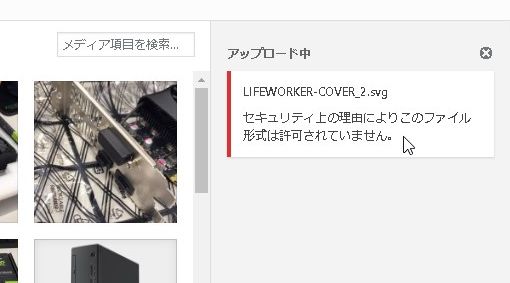
WordPressの画像ファイルでSVGファイルをアップロード・・・

と思ってアップロードを試みても、「セキュリティ上の理由によりこのファイル形式は許可されていません。」と表示されてしまいます。

その際の対処法です。
SVG
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)。XMLベースの、2次元ベクターイメージ用の画像形式のひとつ。 アニメーションやユーザインタラクションもサポート。 SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。ベクターデータになっており、スマホや高解像度のパソコンでもキレイな画質で表示することができることが特徴。
方法①
functions.phpにコード追記
add_filter('upload_mimes', 'set_mime_types');
function set_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
.htaccess にコード追記
AddType image/svg+xml .svg .svgz AddEncoding gzip .svgz
方法②
プラグイン
SVG Support – WordPress

When using SVG images on your WordPress site, it can be hard to style elements within the SVG using CSS. Now you can, easily!
インストールして有効化するだけでOK!簡単です。

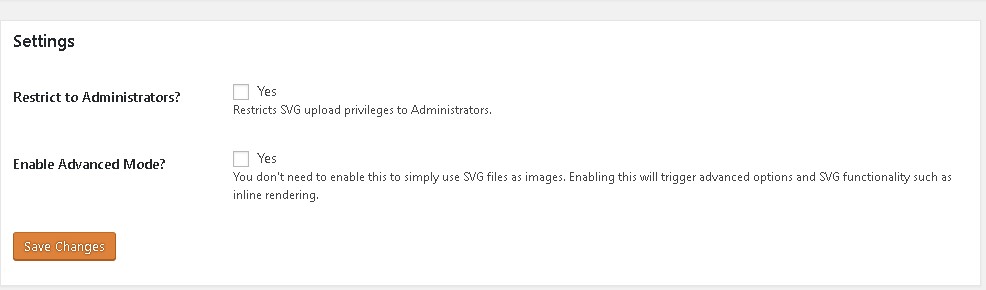
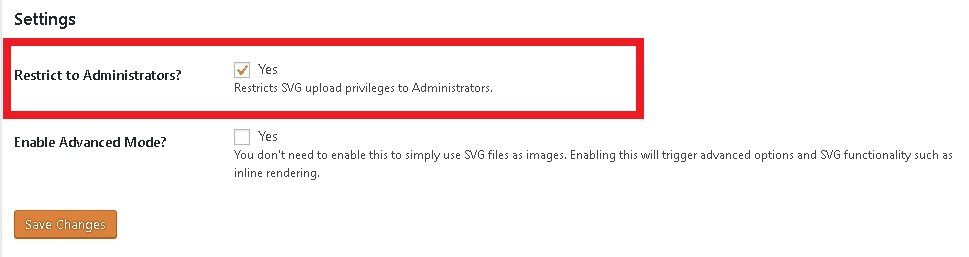
念のため、Settingで
「Restrict to Administrators? 」
のYesにチェックを入れた方が良いかもしれません。
Restricts SVG upload privileges to Administrators.
「SVGのアップロード特権を管理者に制限します。」


さらに設定をする場合は「Advanced Mode」をYesにします。
You don’t need to enable this to simply use SVG files as images. Enabling this will trigger advanced options and SVG functionality such as inline rendering.
SVGファイルをイメージとして使用するだけであれば、これを有効にする必要はありません。これを有効にすると、高度なオプションやインラインレンダリングなどのSVG機能が起動します。
(おそらく、JavaScriptが使えるようになるとか、その辺りの設定・・・?)



アップロードできました!
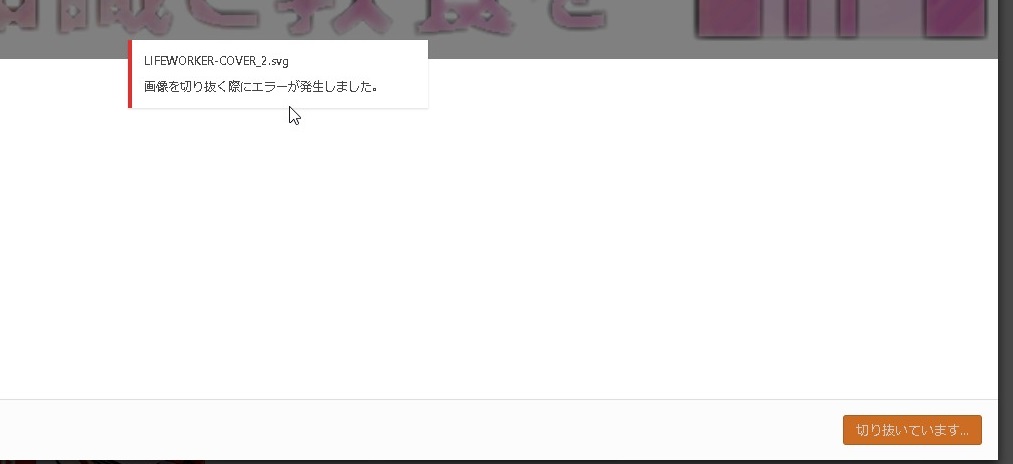
ちなみに、ヘッダー画像の設定などで、「切り抜き」などの動作があるとエラーが表示されるようです。

「画像を切り抜く際にエラーが発生しました。」
この場合の回避方法はあるのかな・・・?
ヘッダー画像に直接画像ファイルを指定すれば良さそうではありますが・・・何か方法が見つかったら引き続きご紹介したいと思います(^ ^)
(*’▽’) ご参考下さい。