
HTMLやCSSで文字を中央揃えにしたいと思った時には、「text-align」というCSSプロパティを使って指定をすることで、揃えることができます。
text-alignを指定する
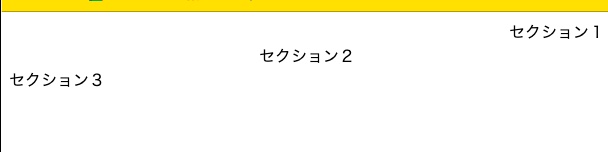
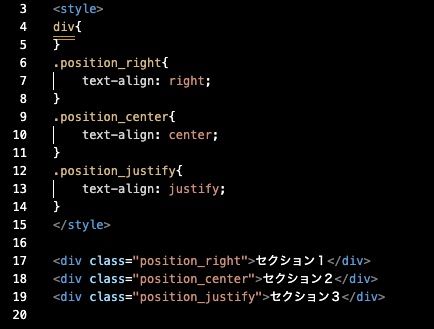
下記のような感じでプロパティにテキストアラインを指定します。
<style>
.position_right{
text-align: right;
}
.position_center{
text-align: center;
}
.position_justify{
text-align: justify;
}
</style>
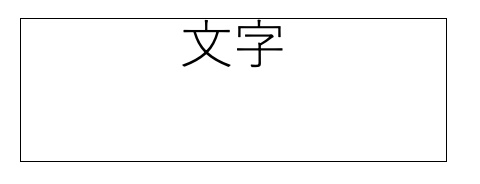
文字を中央揃えにする
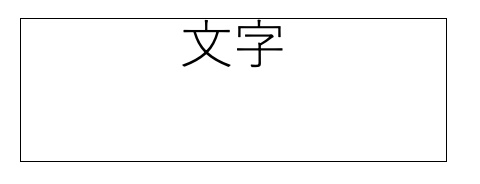
text-align:の後に、center(中央揃え)を指定します。
<div class="position_center">
文字
</div> 
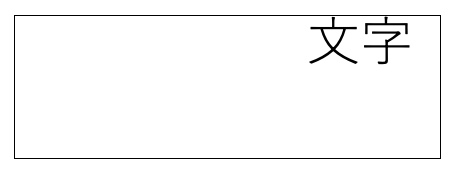
文字を右寄せにする
text-align:の後に、right(右寄せ)を指定します。
<div class="position_right">
文字
</div>
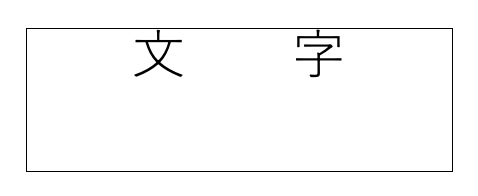
文字を均等割り付けにする
<div class="position_justify">
文字
</div> 
まとめ
注意点としては、text-align:プロパティはテキストの位置・レイアウトを指定するプロパティとなりますので、表や 画像に配置する場合は、別途全体を指定する何かを入れるように工夫が必要です。

ご参考ください(^^)