図形をレイアウトする時に使うposition:「absolute」「relative」がまたまた分からなくなってしまったので・・・改めておさらいをしたいと思います。
HTMLとCSSでBOXを並べる
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>POSITION</title>
<style>
@charset "utf-8";
body,
html {
margin: 0 auto;
}
.box1 {
width: 200px;
height: 200px;
background-color: blueviolet;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box3 {
width: 200px;
height: 200px;
background-color: aquamarine;
}
.box4 {
width: 200px;
height: 200px;
background-color: rosybrown;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
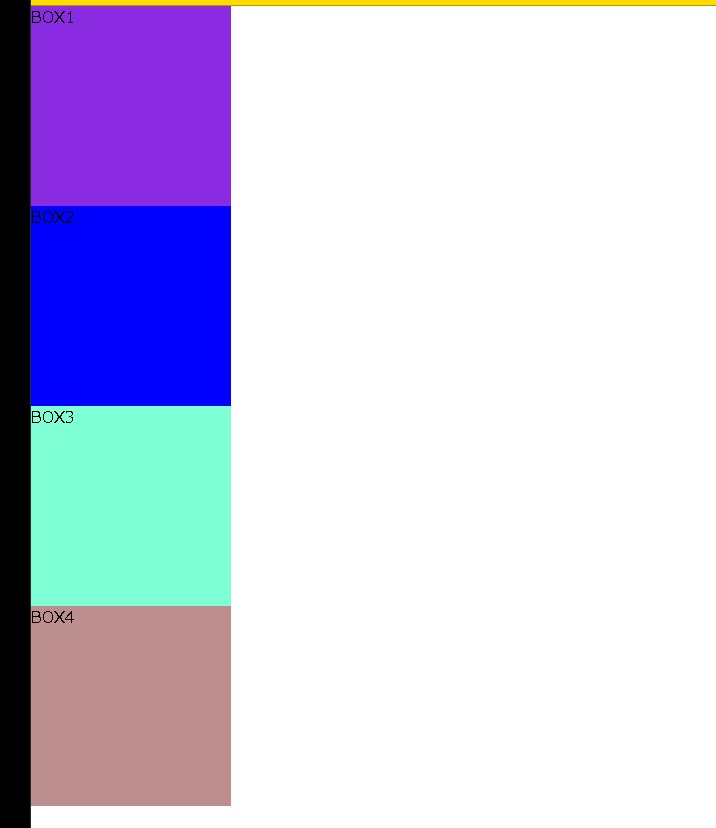
BOXが並びました!

position:absolute;(絶対位置)
position:absolute;・・・絶対位置
ボックスの配置方法(基準位置)が、ウィンドウ、または親要素を基準に配置されます。
.box1 {
width: 200px;
height: 200px;
background-color: blueviolet;
position: absolute;
top:100px;
left: 100px;
}
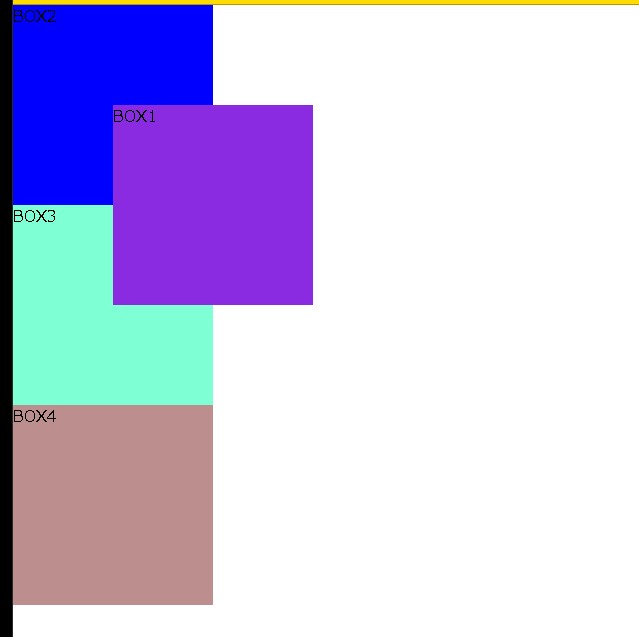
box1のpositionをabsoluteにしたことで、box1がtop:100px、left:100pxの位置に移動しました。元々box1があった場所が無くなり、box2が並びました。
position:relative(相対位置)
position: relative;・・・相対位置
「相対位置」への配置となります。その要素が配置される場所を基準に配置されます。
.box1 {
width: 200px;
height: 200px;
background-color: blueviolet;
position: relative;
top:100px;
left: 100px;
}

