お問い合わせフォームを作る際に有名なプラグイン「Contact Form7」でお問い合わせフォームのデザインを調整する方法です。

お問い合わせフォームを設置する
まずは、お問い合わせを新規作成した直後の状態を見てみます。

このような感じになっていますね。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
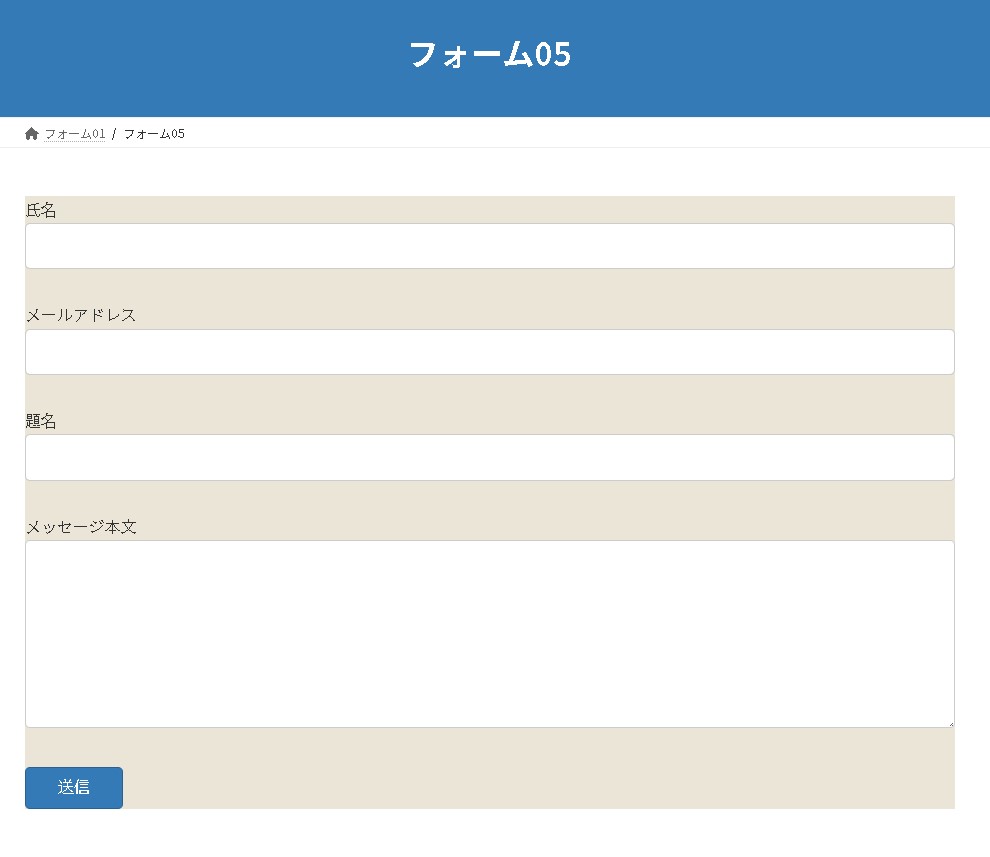
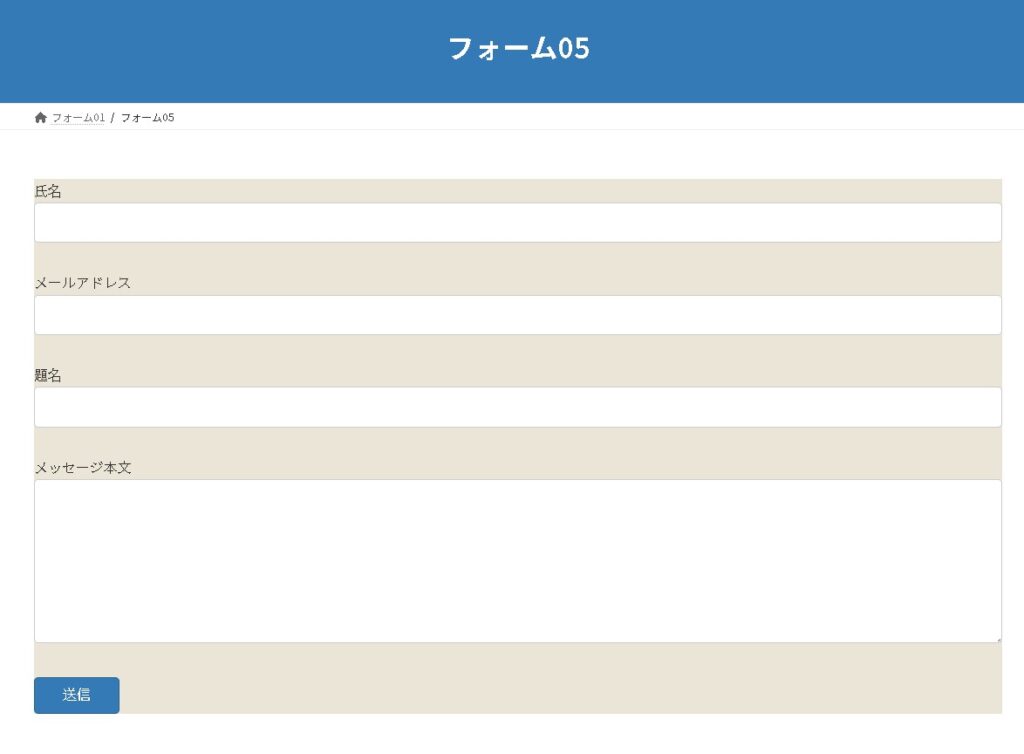
[submit "送信"]お問い合わせフォームを埋め込むと、お問い合わせフォームが表示されます。

