プロフィール情報の入力項目などを画面から非表示にする際などにご参考ください。※追加プロフィール部分はcocoonテーマ独自のプロフィール設定です。
- プロフィールのテーブルクラス名
- プロフィール
- 個人設定
- 管理画面の配色
- ツールバー
- 言語
- 名前
- ユーザー名
- 名
- 姓
- ニックネーム (必須)
- ブログ上の表示名
- 連絡先情報
- メール (必須)
- サイト
- Twitter URL
- Facebook URL
- はてブ URL
- Instagram URL
- Pinterest URL
- YouTube URL
- LinkedIn URL
- note URL
- SoundCloud URL
- Flickr URL
- LINE@ URL
- Amazon URL
- Twitch URL
- 楽天 ROOM URL
- Slack URL
- GitHub URL
- CodePen URL
- あなたについて
- プロフィール情報
- プロフィール写真
- アカウント管理
- 新しいパスワード
- セッション
- アプリケーションパスワード
- アプリケーションパスワードを使用すると~
- 新しいアプリケーションパスワード名
- 全部非表示にするCSS
- まとめ
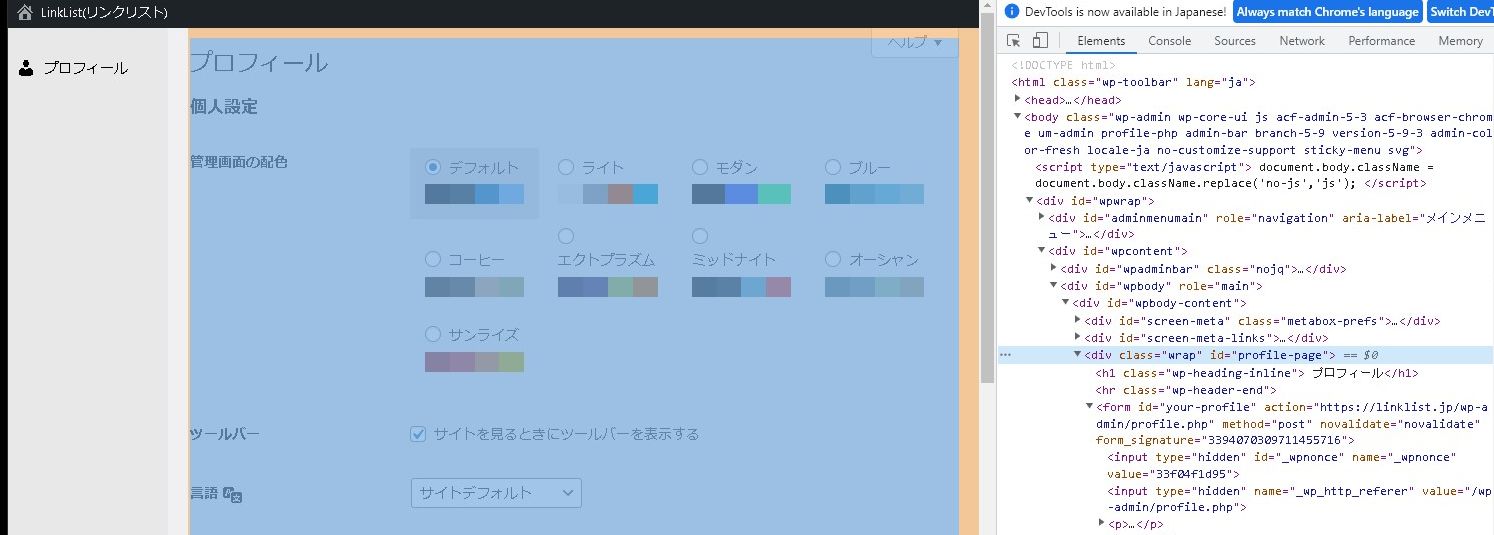
プロフィールのテーブルクラス名
それぞれのクラス名をまとめました。まず、ページの方はprofile-pageというidが設定されているので、CSSを使う時はこちらをベースに使えそうです。
<div class="wrap" id="profile-page">
プロフィール
.wp-heading-inline
<h1 class="wp-heading-inline">プロフィール</h1>個人設定
h2
<h2>個人設定</h2>こちらはクラス名が設定されていません。
管理画面の配色
.user-admin-color-wrap
<tr class="user-admin-color-wrap">ツールバー
.show-admin-bar.user-admin-bar-front-wrap
<tr class="show-admin-bar user-admin-bar-front-wrap">言語
.user-language-wrap
<tr class="user-language-wrap">名前
h2
<h2>名前</h2>こちらはクラス名が設定されていません。
ユーザー名
.user-user-login-wrap
<tr class="user-user-login-wrap">名
.user-first-name-wrap
<tr class="user-first-name-wrap">姓
.user-last-name-wrap
<tr class="user-last-name-wrap">ニックネーム (必須)
.user-nickname-wrap
<tr class="user-nickname-wrap">ブログ上の表示名
.user-display-name-wrap
<tr class="user-display-name-wrap">連絡先情報
h2
<h2>連絡先情報</h2>こちらはクラス名が設定されていません。
メール (必須)
.user-email-wrap
<tr class="user-email-wrap">サイト
.user-url-wrap
<tr class="user-url-wrap">Twitter URL
.user-twitter_url-wrap
<tr class="user-twitter_url-wrap">Facebook URL
.user-facebook_url-wrap
<tr class="user-facebook_url-wrap">はてブ URL
.user-hatebu_url-wrap
<tr class="user-hatebu_url-wrap">Instagram URL
.user-instagram_url-wrap
<tr class="user-instagram_url-wrap">Pinterest URL
.user-pinterest_url-wrap
<tr class="user-pinterest_url-wrap">YouTube URL
.user-youtube_url-wrap
<tr class="user-youtube_url-wrap">LinkedIn URL
.user-linkedin_url-wrap
<tr class="user-linkedin_url-wrap">note URL
.user-note_url-wrap
<tr class="user-note_url-wrap">SoundCloud URL
.user-soundcloud_url-wrap
<tr class="user-soundcloud_url-wrap">Flickr URL
.user-flickr_url-wrap
<tr class="user-flickr_url-wrap">LINE@ URL
.user-line_at_url-wrap
<tr class="user-line_at_url-wrap">Amazon URL
.user-amazon_url-wrap
<tr class="user-amazon_url-wrap">Twitch URL
.user-twitch_url-wrap
<tr class="user-twitch_url-wrap">楽天 ROOM URL
