Smart Slider 3
WordPressに画像のスライダーを入れたいときに便利なプラグインが「Smart Slider 3」です。

まずは、プラグインページからプラグインを検索して「有効化」します。

デモページはこちら
https://css.eguweb.tech/p022/
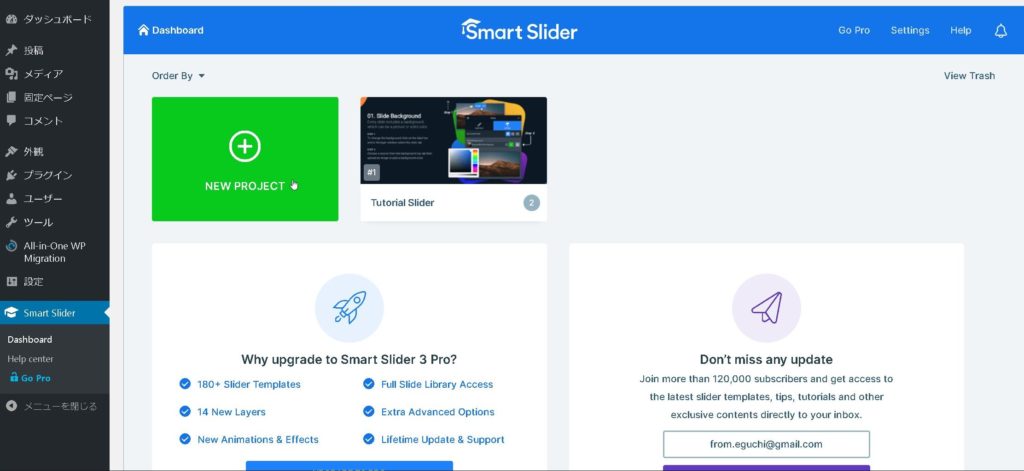
有効化すると、左側のメニューに「Smart Slider」というメニューが追加されます。


これだけで、既に使えるようになっています。
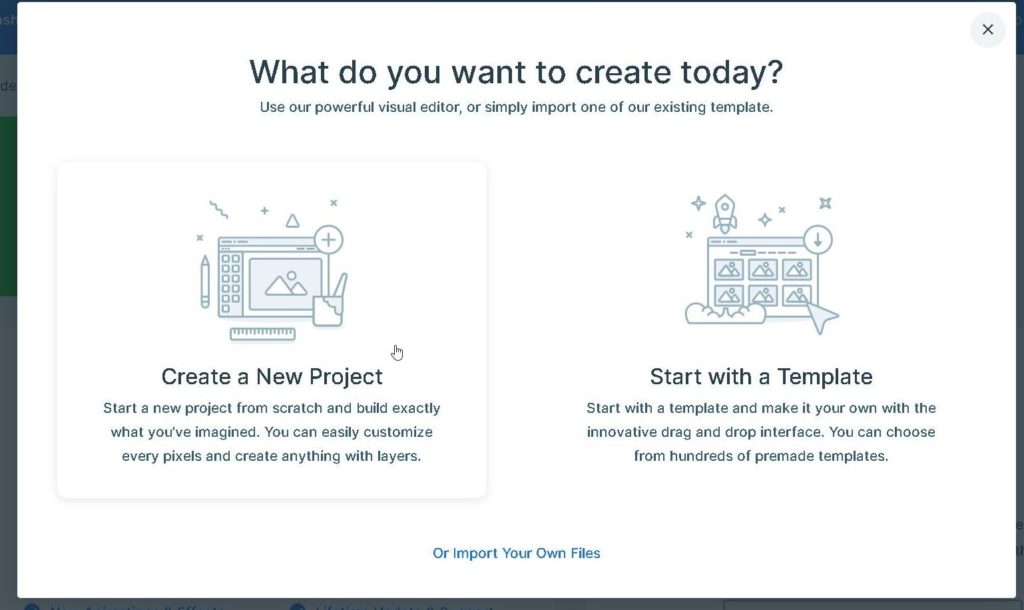
Create a New Project
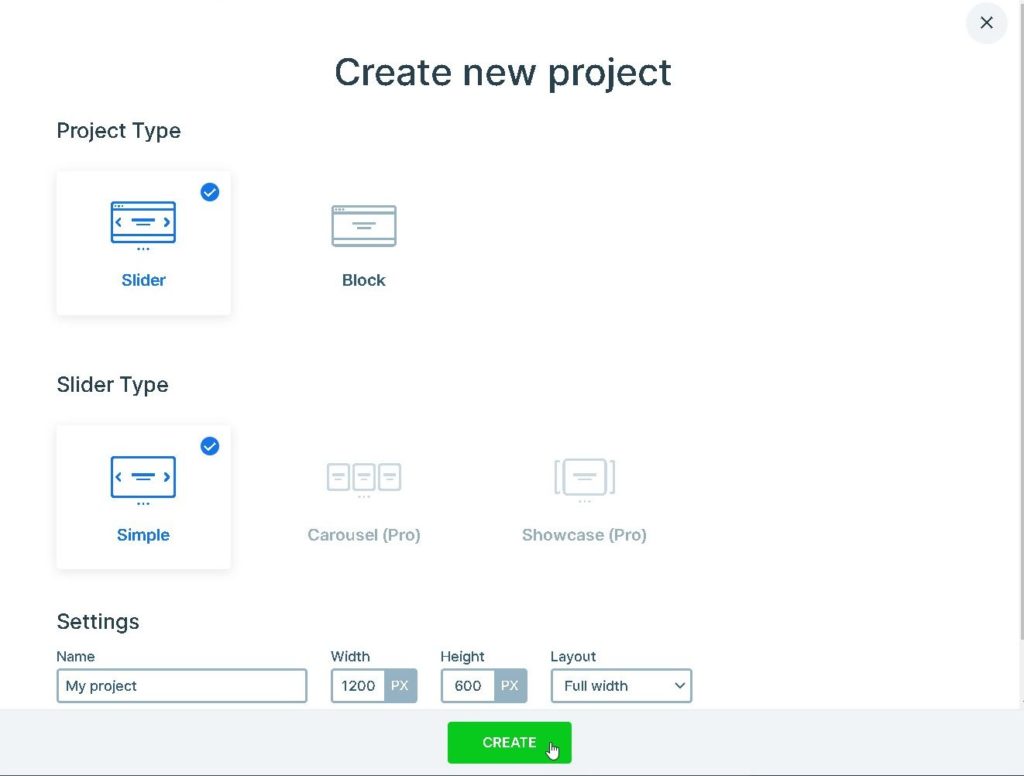
「Create a New Project」または「Start with a Template」から選択します。今回は「Create a New Project」を選択してみます。

