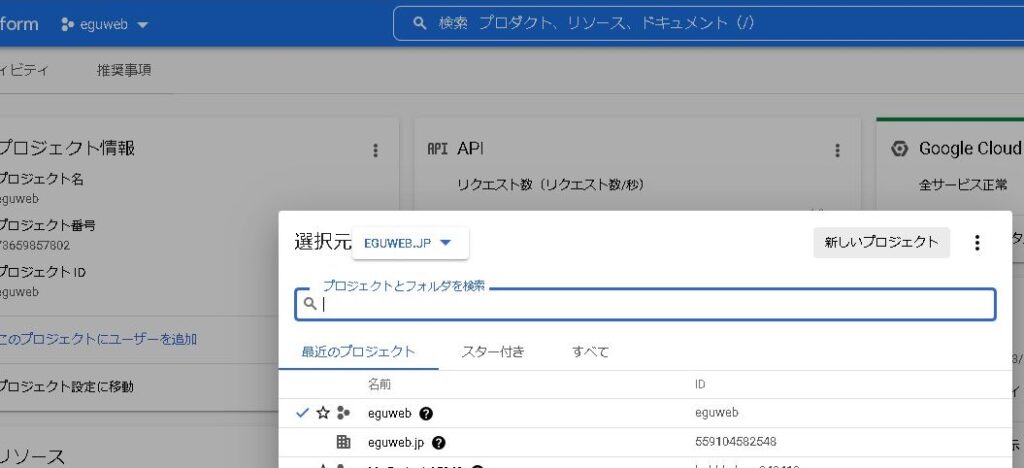
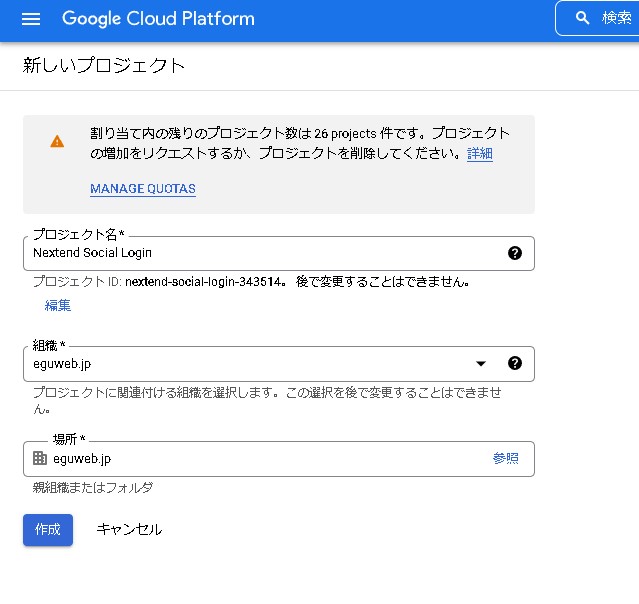
[新しいプロジェクト]をクリックします。

プロジェクト名を設定して、新しいプロジェクトを作成します。

作成を押すと、新しいプロジェクトが作成されます!
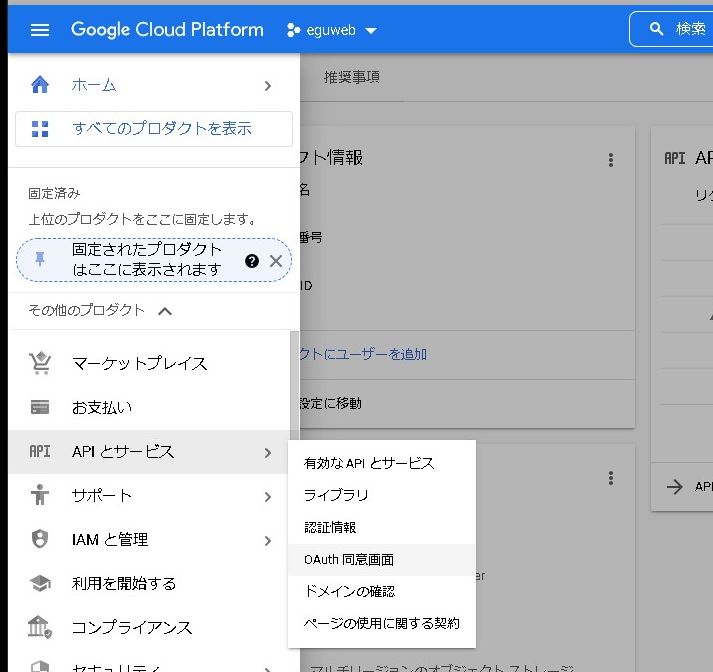
OAuth同意画面
プロジェクトの中から「OAuth同意画面」を選択します。
[rml_read_more]