.user-rakuten_room_url-wrap
<tr class="user-rakuten_room_url-wrap">Slack URL
.user-slack_url-wrap
<tr class="user-slack_url-wrap">GitHub URL
.user-github_url-wrap
<tr class="user-github_url-wrap">CodePen URL
.user-codepen_url-wrap
<tr class="user-codepen_url-wrap">あなたについて
h2
<h2>あなたについて</h2>こちらはクラス名が設定されていません。
プロフィール情報
.user-description-wrap
<tr class="user-description-wrap">プロフィール写真
.user-profile-picture
<tr class="user-profile-picture">アカウント管理
h2
<h2>アカウント管理</h2>こちらはクラス名が設定されていません。
新しいパスワード
.user-pass1-wrap
<tr id="password" class="user-pass1-wrap">セッション
.user-sessions-wrap.hide-if-no-js
<tr class="user-sessions-wrap hide-if-no-js">アプリケーションパスワード
h2
<h2>アプリケーションパスワード</h2>こちらはクラス名が設定されていません。
アプリケーションパスワードを使用すると~
p
<p>アプリケーションパスワードを使用すると、実際のパスワードを入力しなくても XML-RPC や REST API などの非対話型システムを介した認証が可能になります。アプリケーションパスワードは簡単に取り消すことができます。サイトへの従来のログインには使用できません。</p>こちらはクラス名が設定されていません。
新しいアプリケーションパスワード名
.create-application-password.form-wrap
<div class="create-application-password form-wrap">全部非表示にするCSS
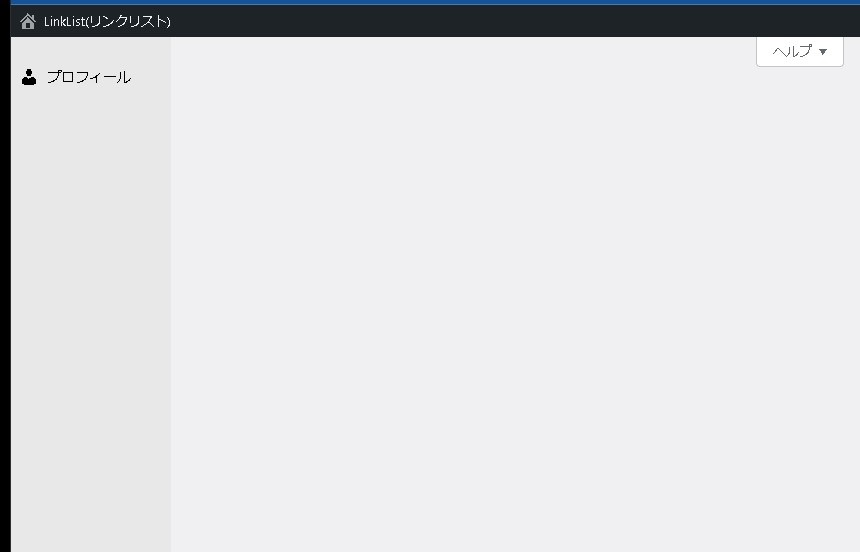
全部非表示にしようと思った時は、このようになります。それぞれのclassをCSSに追加します。※管理画面の他のページで非表示にならないように「#profile-page」を付加しています。
[rml_read_more]
#profile-page h2,
#profile-page .user-admin-color-wrap,
#profile-page .show-admin-bar,
#profile-page .user-language-wrap,
#profile-page .user-user-login-wrap,
#profile-page .user-first-name-wrap,
#profile-page .user-last-name-wrap,
#profile-page .user-nickname-wrap,
#profile-page .user-display-name-wrap,
#profile-page .user-email-wrap,
#profile-page .user-url-wrap,
#profile-page .user-twitter_url-wrap,
#profile-page .user-facebook_url-wrap,
#profile-page .user-hatebu_url-wrap,
#profile-page .user-instagram_url-wrap,
#profile-page .user-pinterest_url-wrap,
#profile-page .user-youtube_url-wrap,
#profile-page .user-linkedin_url-wrap,
#profile-page .user-note_url-wrap,
#profile-page .user-soundcloud_url-wrap,
#profile-page .user-flickr_url-wrap,
#profile-page .user-line_at_url-wrap,
#profile-page .user-amazon_url-wrap,
#profile-page .user-twitch_url-wrap,
#profile-page .user-rakuten_room_url-wrap,
#profile-page .user-slack_url-wrap,
#profile-page .user-github_url-wrap,
#profile-page .user-codepen_url-wrap,
#profile-page .user-description-wrap,
#profile-page .user-profile-picture,
#profile-page .user-pass1-wrap,
#profile-page .user-sessions-wrap.hide-if-no-js,
#profile-page p,
#profile-page .create-application-password.form-wrap{
display: none;
}更新ボタンから何から、全て消えました…!

まとめ
それぞれのクラス名を使用してCSSを使って非表示にすることも可能です。
ご参考ください😃