ということで、前回の続きです。ネットで予約システムを作りたいと思った時にはWordPressの「Booking Package – 予約システム」プラグインもオススメです。選択肢は色々とありますが、こちらのプラグインもぜひ検討されてみてください。

タイムゾーンの設定をする
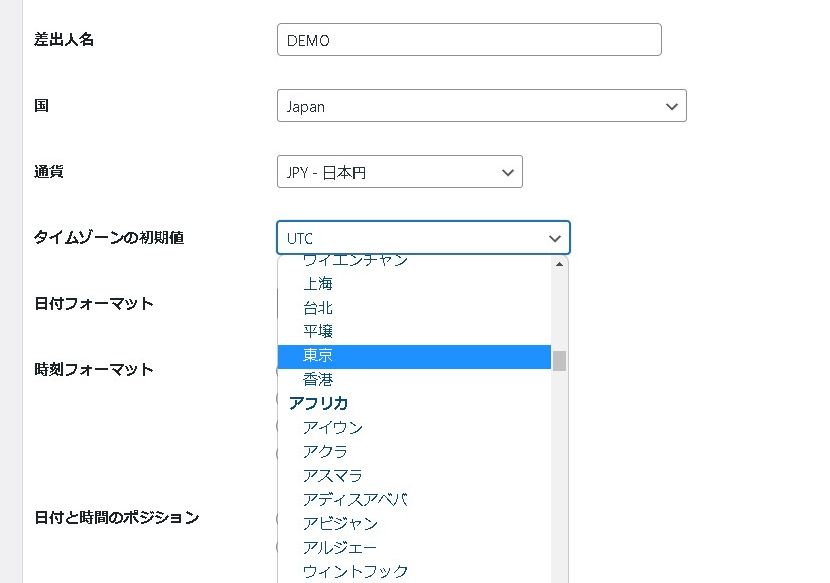
後から気付きましたが、タイムゾーンがUTC(協定世界時)になっていたので変更をしておきます。