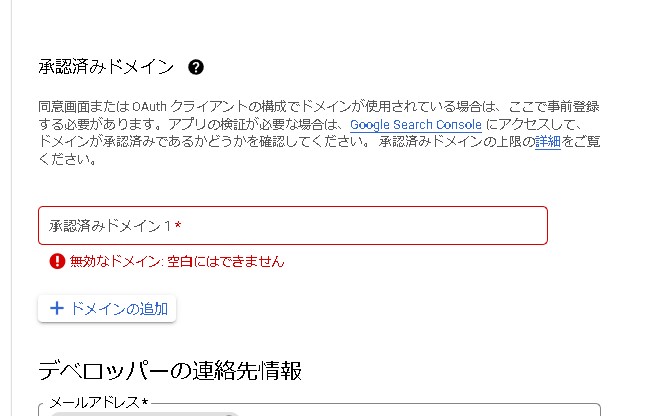
承認済みドメインにドメインを追加します。

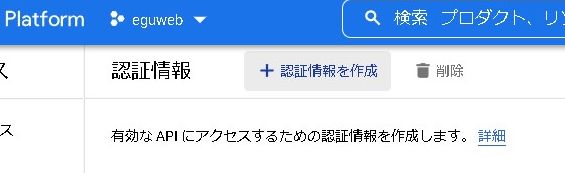
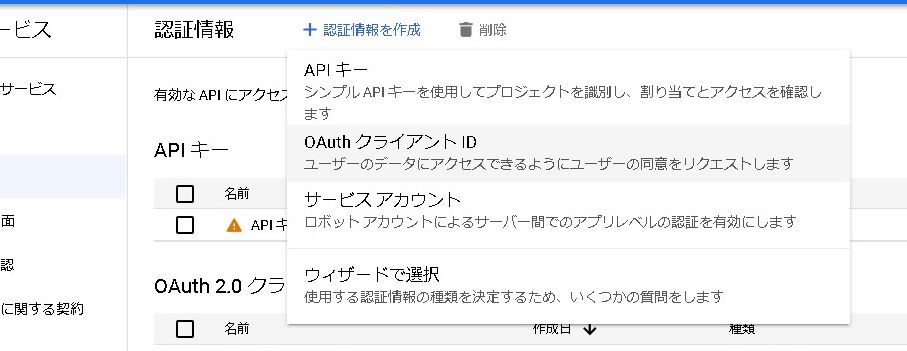
OAuth クライアント ID の作成
「+認証情報を作成」から、OAuth クライアント ID の作成をおこないます。