これでも悪くは無いかとは思いますが…、デザインを変えてみます。
表の背景色を変更する
ひとまず、標準のHTMLコードを見てみます。
<div class="wp-block-contact-form-7-contact-form-selector">
wp-block-contact-form-7-contact-form-selectorというクラス名が使えそうです。

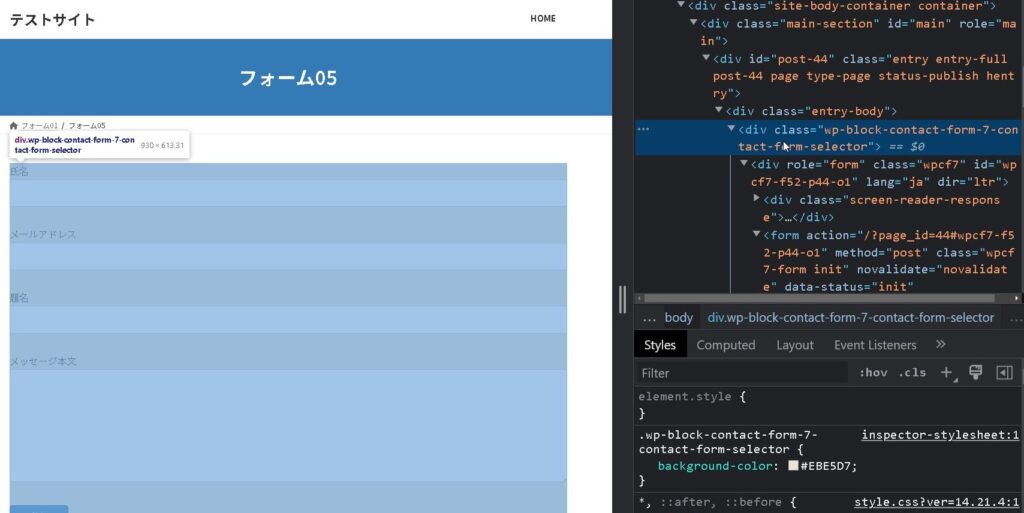
.wp-block-contact-form-7-contact-form-selector {
background-color: #EBE5D7;
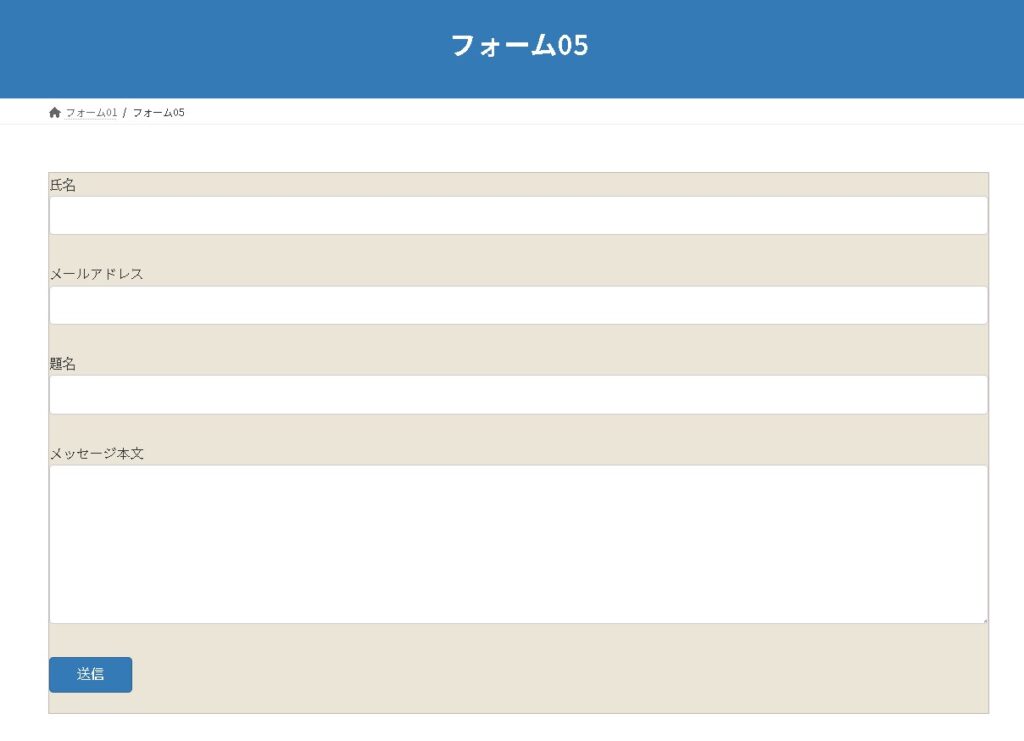
}フォームの背景色が変わりました!