一般設定の中に「タイムゾーンの初期値」という場所があったので「東京」に変更しておきます。

予約受付の設定をする
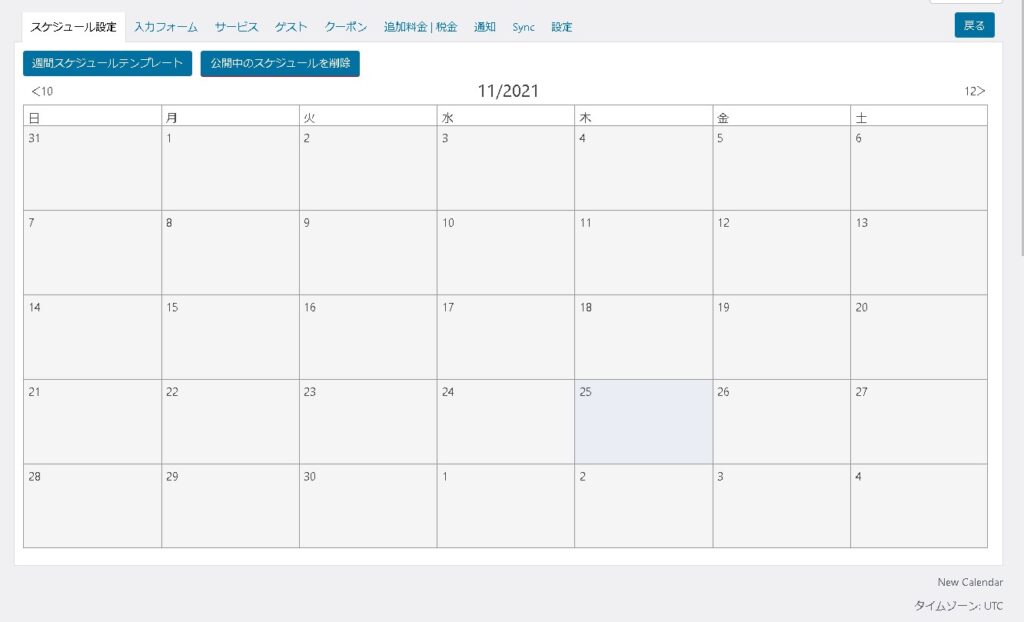
ということで、公開されていたページには、カレンダーは表示されましたが、どの日にも予約が押せない状