Project Type
「Slider」か「Block」から選択します。

Slider Type
カルーセルやショーケースを使う場合はPro版が必要です。

無料版の場合はSlider Type以外は選択できないようになっています。

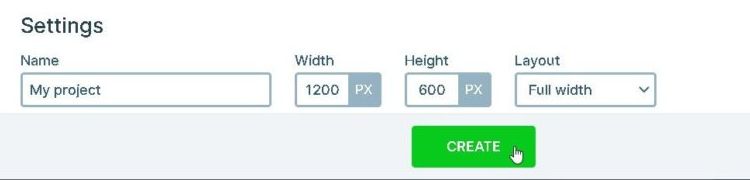
あとはプロジェクト名を登録してCREATEすればスライダーの完成です。
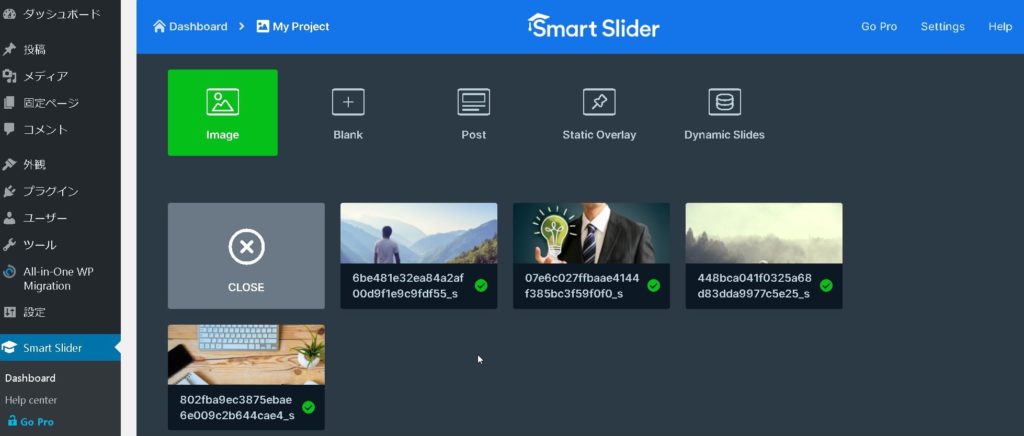
画像を追加する
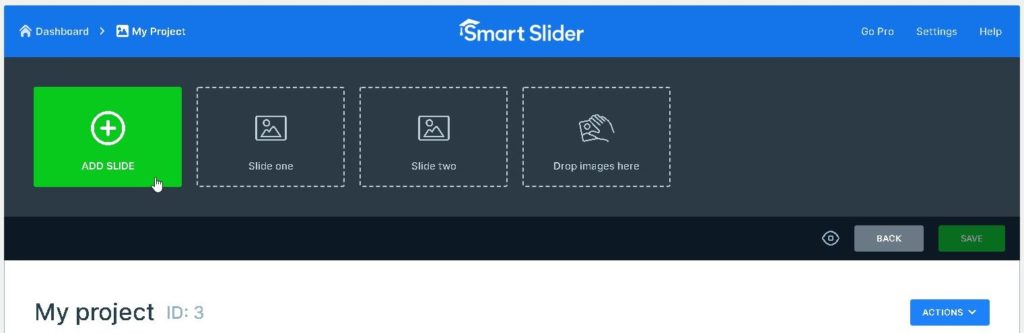
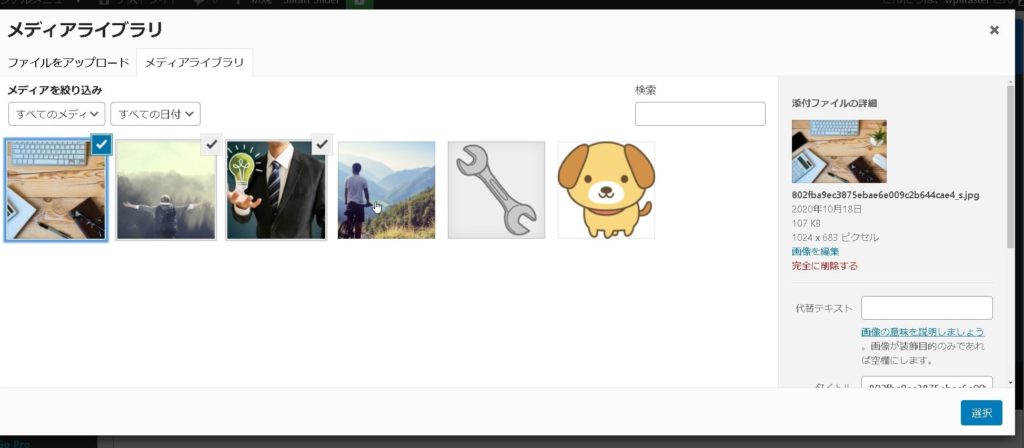
作成したプロジェクトに画像を追加していきます。



