WordPressサイトを簡単にプログレッシブウェブアプリ(PWA)化できる「Super Progressive Web Apps」プラグインについてお話しします。このプラグインを使えば、特別なプログラミング知識がなくても、サイトをモバイルアプリのように機能させることができます。
プラグインのインストールと有効化
まずは、プラグインをインストールします。
WordPress管理画面にログインしたら、左側のメニューから「プラグイン」を選び、「新規追加」をクリックします。検索欄に「Super Progressive Web Apps」と入力して検索してください。
プラグインが見つかったら、「今すぐインストール」ボタンをクリックします。インストールが完了したら、「有効化」ボタンを押してプラグインを有効にしましょう。

これで準備完了です!
基本設定を行う
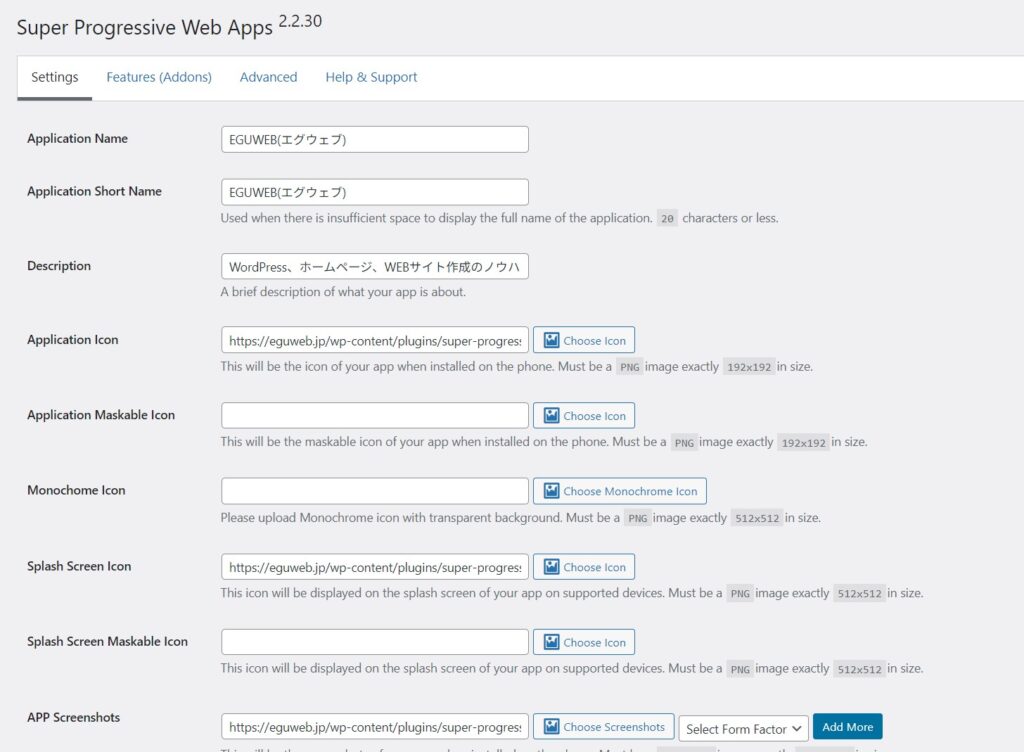
プラグインを有効化すると、管理画面の左側のメニューに「SuperPWA」という項目が追加されます。ここをクリックして、基本的な設定を行っていきます。主な設定項目は以下の通りです。
- アプリケーション名:PWAとして表示される名前です。デフォルトではサイト名が入力されていますが、必要に応じて変更できます。
- アプリケーションショートネーム:ユーザーのホーム画面に表示される短い名前です。スペースの関係で長い名前は表示しきれないので、簡潔な名前をつけましょう。
- 説明:アプリの簡単な説明を入力します。ユーザーがアプリを理解する助けになります。
- アプリケーションアイコン:PWAのアイコンとなる画像をアップロードします。これがユーザーのホーム画面に表示されるので、サイトを象徴するようなデザインがおすすめです。
- 開始ページ:PWA起動時に最初に表示されるページを設定します。通常はホームページですが、特定のページを設定することもできます。
- 背景色:スプラッシュ画面(アプリ起動時に表示される画面)の背景色を設定します。サイトのデザインに合わせるとよいでしょう。
- テーマカラー:ブラウザのアドレスバーなどの色を設定します。サイトの雰囲気に合わせて選びましょう。