態になっていましたので、予約が受け付けられるように設定を追加します。
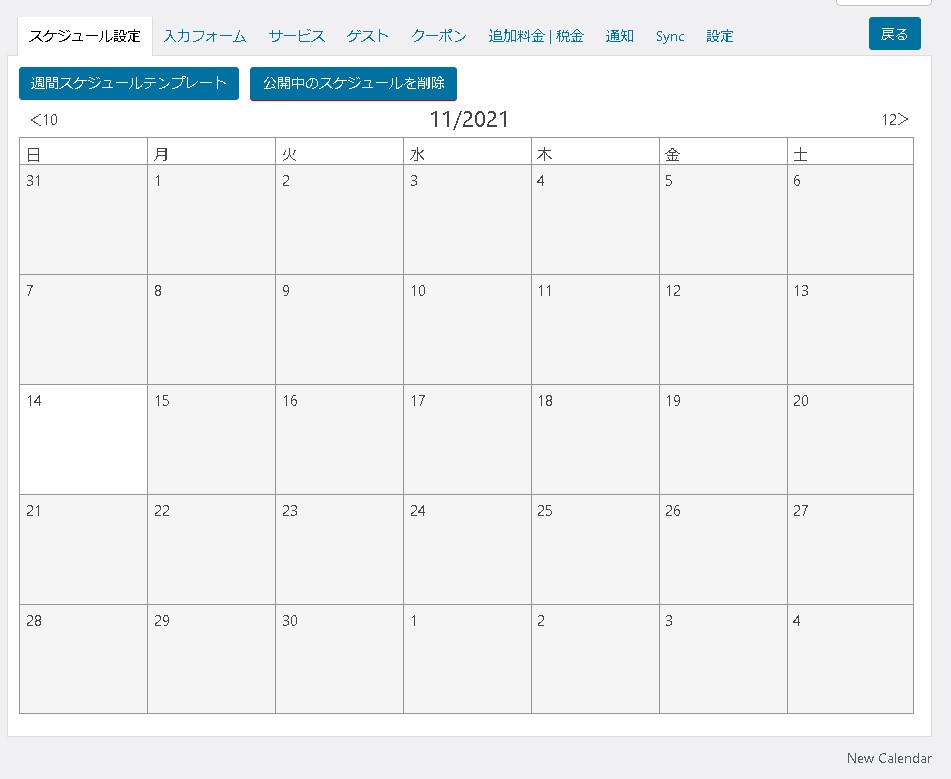
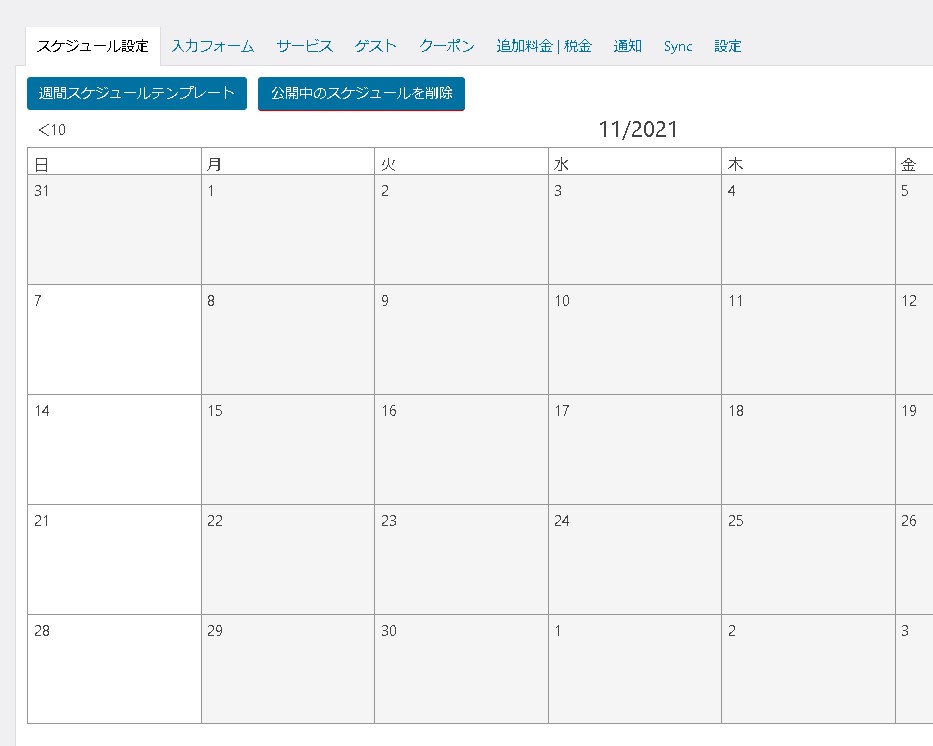
「カレンダー設定」>「スケジュール設定」と進みます。

