CSSでチャットアプリ風UIを作ってみます。CSSとHTMLとJavaScriptを使用してチャットアプリ風のUIを作成することは楽しいプロジェクトです。前回の続きです。
JavaScriptで送信時にチャット風メッセージを表示する(おさらい)
HTMLとJavaScriptを使用して、チャットメッセージを入力し、送信するための基本的なロジックを実装しています。
document.addEventListener("DOMContentLoaded", function () {
const messageInput = document.getElementById("message-input");
const chatMessages = document.getElementById("chat-messages");
messageInput.addEventListener("keydown", function (e) {
if (e.key === "Enter" && messageInput.value.trim() !== "") {
const message = messageInput.value;
messageInput.value = "";
appendMessage(message);
}
});
function appendMessage(message) {
const messageElement = document.createElement("div");
messageElement.className = "message";
messageElement.textContent = message;
chatMessages.appendChild(messageElement);
chatMessages.scrollTop = chatMessages.scrollHeight;
}
});
document.getElementById("send-button").addEventListener("click", function () {
sendMessage();
});
function sendMessage() {
var messageInput = document.getElementById("message-input");
var messageText = messageInput.value;
if (messageText.trim() !== "") {
// Add your code to handle the message, for example, appending it to the chat messages div
var chatMessages = document.getElementById("chat-messages");
var newMessage = document.createElement("div");
newMessage.textContent = messageText;
chatMessages.appendChild(newMessage);
// Clear the input field
messageInput.value = "";
}
}DOMContentLoadedイベントリスナー- ページのDOM要素が読み込まれたときに、指定された関数が実行されます。
- チャットウィンドウ内のメッセージ入力フィールド (
messageInput) とチャットメッセージ表示領域 (chatMessages) を取得します。
messageInputのキーダウンイベントリスナー- メッセージ入力フィールド (
messageInput) でキーが押されたときに実行されます。 - キーが “Enter” で、かつメッセージが空白でない場合、メッセージを取得し、メッセージ入力フィールドをクリアします。
appendMessage関数を呼び出して、新しいメッセージをチャットメッセージ表示領域に追加します。また、スクロールバーを一番下にスクロールします。
- メッセージ入力フィールド (
appendMessage関数- メッセージを表示するための新しい
div要素を作成します。 - この
div要素に “message” というクラスを付け、メッセージ内容を設定します。 - チャットメッセージ表示領域 (
chatMessages) に新しいメッセージ要素を追加し、スクロールバーを一番下にスクロールします。
- メッセージを表示するための新しい
- “send-button” のクリックイベントリスナー
- “send-button” というIDを持つボタンがクリックされたときに、
sendMessage関数を呼び出します。
- “send-button” というIDを持つボタンがクリックされたときに、
sendMessage関数- メッセージ入力フィールドからメッセージテキストを取得します。