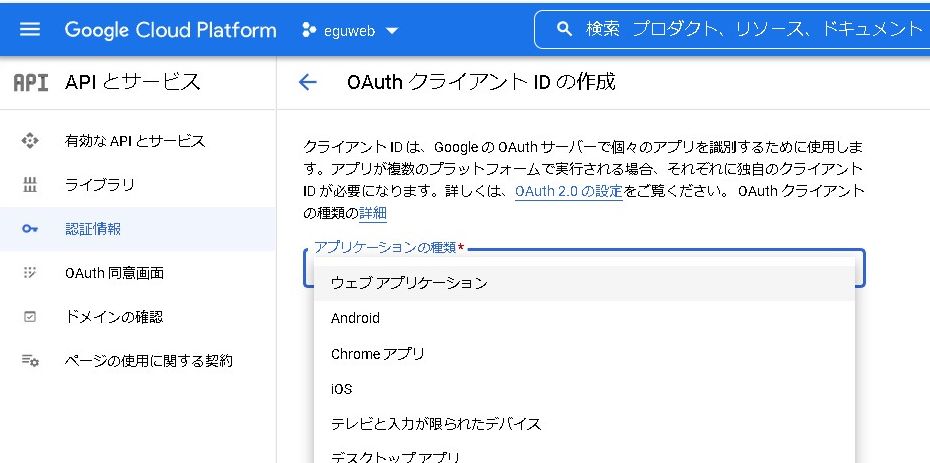
アプリケーションの種類 *は「ウェブ アプリケーション」を選択します。

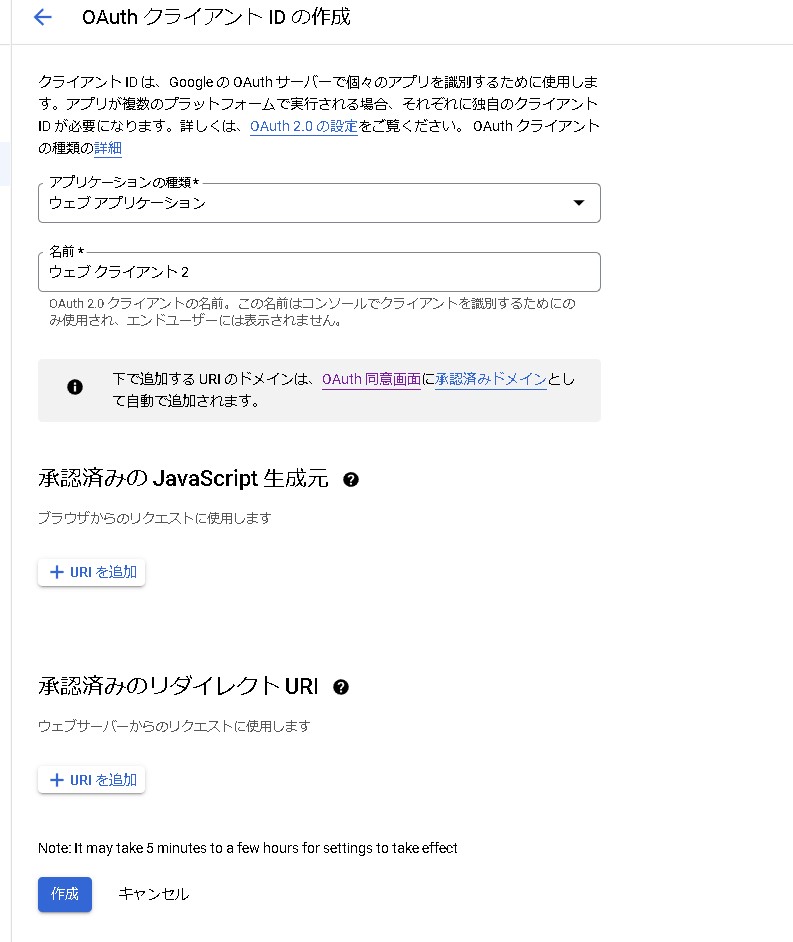
名前 *のところは、後で見たときに分かりやすい名前を設定しておきます。

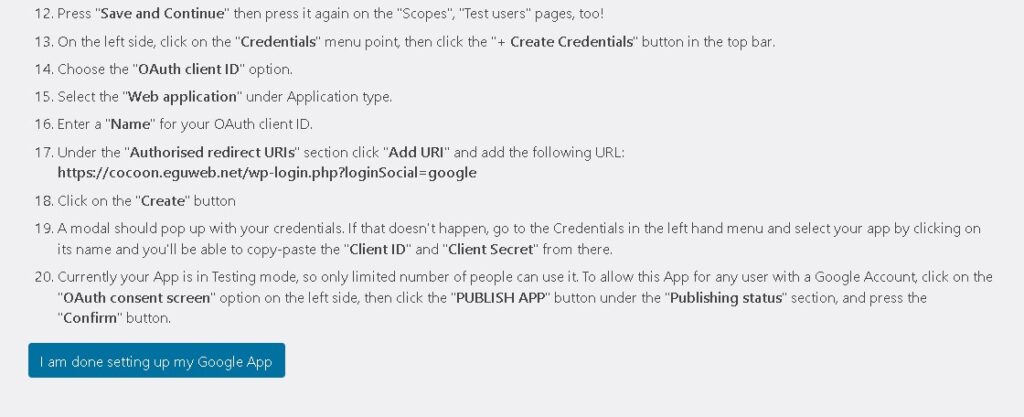
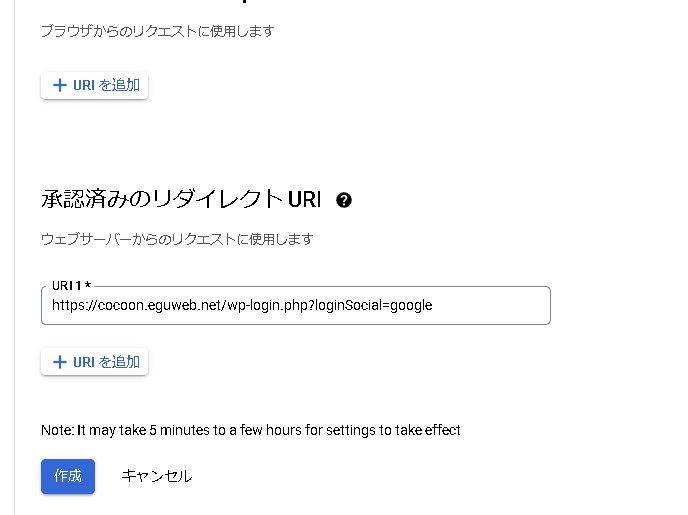
[承認されたリダイレクトURI ]セクションで[ URIの追加]をクリックし、次のURLを追加します。