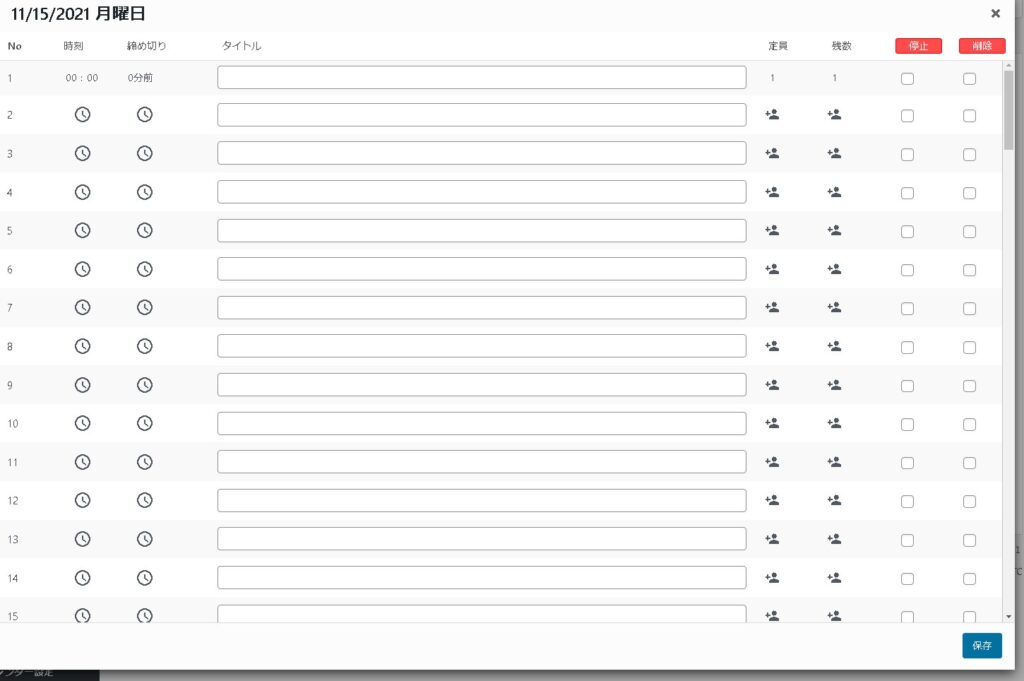
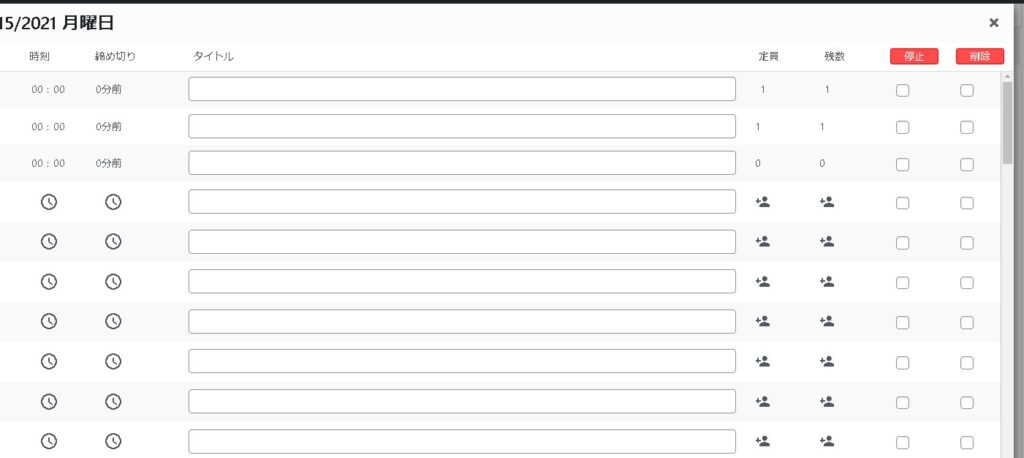
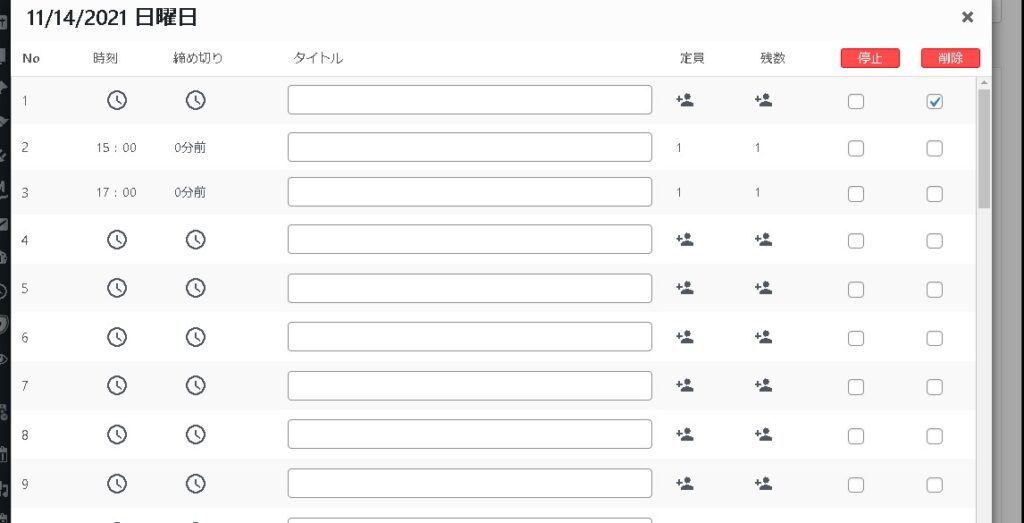
カレンダーの日付をクリックすると、時間ごとの受付可否、定員などの設定が可能です。


