javascriptには、いくつかの演算子がありますが、その中でも基本の演算子となる「算術演算子」について。
加算
+(プラス)の記号を使います。
例:2+1
結果:3
減算
-(マイナス)の記号を使います。
例:10-1
結果:9
乗算
*(アスタリスク)の記号を使います。
例:2*2
結果:4
除算
/(スラッシュ)の記号を使います。
例:10/5
結果:2
剰余
%(パーセント)の記号を使います。
例:10%3
結果:1
前置インクリメント(前置加算)
++(プラスプラス)の後に変数を入れます。
例:var x = 3;
++x;
document.write(x); // x=4
後置インクリメント(後置加算)
変数の後に++(プラスプラス)を入れます。
例:var x = 3;
x++;
document.write(x); // x=3
前置デリメント(前置減算)
–(マイナスマイナス)の後に変数を入れます。
例:var x = 3;
–x;
document.write(x); // x=2
後置デクリメント(後置減算)
変数の後に–(マイナスマイナス)を入れます。
例:var x = 3;
x–;
document.write(x); // x=3
単純に1を足したい場合は「前置インクリメント」、for文でループさせる場合などは「後置インクリメント」が使われます。
for (int i = 0; i < n; i++)
ご参考下さい(^ ^)
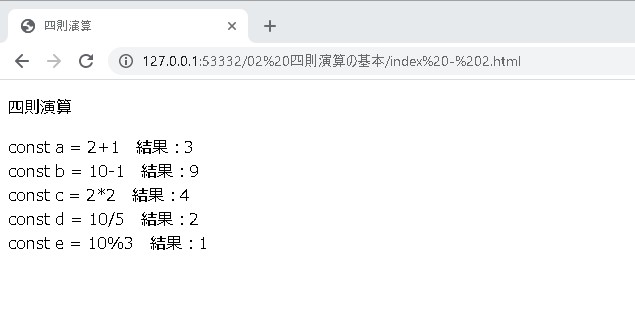
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>四則演算</title>
</head>
<body>
<header class="header">
<p>四則演算</p>
</header>
<section class="contents">
<script>
const a = 2+1;
const b = 10-1;
const c = 2*2;
const d = 10/5;
const e = 10%3;
document.write("const a = 2+1 結果:"+ a + "<br>");
document.write("const b = 10-1 結果:"+ b + "<br>");
document.write("const c = 2*2 結果:"+ c + "<br>");
document.write("const d = 10/5 結果:"+ d + "<br>");
document.write("const e = 10%3 結果:"+ e + "<br>");
</script>
</section>
</body>
</html>
ご参考下さい^o^)