- メッセージが空白でない場合、新しいメッセージを作成し、チャットメッセージ表示領域に追加します。
- メッセージ入力フィールドをクリアします。

CSSでデザインを作る
あとは、CSSでチャット風にデザインを作っていきます。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.chat-container {
background-color: #fff;
border: 1px solid #ccc;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
width: 300px;
border-radius: 5px;
overflow: hidden;
}
.chat-messages {
max-height: 300px;
overflow-y: auto;
padding: 10px;
}
.chat-input {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
input[type="text"] {
width: 80%;
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
#send-button {
width: 18%;
padding: 5px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
#send-button:hover {
background-color: #45a049;
}
.chat-messages div {
background-color: #4CAF50;
color: white;
padding: 10px;
margin: 5px 0;
border-radius: 8px;
max-width: 70%;
margin-left: auto; /* 左側の余白を自動で最大化 */
position: relative;
}
.chat-messages div::after {
content: '';
position: absolute;
border-style: solid;
border-width: 0px 0 10px 10px;
border-color: transparent transparent transparent #4CAF50;
right: -10px;
top: 40%;
margin-top: -10px;
}
/* 左寄せのテキスト */
.chat-messages div p {
text-align: left;
margin: 0; /* デフォルトのマージンを削除 */
}以下、コードの解説です。
body: ページ全体のスタイルを設定しています。フォント、背景色、マージン、パディング、表示方法、高さなどが指定されています。chat-container: チャットコンテナのスタイルを設定しています。背景色、ボーダー、ボックスシャドウ、幅、ボーダーの角丸などが指定されています。chat-messages: チャットメッセージ表示領域のスタイルを設定しています。最大高さ、縦方向のスクロールバーのスタイル、パディングなどが指定されています。chat-input: チャット入力フィールド(テキスト入力と送信ボタン)のスタイルを設定しています。フレックスボックスを使用して要素の配置を調整し、パディングを設定しています。input[type="text"]: テキスト入力フィールドのスタイルを設定しています。幅、パディング、ボーダー、角丸などが指定されています。#send-button: 送信ボタンのスタイルを設定しています。幅、パディング、背景色、文字色、ボーダー、カーソルスタイルなどが指定されています。ボタンのデフォルトとホバー時のスタイルが定義されています。.chat-messages div: チャットメッセージの吹き出しスタイルを設定しています。メッセージの背景色、文字色、パディング、マージン、角丸、最大幅、右側の余白の最大化などが指定されています。.chat-messages div::after: 吹き出しの尾のスタイルを設定しています。尾の三角形のスタイルが指定されています。右側に配置し、特定の背景色を持つメッセージに尾を追加します。.chat-messages div p: メッセージテキストのスタイルを設定しています。テキストの左寄せとデフォルトのマージンの削除が行われています。

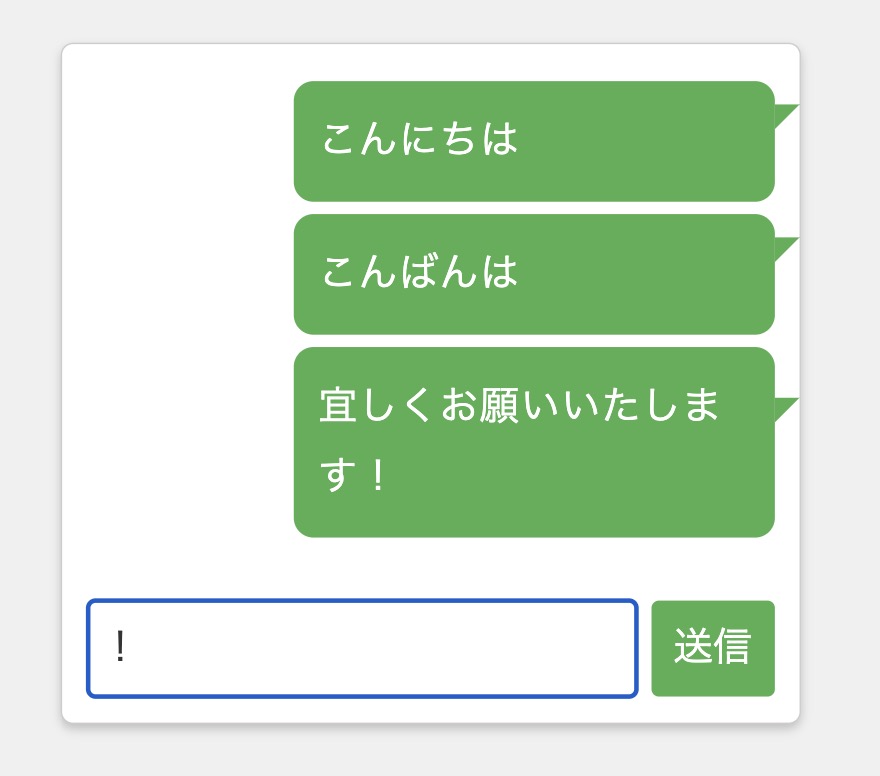
まとめ
このCSSコードは、チャットメッセージの表示を改良し、メッセージが吹き出しのように表示されるようにデザインされています。新しいスタイルは、メッセージの外観をカスタマイズし、見栄えを向上させるのに役立ちます。
つづく