プラグインの設定の中に「Under the “Authorised redirect URIs” section click “Add URI” and add the following URL:」の下にリダイレクトURIが表示されているので、こちらを先程のOAuth クライアント ID の作成画面に設定します。


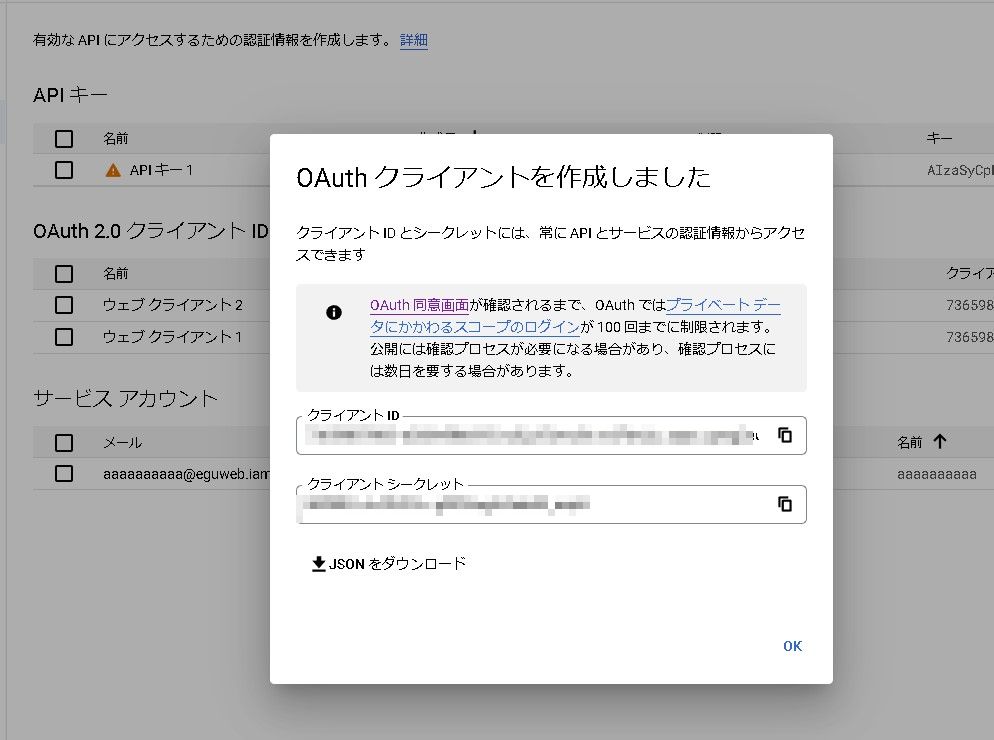
作成を押すと、「OAuth クライアントを作成しました」と表示されて、「クライアント ID」「クライアント シークレット」をそれぞれコピーしておきます。

