Jetpackの購読フォームショートコードを使用するには、以下の手順を踏むことでWordPressサイトに購読フォームを簡単に追加することができます。
Jetpackプラグインのインストールと有効化
WordPressのダッシュボードから「プラグイン」>「新規追加」にアクセスします。「Jetpack」を検索して、表示されたプラグインをインストール後、有効化します。

Jetpackの設定
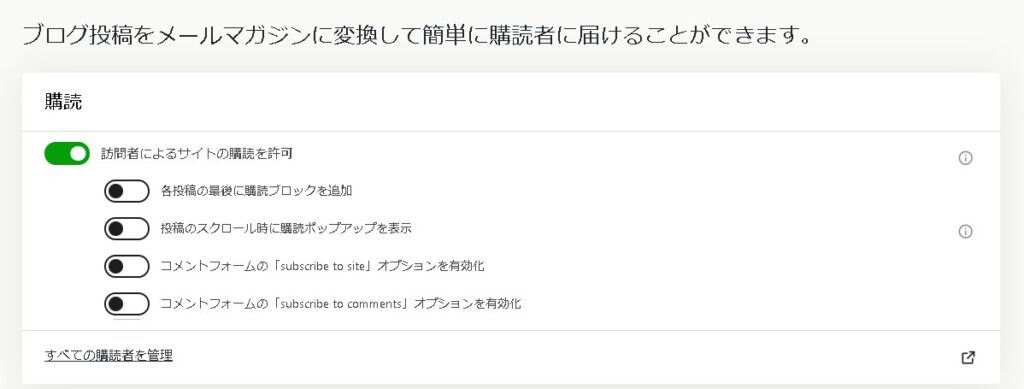
ダッシュボードのJetpackセクションで、必要な設定を行います。特に「購読」機能を有効にする必要があります。

ショートコードの使用
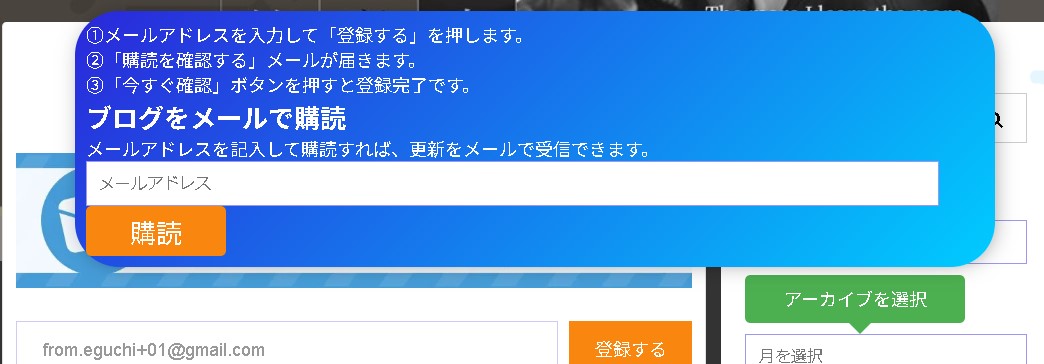
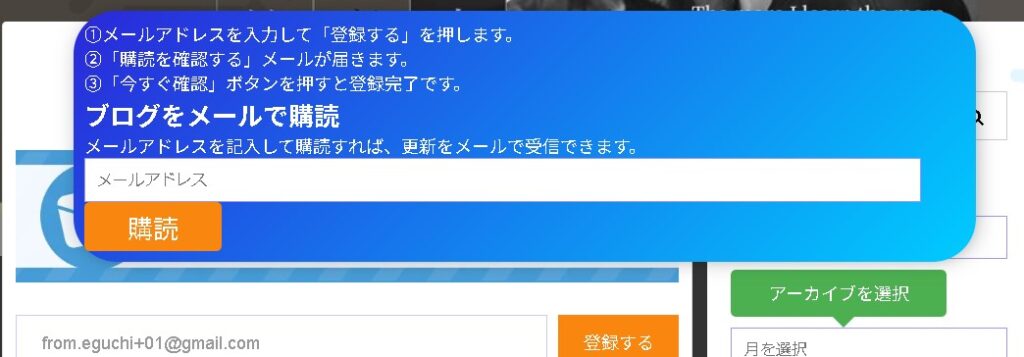
購読フォームを表示したい投稿やページ、またはウィジェットエリアに直接ショートコードを入力します。
[jetpack_subscription_form]カスタマイズ(オプション)
ショートコードにはオプションを追加して、表示するテキストやスタイルをカスタマイズすることができます。例えば、以下のように使用することができます。
[jetpack_subscription_form title="購読者になる" subscribe_text="最新情報をメールで受け取る" subscribe_button="サインアップ"] この例では、フォームのタイトル、説明文、ボタンのテキストをカスタマイズしています。
まとめ

これで、WordPressサイトの任意の場所に購読フォームが表示され、訪問者がメールアドレスを入力して購読することができるようになります。