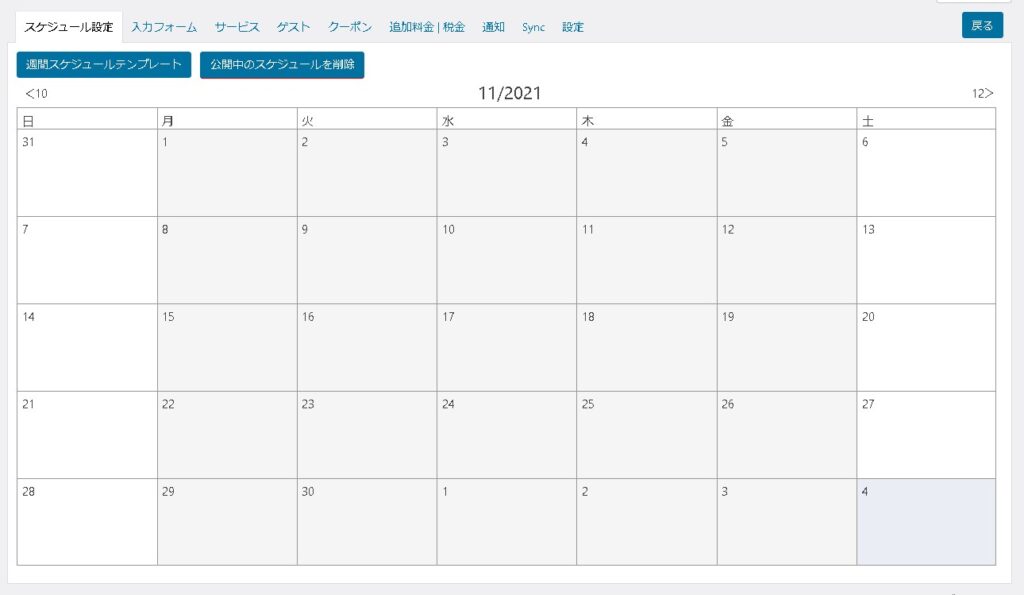
そうすると、予定を入れた日時がOPENになって予約が可能になります。


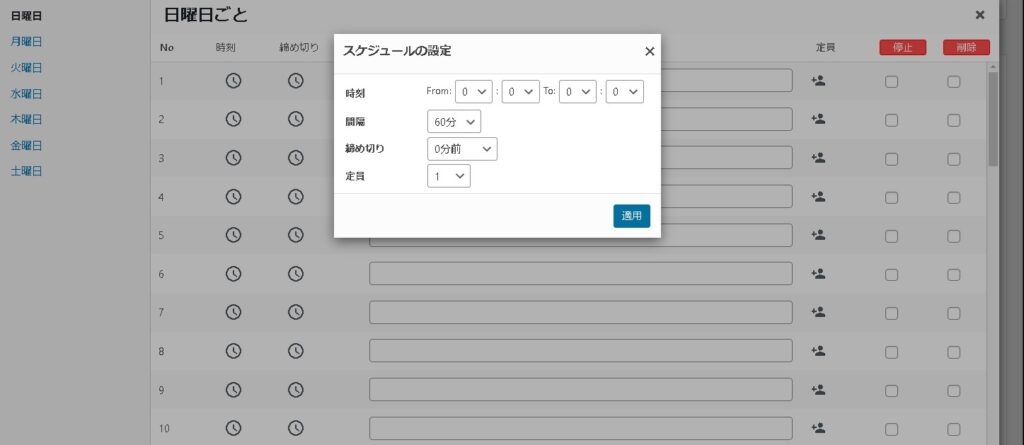
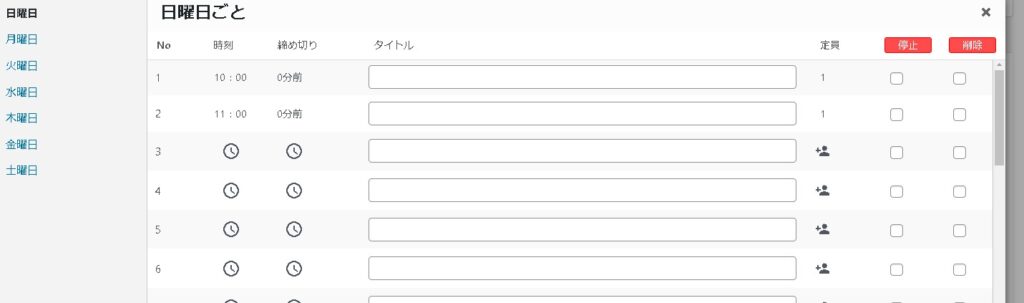
まとめて設定したいときは、「週間スケジュールテンプレート」から1週間の曜日をまとめて同じ日時のスケジュールを設定可能です。