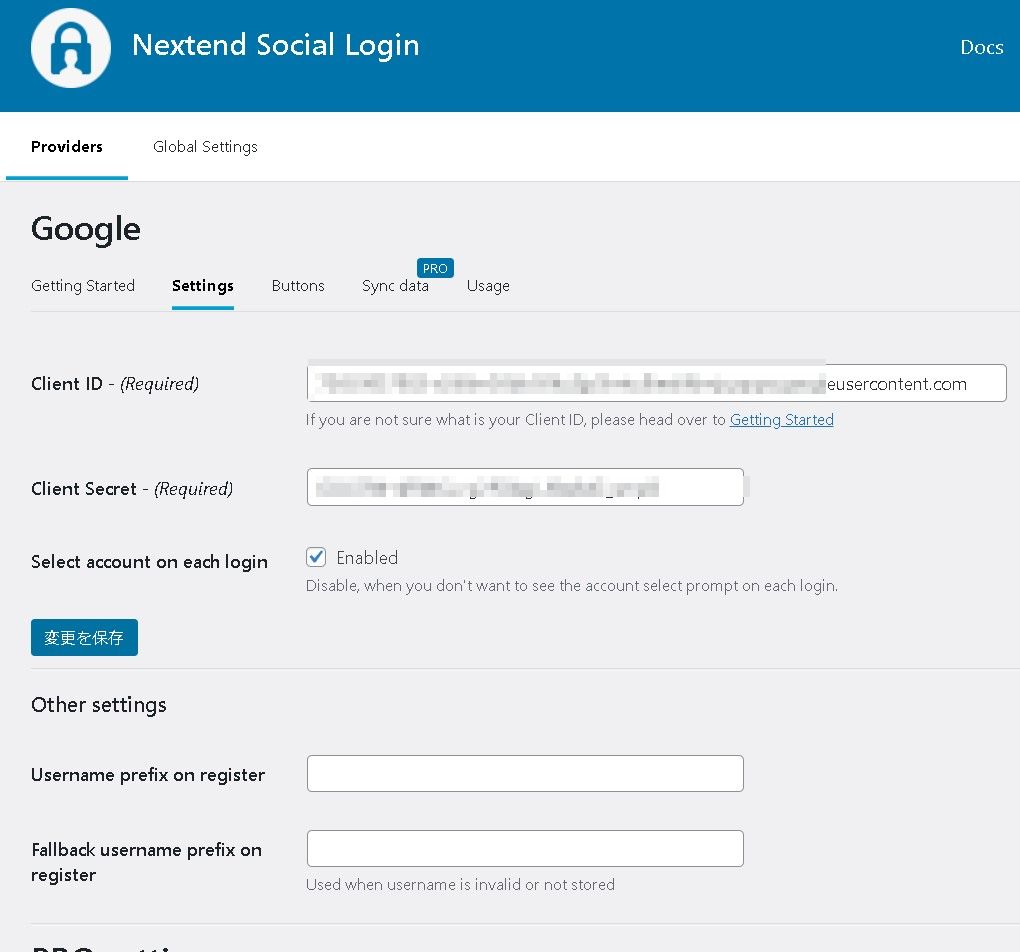
Client ID – (Required)・Client Secret – (Required)
Client ID – (Required)・Client Secret – (Required)に、それぞれ先程コピーした内容を貼り付けします。



