ワードプレスへのログイン方法
通常、ワードプレスにログインするときは
yourdomain.com/wp-login.php
yourdomain.com/wp-admin
あたりのパーマリンクでログインページに移動しますが、「一般ユーザーが見ているWEBサイト上に、よくあるログイン画面のような機能を作りたい」と思ったときに設定する方法です。


※セキュリティや運用上で様々な問題が多発する可能性がありますので、実装にはくれぐれも、くれぐれも注意しましょう。
wp signon
オプションとして渡される認証情報でユーザーを認証します。
<?php wp_signon( $credentials, $secure_cookie ) ?>$credentials
(配列) (オプション) サインインするためのユーザ情報
初期値: なし
$secure_cookie
(真偽値) (オプション) セキュアな Cookie を使用するかどうか。
初期値: なし
参考: $credentials を省略すると、wp_signon() は変数 $_POST を利用します
この関数はヘッダーを送信します。そのためコンテンツが返されるより前に起動しなければなりません。
この関数は認証用クッキーをセットします。送信しない場合、ユーザーはログインしません。
参考にさせていただきました。ありがとうございます。
WordPressにログインフォームを独自に実装する
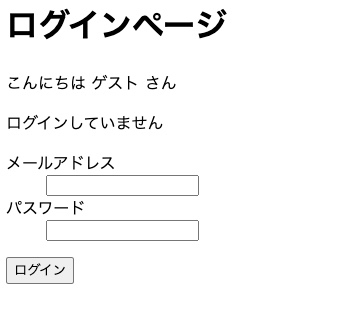
<form action="<?php the_permalink(); ?>" method="post">
<?php wp_nonce_field( 'login', 'login_nonce' ) ?>
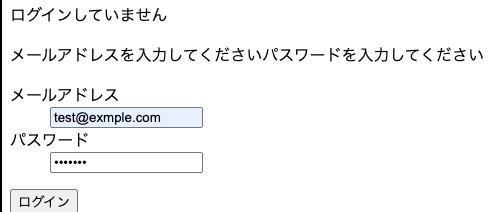
<?php if ( ! empty( $error ) ): ?><p><?php echo $error; ?></p><?php endif; ?>
<dl>
<dt>メールアドレス</dt>
<dd><input type="email" name="user_email" value="<?php echo $email; ?>" /></dd>
<dt>パスワード</dt>
<dd><input type="password" name="user_pass" /></dd>
</dl>
<button type="submit">ログイン</button>
</form>最初にwp nonce fieldでnouceの処理、empty関数を使って「入力が空白の場合にはエラー」が表示されるようになっています。

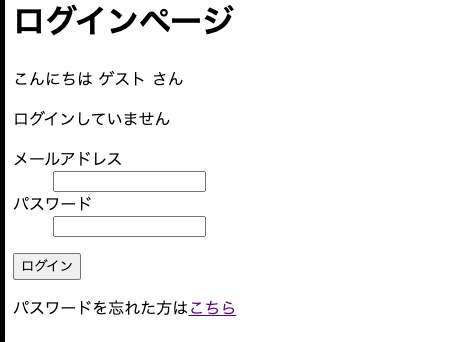
完成
表面上の画面はできましたが、・・・このままログインボタンを押しても何も起こりません。押したときの処理が何も無いためです。

ということで、functions.phpなどにログインボタンを押したときの処理の追加が必要です。
長くなりそうでしたので、続きはまた。