「CSSで背景画像を画面幅いっぱいに広げたい」という時に使える方法です。背景画像を配置しただけでは、必ずしも画面幅いっぱいに広がる訳ではなく、no-repeatなどを指定した場合、左上の方に1枚ポツンと表示されてしまったりします。

このような時に使える方法です。
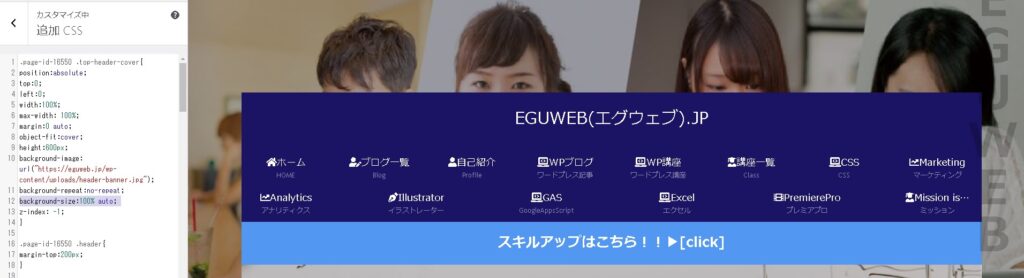
background-size:100% auto;
ということで、設定方法は簡単です。
background-size:100% auto;こちらを指定するだけです。

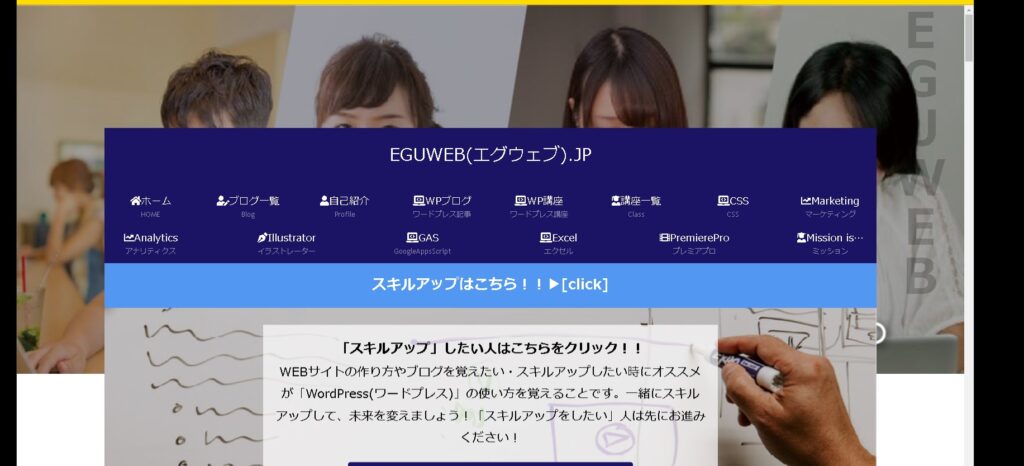
画面の横幅いっぱいに広がりました!

「100% auto」の指定で高さは自動調整されて横幅いっぱいに。「auto 100%」の指定で幅は自動調整されて高さがいっぱいに広がります。
background-size:100% auto;
background-size:auto 100%;あとはheight:でお好みの縦幅を指定してあげれば縦幅の調整が可能です。他は随時指定を。
まとめ
ということで「background-size:」を使って「100% auto;」の指定をしてあげることで、横幅いっぱいに広がった状態にできます。
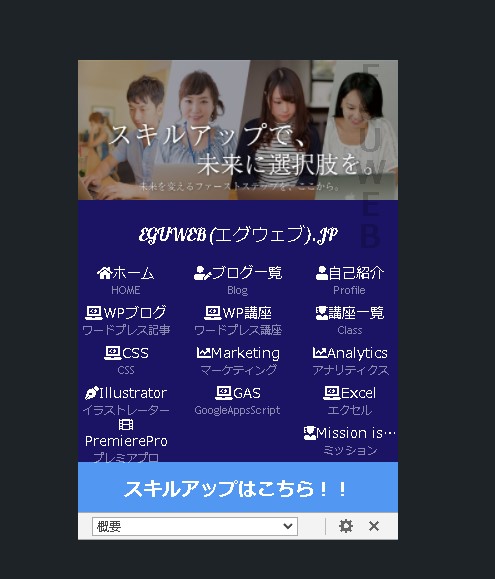
ただし、この方法の場合は表示幅が狭くなっていったときに、横幅いっぱいなので、背景画像が収まったような状態になります。

これで見た感じも良くは見えますが、PCと同じような表示にしたい時は、メディアクエリを使って画像を入れ替えるなど工夫が必要です。
ご参考ください😃