成功したようです…!
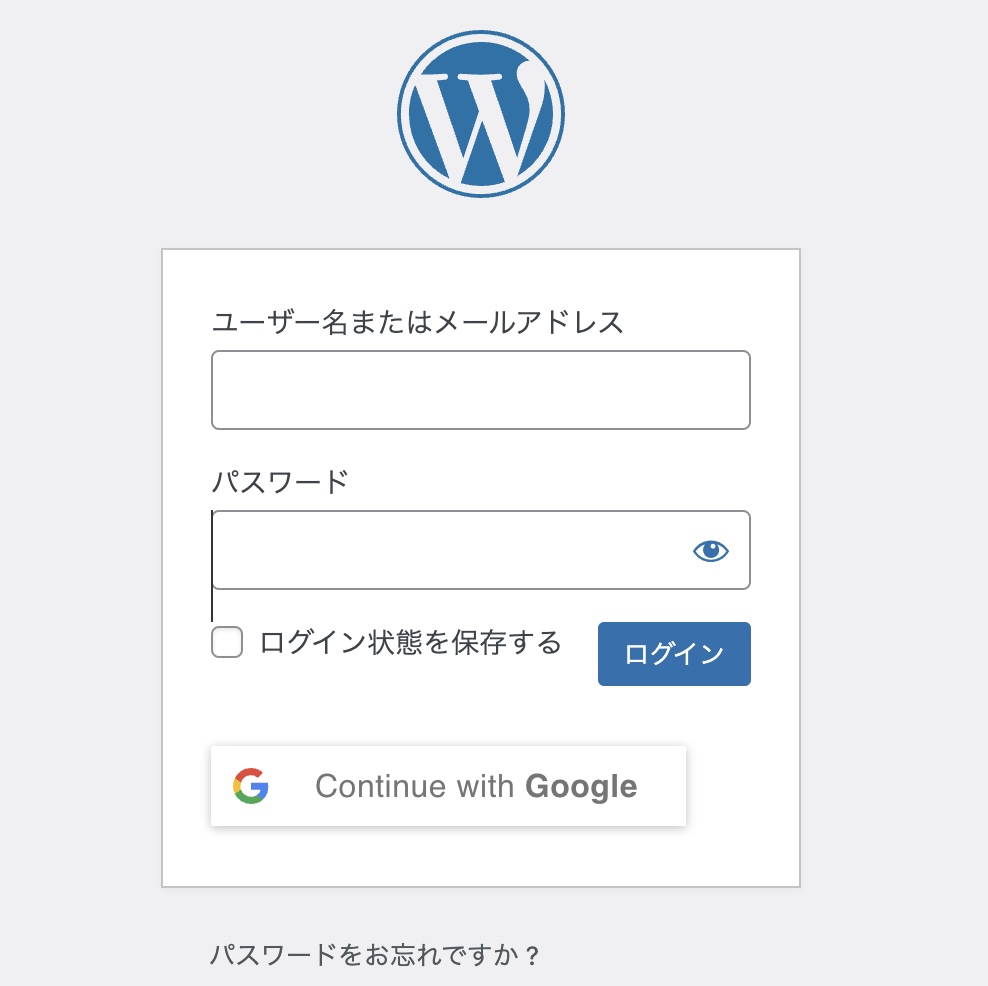
Continue with Googleが追加された
ログイン画面に「Continue with Google」の画面が追加されました!