これらの設定を終えたら、忘れずに「変更を保存」ボタンをクリックしてください。
PWA化完了
基本的にはプラグインを有効化するだけで、完了です。インストールボタンが表示されて、PWAとしてインストールできるようになります。

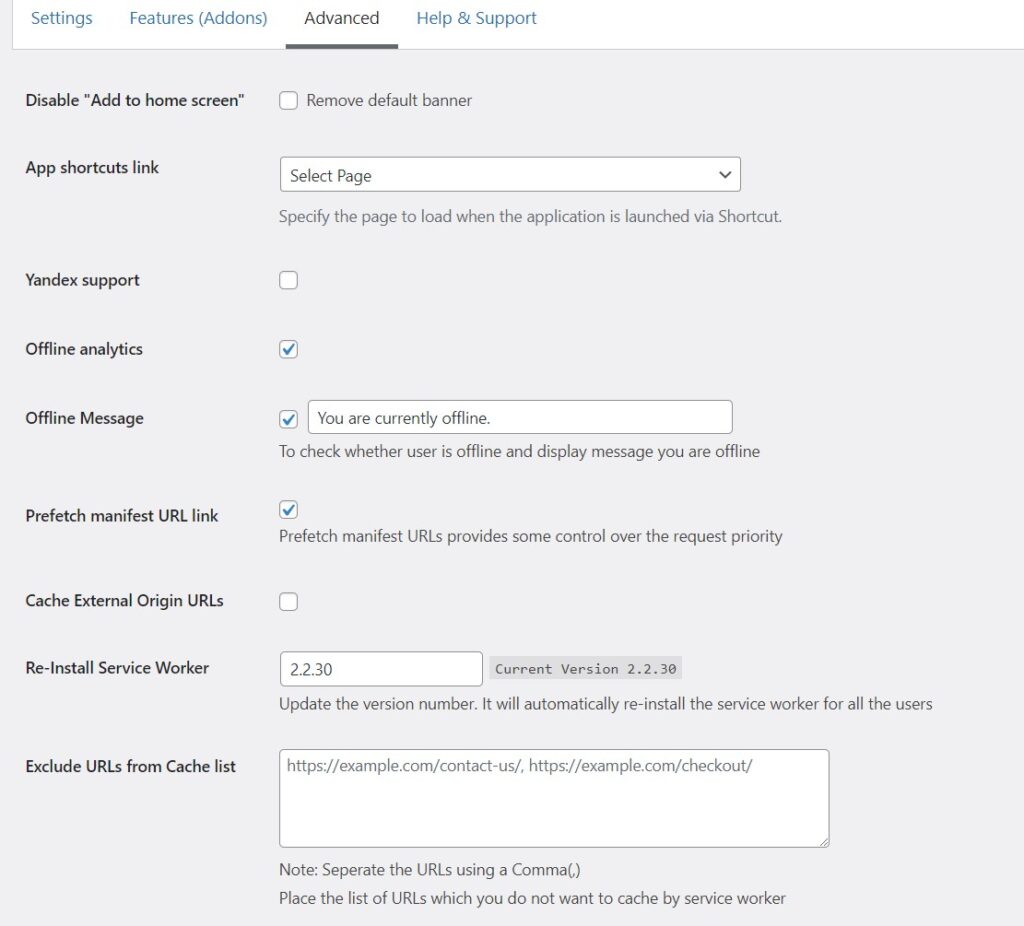
高度な設定(Advanced)
Advanced高度な設定では、その他さまざまな設定が可能です。