ただ、この設定の方法だと、他のフォームも同じ状態になってしまいますので(サイト内で同じデザインであればOKですが)、クラス名を設定しておきます。
<div class="form-section">
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]
</div>CSSを追加します。
.form-section {
background-color: #EBE5D7;
}背景色が変わりました…!

フォーム全体に枠を付ける
次に、フォーム全体に枠を付けてみます。
.form-section{
background-color: #EBE5D7;
border:1px solid #C5B5B3;
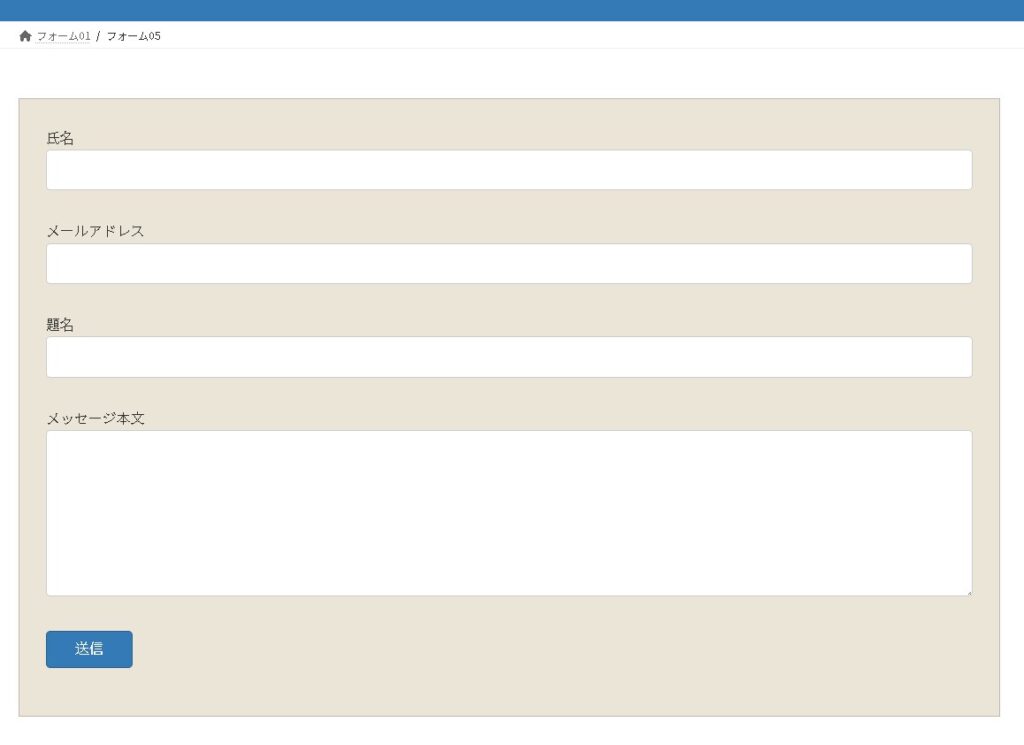
}枠線が表示されました!