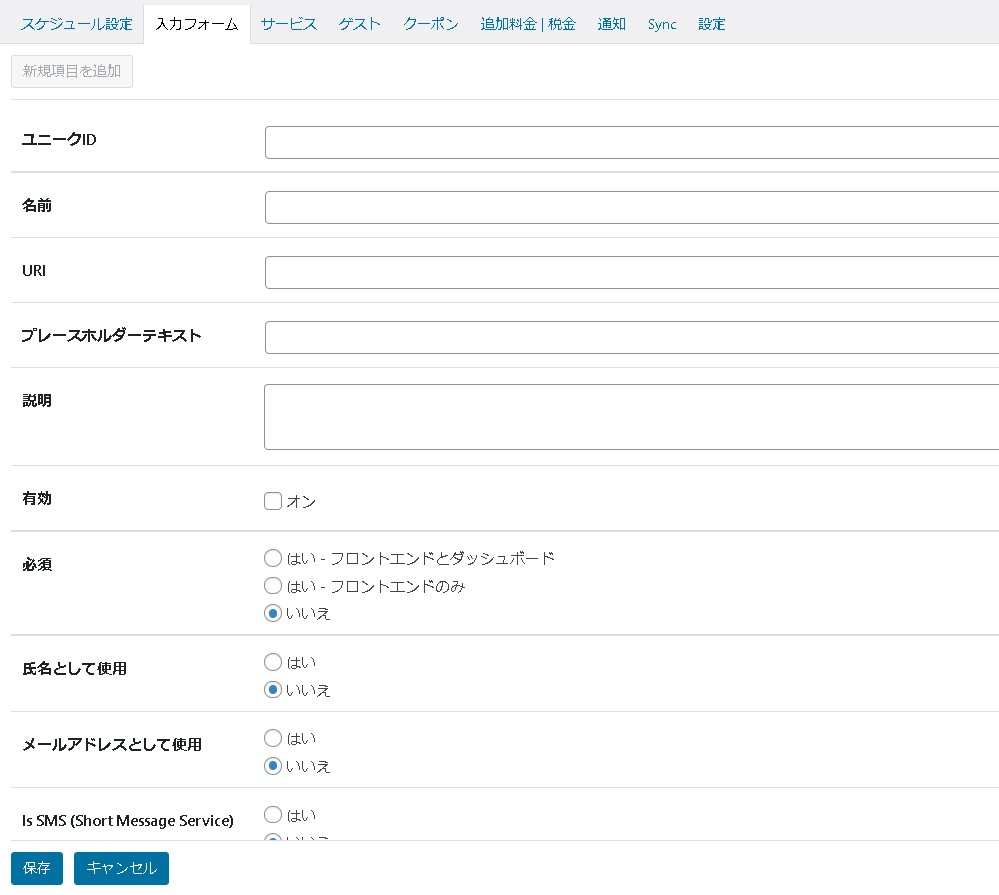
入力フォーム
入力フォームのタブで、予約時に入力するフォームの設定ができます。
初期設定で、名前やメールアドレス、電話番号など必要最低限の入力項目は準備されていますので、このままでも使える状態です。

必要があれば項目を追加できます。

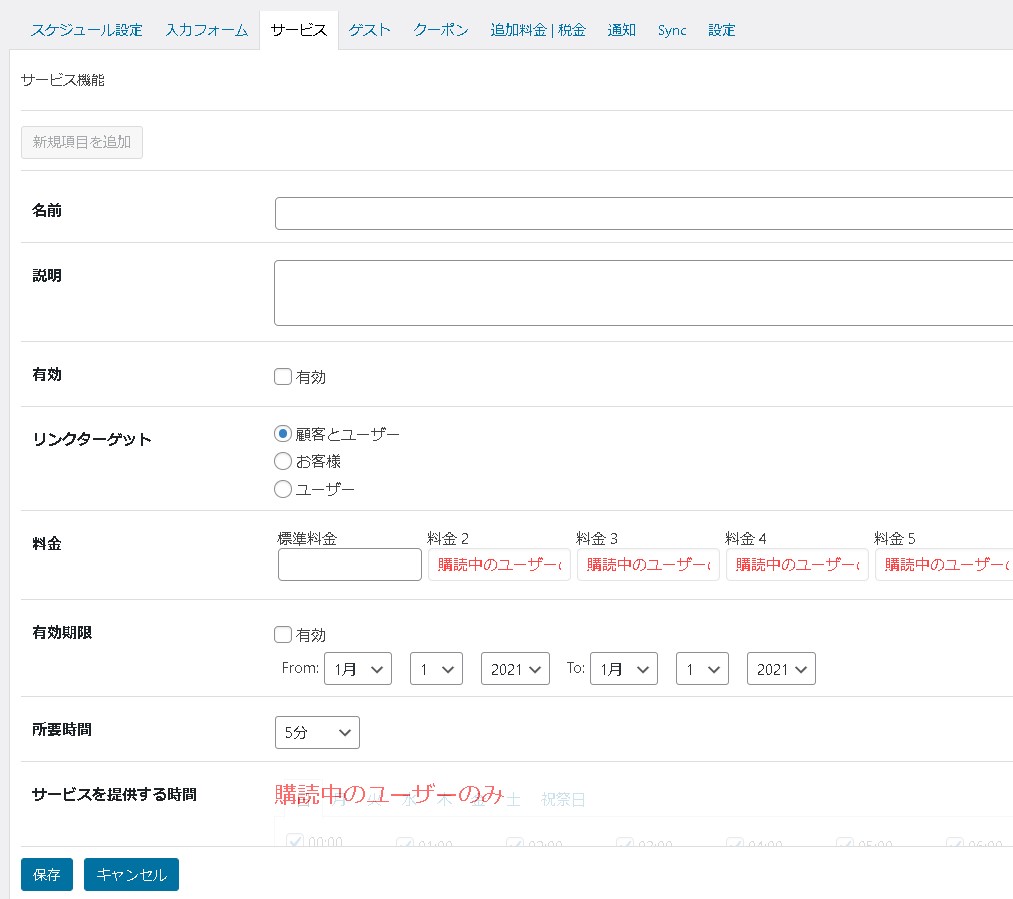
サービス
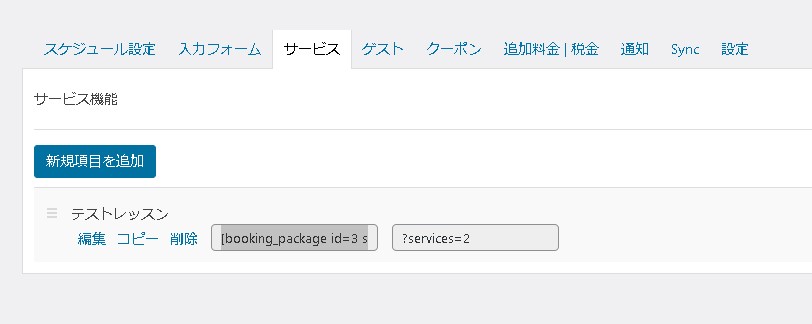
「サービス」の機能を使うと、新しい商品・サービスを作成できます。