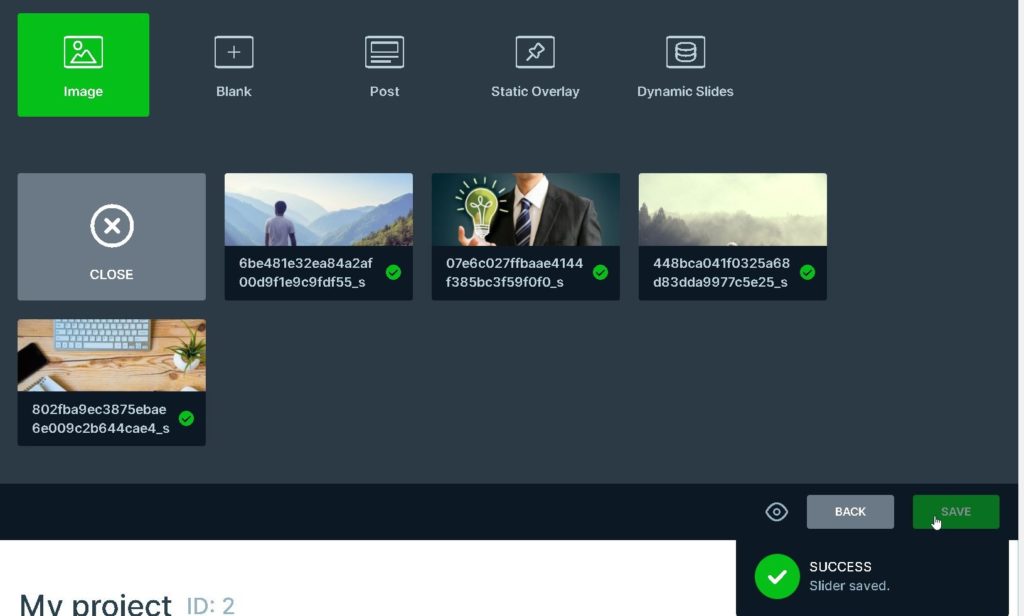
画像を一通り追加したら「SAVE」を押します。

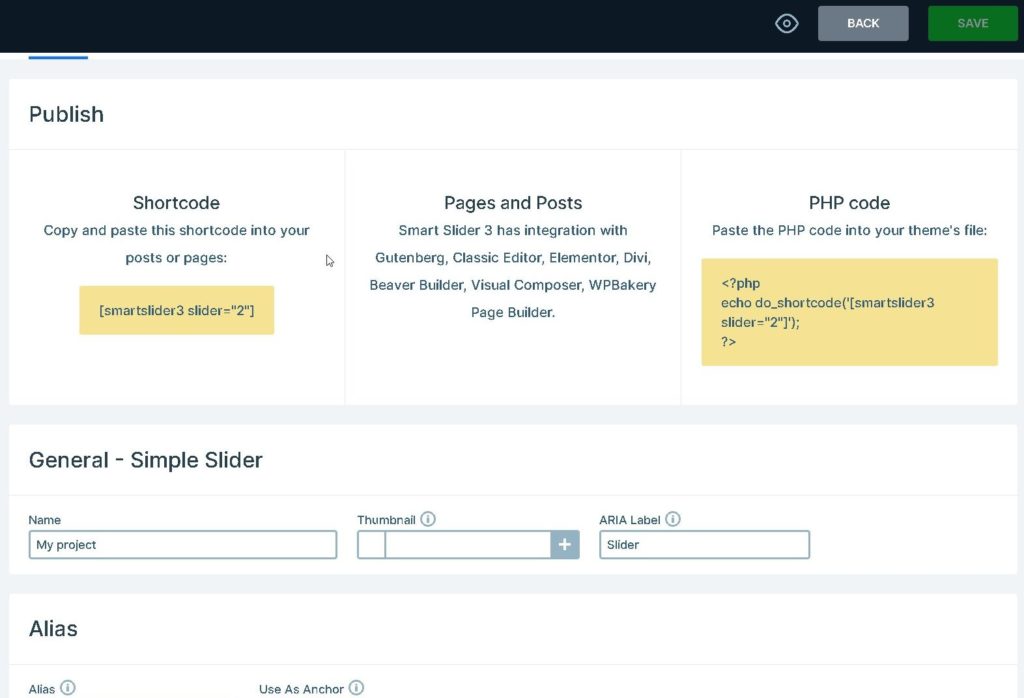
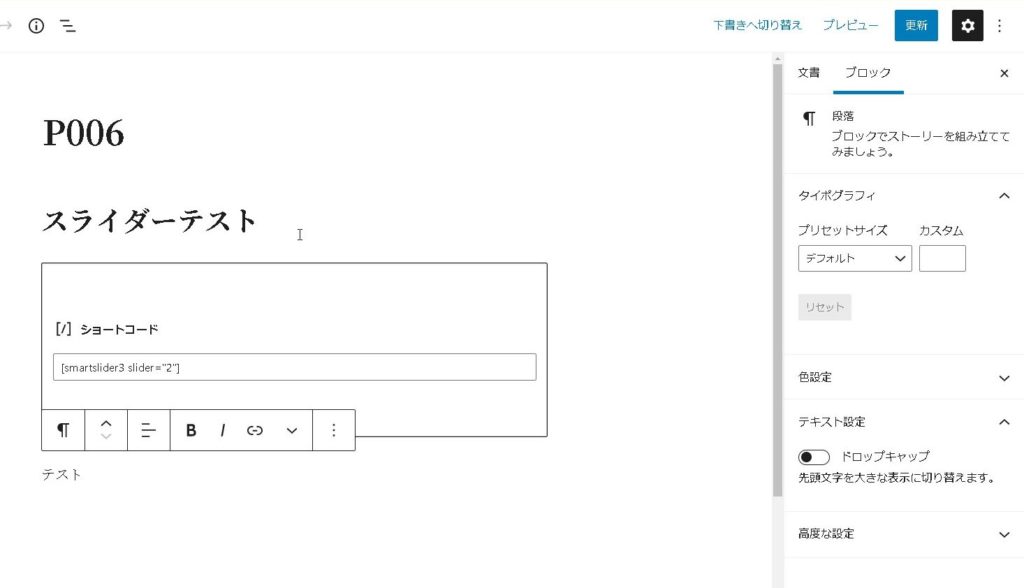
あとは、指定されたショートコード(今回の場合は、smartslider3 slider=”2″)を表示させたい場所に貼り付ければ、スライダー完成です。


表示されました!!!


デモページはこちら
実際に設定したデモページを作ってみましたのでご参考頂ければと思います!
デモページはこちら
https://css.eguweb.tech/p022/
まとめ
このような感じで、設定画面でスライダーを作成して、ショートコードを入れるだけで、簡単にスライダーが作成できます!!
ご参考下さい😃