お気に入りのお問い合わせプラグインContact Form 7ですが、textarea(入力欄)の高さ・幅を変えようと思った時に、ちょっとつまずいたのでメモ。
Contact Form 7のtextareaの高さ指定(標準)
Contact Form 7のtextareaの高さの指定は、このように設定するようです。
[textarea* your-message 80x10][textarea* your-message 40x10][textarea* your-message 10x80][テキストエリア (行数)x(列数)]という設定をすることで、行数・列数を指定できるようです。
テキストエリアの幅が変わらない?
ですが、こちらの行数・列数を指定しても、高さが変わりません。cols=”10″ rows=”10″の場合は、cols=(入力欄の幅を文字数で指定)、rows=(入力欄の高さを行数で指定)となりますので、10文字10文字となるはずですが、幅も高さも変化なし…。

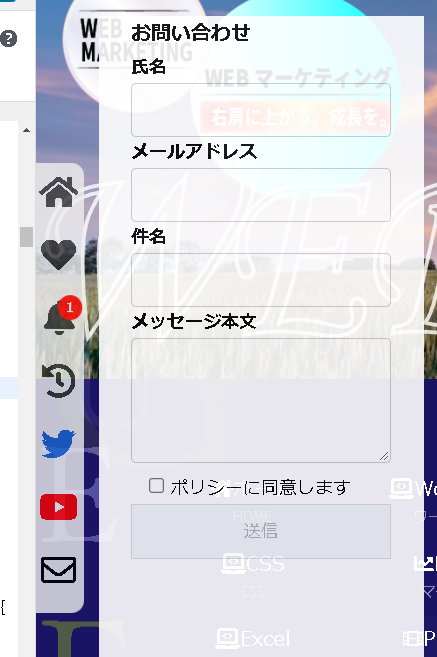
textareaの高さをCSSで調整する
テキストフィールドなどの幅値がCSSで固定されていると、cols=”” rows=””を設定しても幅と高さが効かないようです。
CSSで調整してみます。

.wpcf7 textarea[name="your-message"] {
height: 100px !important;
}textareaの高さが変わりました・・・!

.wpcf7、input[name=”XXXXXX”],
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-email"],
.wpcf7 input[name="your-subject"] {
height: 50px !important;
}XXXXの部分にはContact Form 7の中で設定しているそれぞれのinputのIDを設定すれば、そのフォーム部分だけにCSSを設定することが可能となります。
まとめ

という感じで、.wpcf7 input[XXXXXX]といった感じでCSSの指定をすればデザインを調整することが可能です。
注意点は、指定する方法によっては(少なくとも上記の方法だけでは)他にContact Form 7で作ったお問い合わせフォームも同じCSSが読み込まれるので、もしフォームごとにデザインを変更したいなどがあれば、フォーム固有のidや、フォーム内に別途class名の指定などが必要です。
御参考ください😃