作成すると、ショートコードが発行されて埋め込むことができるようになります。

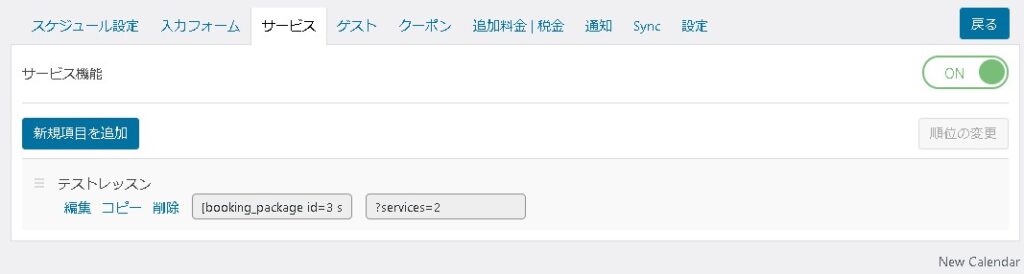
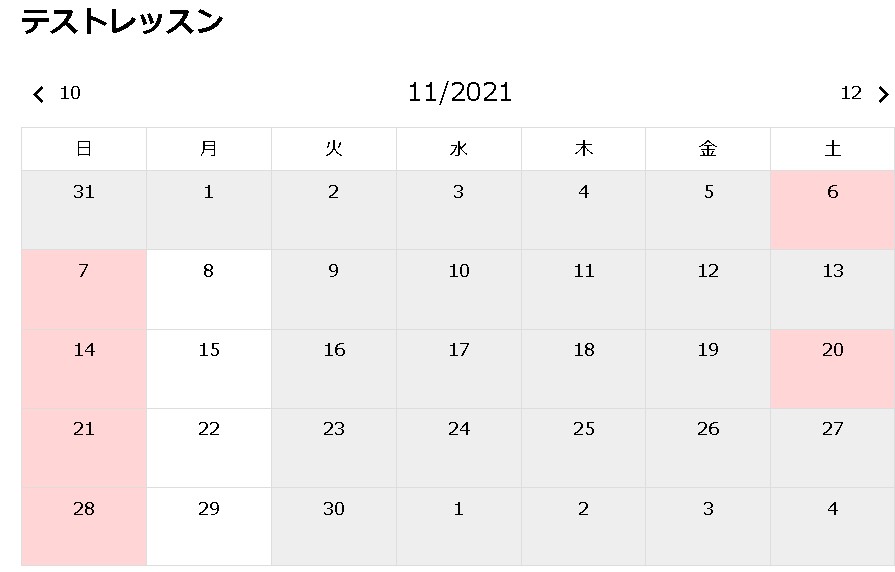
サービスをONにすると、予約画面にサービスが追加されます。