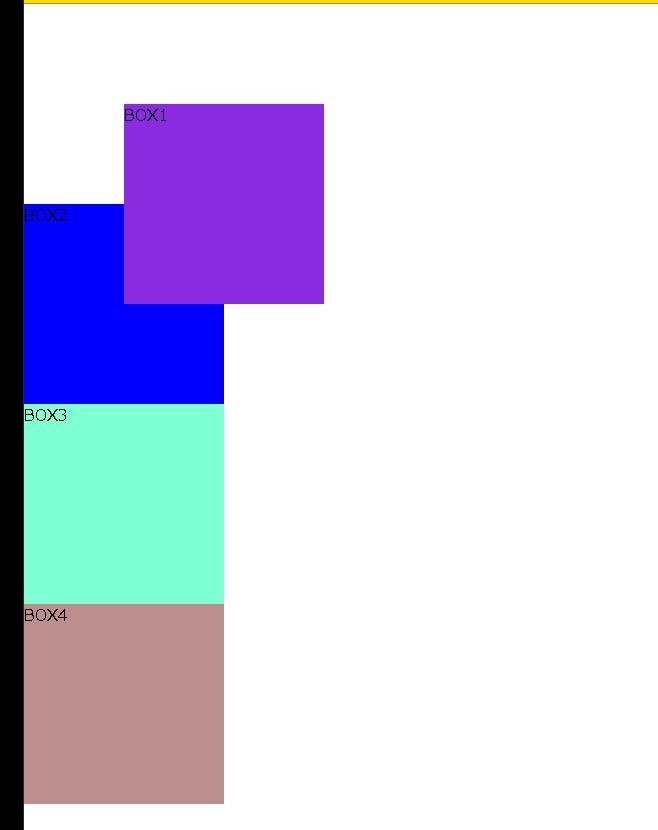
box1のpositionをrelativeにしたことで、box1がtop:100px、left:100pxの位置に移動しました。元々box1があった場所はそのまま空いています。

なるほど・・・!よく分かりました!
relativeとabsoluteを組み合わせる
ひとまず基本はこれで終わりなのですが、relativeとabsoluteは組み合わせて使うことが多いかと思います。
組み合わせて使うタイミングは「absoluteでウィンドウ基準ではなく親要素を基準にしたい時」です。
親要素にstatic以外の値(親要素にrelative、子要素にabsolute)を設定することで、相対位置+絶対位置の組み合わせが可能となります。
.box1 {
width: 200px;
height: 200px;
background-color: blueviolet;
position: relative;
margin:100px 0 0 100px;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
top:100px;
left: 100px;
}<div class="box1">box1
<div class="box2">BOX2</div>
</div>
<div class="box3">BOX3</div>
<div class="box4">BOX4</div>
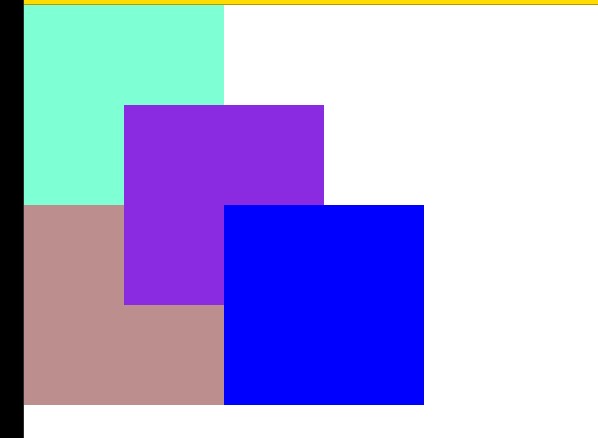
親要素のBOX1(紫ボックス)がposition: absolute;になっていてマージンが上100px、左100px、となっています。
まとめ
長くなりそうでしたので、ひとまずここまでにしたいと思います!続きについては、次回また!

本日もありがとうございました!
ご参考ください😃



