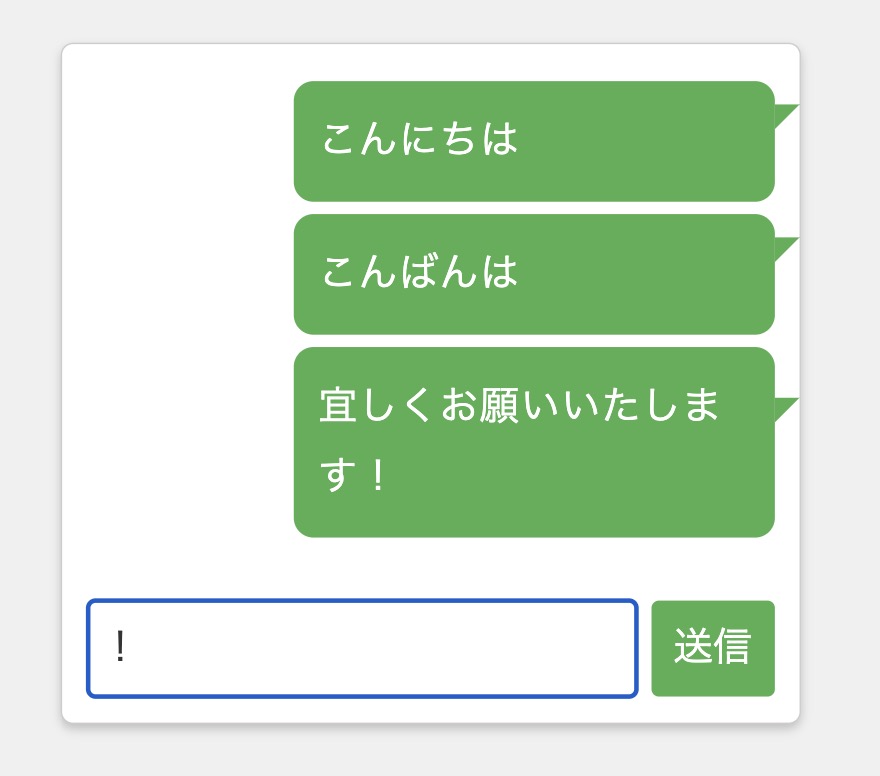
CSSでチャットアプリ風UIを作ってみます。CSSとHTMLとJavaScriptを使用してチャットアプリ風のUIを作成することは楽しいプロジェクトです。うまく使えば、お問い合わせフォームなどにも活用できそうです。
HTML部分を作成する
基本的なスタイリングの手順を示します。この例では、HTMLとCSSを使用して簡単なチャットウィンドウを作成します。
まずはベースになるHTMLのフォームを準備します。
<div class="chat-container">
<div class="chat-messages" id="chat-messages">
<!-- チャットメッセージがここに表示されます -->
</div>
<div class="chat-input">
<input type="text" id="message-input" placeholder="メッセージを入力">
<button id="send-button">送信</button>
</div>
</div>
JavaScriptで送信時にチャット風メッセージを表示する
HTMLとJavaScriptを使用して、チャットメッセージを入力し、送信するための基本的なロジックを実装しています。
document.addEventListener("DOMContentLoaded", function () {
const messageInput = document.getElementById("message-input");
const chatMessages = document.getElementById("chat-messages");
messageInput.addEventListener("keydown", function (e) {
if (e.key === "Enter" && messageInput.value.trim() !== "") {
const message = messageInput.value;
messageInput.value = "";
appendMessage(message);
}
});
function appendMessage(message) {
const messageElement = document.createElement("div");
messageElement.className = "message";
messageElement.textContent = message;
chatMessages.appendChild(messageElement);
chatMessages.scrollTop = chatMessages.scrollHeight;
}
});
document.getElementById("send-button").addEventListener("click", function () {
sendMessage();
});
function sendMessage() {
var messageInput = document.getElementById("message-input");
var messageText = messageInput.value;
if (messageText.trim() !== "") {
// Add your code to handle the message, for example, appending it to the chat messages div
var chatMessages = document.getElementById("chat-messages");
var newMessage = document.createElement("div");
newMessage.textContent = messageText;
chatMessages.appendChild(newMessage);
// Clear the input field
messageInput.value = "";
}
}
以下のイベントリスナーと関数を順番に見ていきます。
DOMContentLoadedイベントリスナーmessageInputのキーダウンイベントリスナーappendMessage関数"send-button"のクリックイベントリスナーsendMessage関数
DOMContentLoaded イベントリスナー
DOMContentLoaded イベントリスナー
- ページのDOM要素が読み込まれたときに、指定された関数が実行されます。
- チャットウィンドウ内のメッセージ入力フィールド (
messageInput) とチャットメッセージ表示領域 (chatMessages) を取得します。
messageInput のキーダウンイベントリスナー
messageInput のキーダウンイベントリスナー
- メッセージ入力フィールド (
messageInput) でキーが押されたときに実行されます。 - キーが “Enter” で、かつメッセージが空白でない場合、メッセージを取得し、メッセージ入力フィールドをクリアします。
appendMessage関数を呼び出して、新しいメッセージをチャットメッセージ表示領域に追加します。また、スクロールバーを一番下にスクロールします。
appendMessage 関数
appendMessage 関数
- “send-button” のクリックイベントリスナー
- “send-button” というIDを持つボタンがクリックされたときに、
sendMessage関数を呼び出します。
sendMessage 関数
sendMessage 関数
- メッセージ入力フィールドからメッセージテキストを取得します。
- メッセージが空白でない場合、新しいメッセージを作成し、チャットメッセージ表示領域に追加します。
- メッセージ入力フィールドをクリアします。
- メッセージを表示するための新しい
div要素を作成します。 - この
div要素に “message” というクラスを付け、メッセージ内容を設定します。 - チャットメッセージ表示領域 (
chatMessages) に新しいメッセージ要素を追加し、スクロールバーを一番下にスクロールします。
まとめ
このコードは、メッセージの送信と表示を簡単に実現するためのもので、チャットアプリケーションの基本的な機能を実装するスタートポイントとして利用できます。ユーザーがメッセージを入力し、送信ボタンをクリックすると、メッセージがチャットウィンドウに表示されます。
つづく