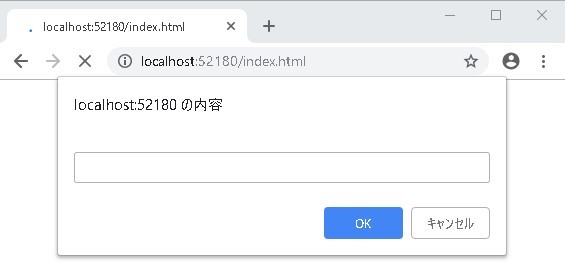
prompt();
画面にポップアップが表示されて、文字列や値が入力できるようになります 。
<!DOCTYPE html>
<html>
<head>
<script>
message=prompt();
alert(message);
</script>
</head>
<body>
</body>
</html>message=prompt();
message=prompt();
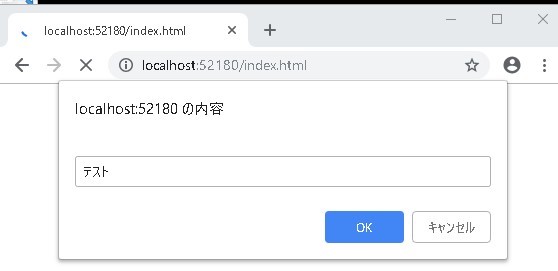
promptに入力された文字列の内容をmessageに格納して、画面にalert(アラート)を表示させます。

「テスト」と入力します。

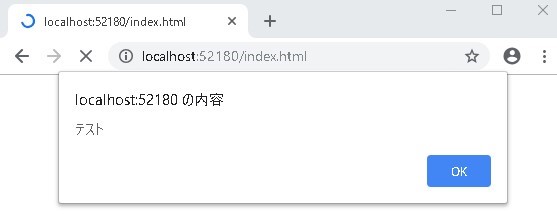
alert(message);

「テスト」と表示されました。
まとめ
ポップアップされた入力枠に文字列を入力してデータを渡す簡単な方法でした!
お試し下さい\(^o^)/