基本的には標準の設定のままでも機能しますが、こちらも必要があれば設定しておきましょう。
PWAからのアクセスを計測
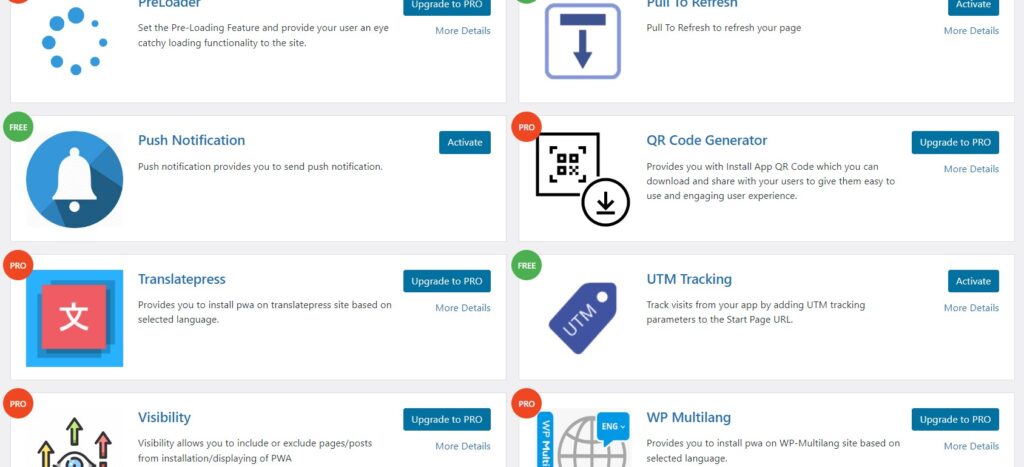
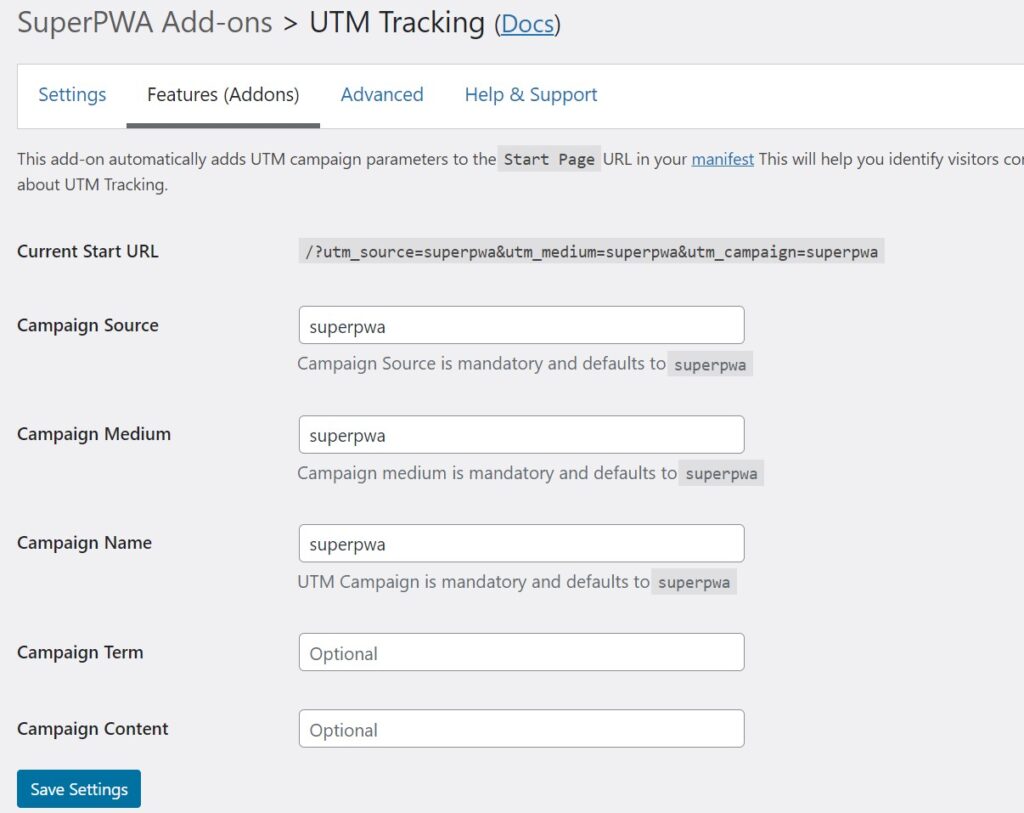
PWAからのアクセスを計測したい場合は、UTMトラッキングを設定しましょう。「Add-Ons」タブから「UTM Tracking」を有効にし、UTMパラメータを設定します。

これで、Google Analyticsなどのツールでアクセス解析ができるようになります。

まとめ
以上が、Super Progressive Web Appsプラグインの基本的な使い方です。このプラグインを使えば、WordPressサイトを簡単にPWA化できます。ユーザーはホーム画面にアイコンを追加してアプリのように利用でき、オフライン機能やプッシュ通知などのPWAの利点を活用できるようになります。