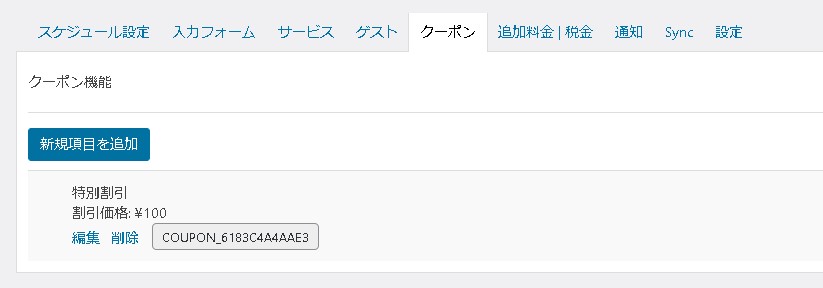
クーポン機能
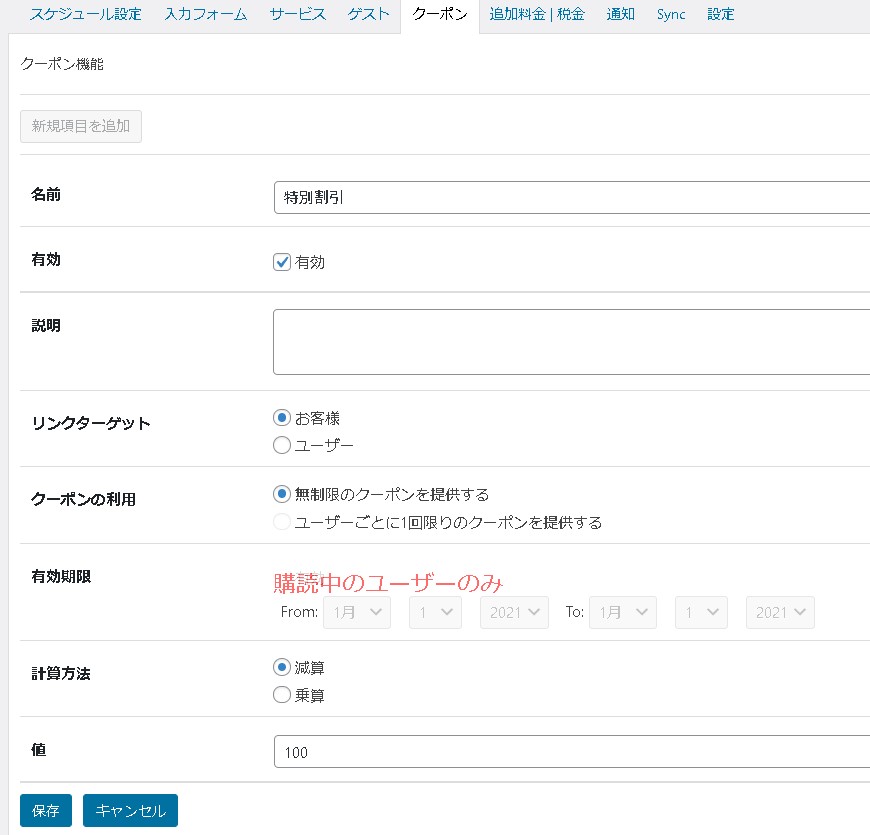
クーポン機能を使って、割引をすることができます。


機能をONにすると、クーポンコードを使えるようになります。


予めお送りしていたクーポンコードを入れてもらうことで、料金を割引してもらう機能が追加されます。

追加料金|税金
追加オプションなどを作成できます。

こちらは有料オプションになるようですので、必要があれば有料プランを契約しましょう。

有料プランはこちらから契約できます。
まとめ
ということで、「Booking Package – 予約システム」プラグインを使って、カレンダーの日時作成から、クーポンコードの作成の流れをご紹介しました。
長くなりましたので、続きはまた次回ご紹介をしていきたいと思います。
ご参考ください😃