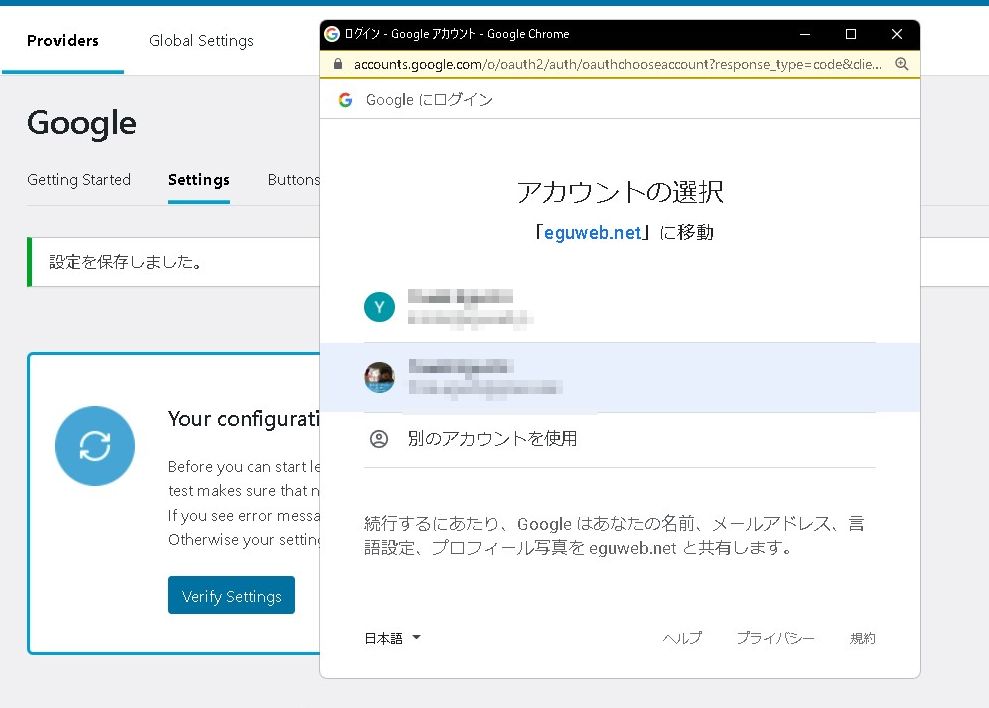
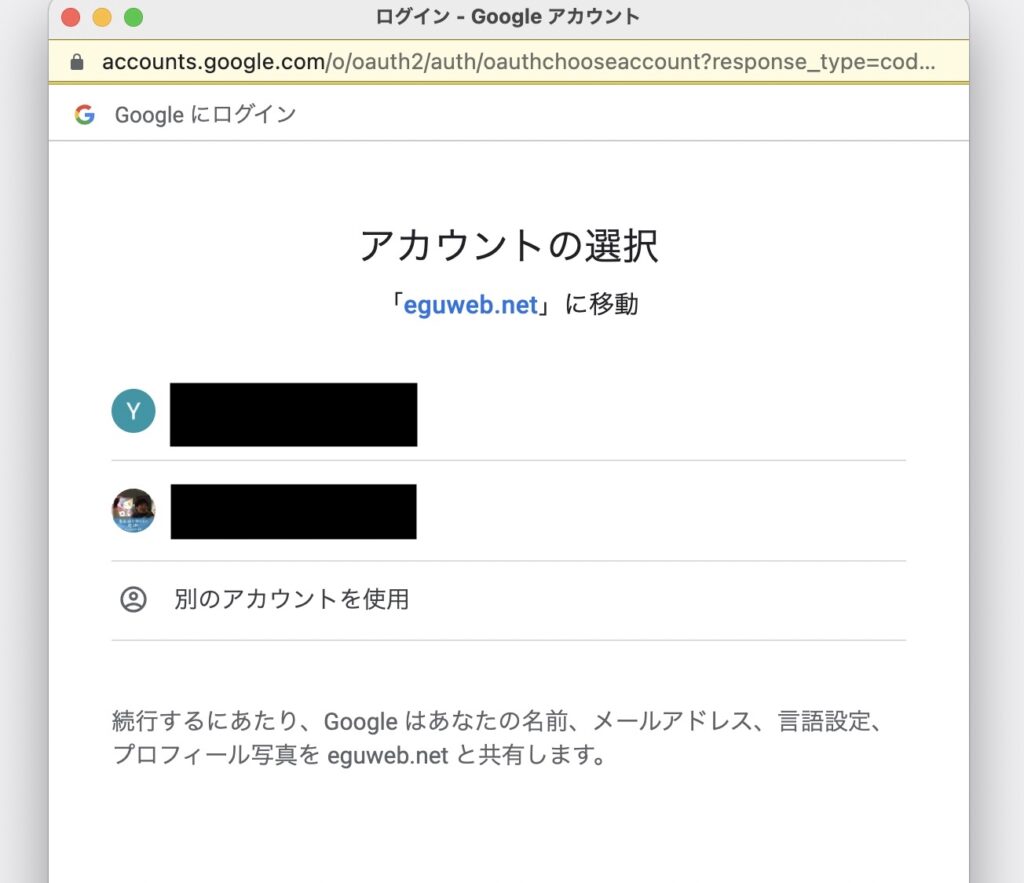
ボタンを押すと、よく見る「Googleアカウントでログイン」する画面が表示されます。

ログインできました!

まとめ
Googleアカウントでログインする機能が実装できました!
プラグインを使うと簡単に実装できますので、必要があればお試しください😃