フォーム全体を内側に寄せる(padding)
paddingを使ってフォーム全体を内側に寄せてみます。
.form-section{
background-color: #EBE5D7;
border:1px solid #C5B5B3;
padding: 30px;
}フォーム全体が内側に寄りました。

フォームに必須の表示を追加する
フォームに必須項目を追加してみます。
<div class="form-section">
<label> <span class="required-icon">必須</span>氏名</label>
[text* your-name]
<label> <span class="required-icon">必須</span>メールアドレス
[email* your-email] </label>
<label> <span class="required-icon">必須</span>題名
[text* your-subject] </label>
<label> <span class="required-icon">必須</span>メッセージ本文
[textarea your-message] </label>
[submit "送信"]
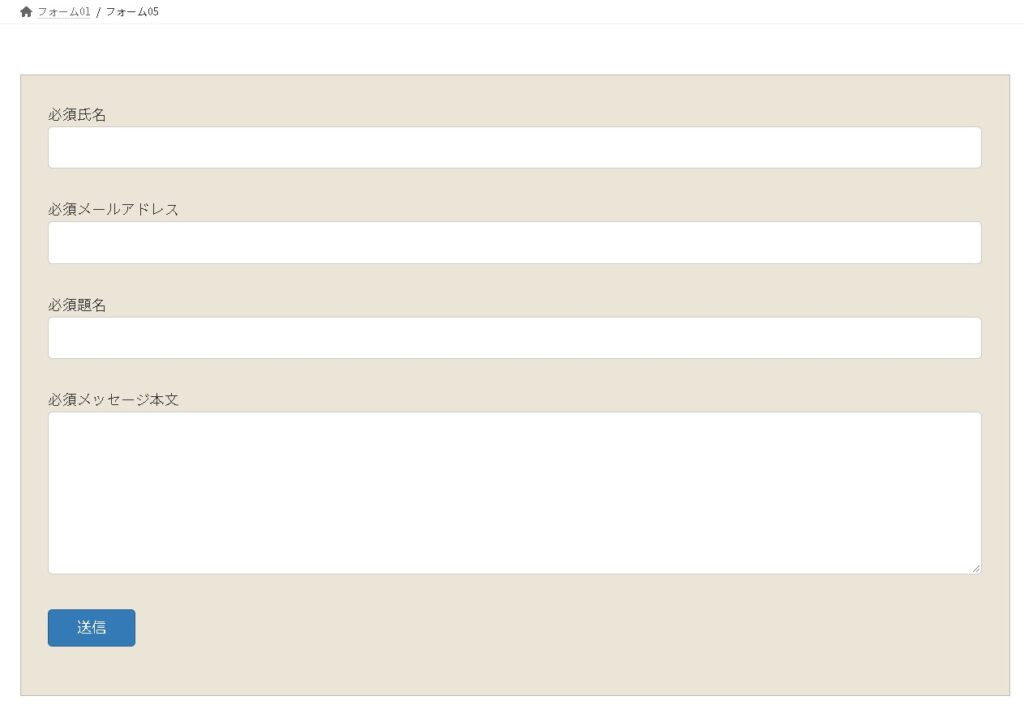
</div>必須が表示されました。

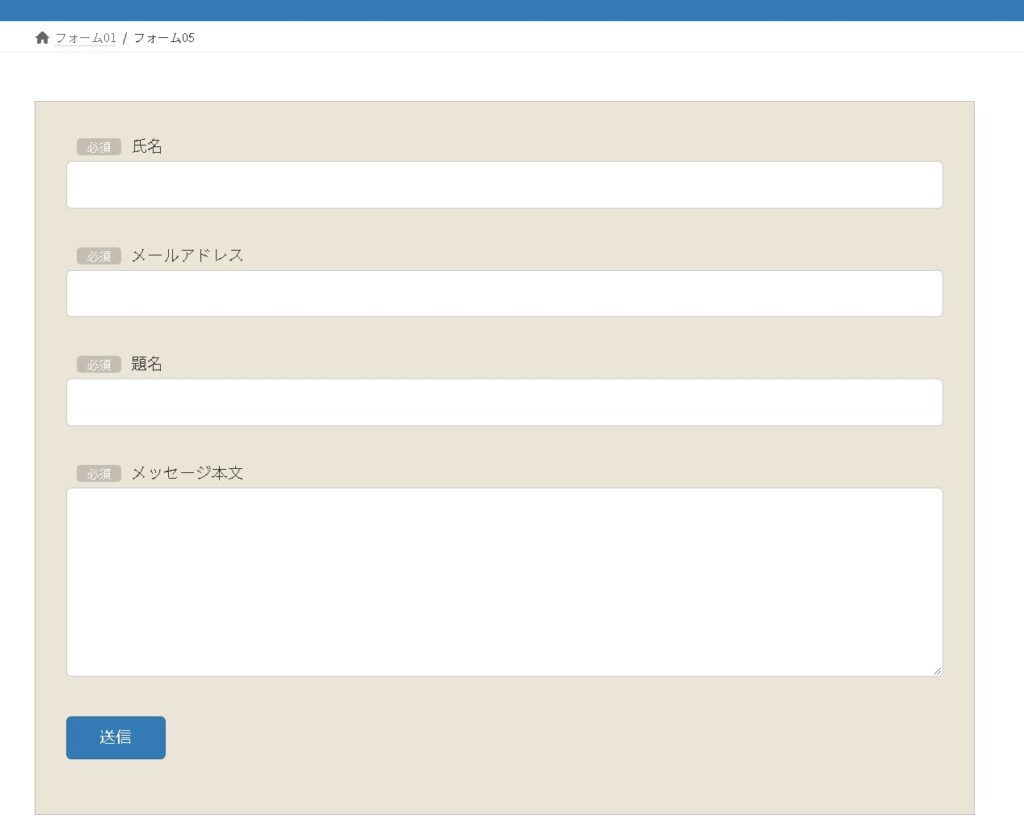
必須の表示デザインを調整する
このままだと必須の文字がラベルにくっついてしまっているので調整してみます。先ほど設定したクラス名を使用します。
span.required-icon {
background-color: #c4bdb1;
color: #fff;
padding: 0px 10px;
margin: 0 10px;
border-radius: 4px;
font-size: 12px;
}
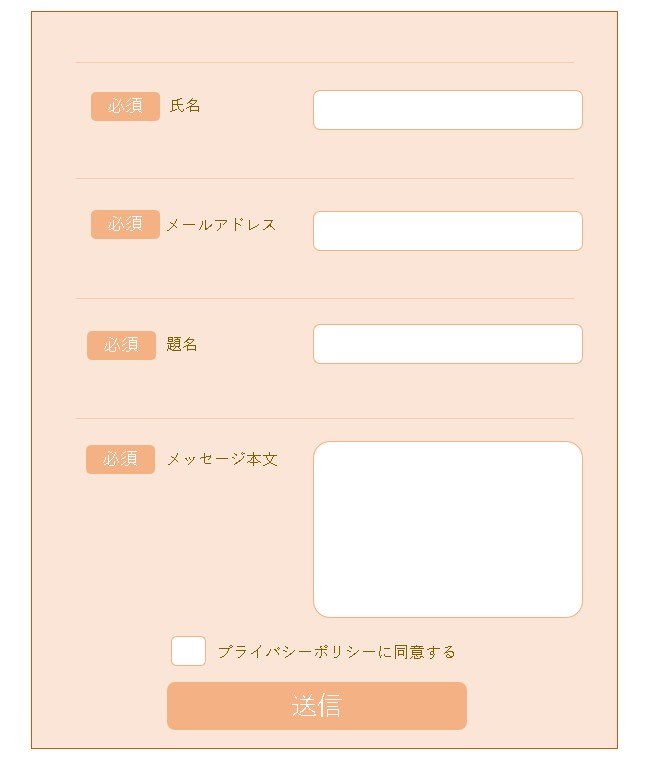
できました…!
まとめ
表の調整などの続きは・・・また次回あたりでご紹介していきます!
Contact Form7を使ってフォームのデザインを調整する方法でした。HTMLとCSSを駆使すれば簡単に作れますので、ぜひお試しください😀



