ワードプレスの機能の中でも便利な機能のひとつ「プラグイン」ですが、こちらを自力で作成して公開するまでの方法です。
自作プラグインとは?
ワードプレスに自分で機能追加をしようと思った場合は「functions.phpにコードを書くこと」が多いかと思います。しかし、functions.phpに機能を追加すると「外観のテンプレートテーマを変更した場合に機能が消えてしまう」という問題が発生してしまいます。
この場合に使えるのが「プラグインを使う」という方法です。
自作プラグインの作り方
「とりあえず超シンプルなプラグインを作る」ということであれば、作り方は簡単です。以下のようなコードが書かれたファイルを作成して、保存するだけです。
<?php
/*
Plugin Name: showmessage
Plugin URI: https://eguweb.jp/plugin
Description: 画面にテキストを表示する
Author: eguweb
Version: 0.0.1
Author URI: https://eguweb.jp/
*/
function showMessage() {
echo 'ようこそ!';
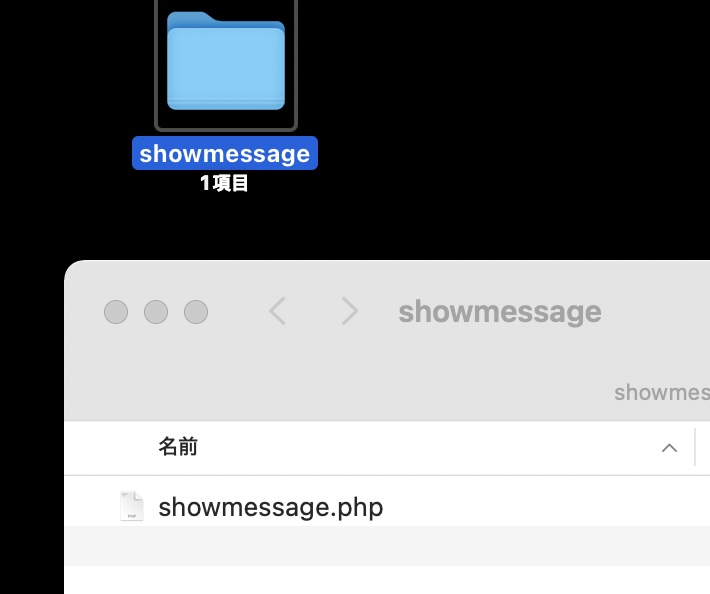
}これだけで、プラグイン完成です。見たままのとおりですが、画面に「ようこそ!」と表示してくれます。これをshowmessageを作って中に保存します。

作成したshowmessageフォルダをフォルダごとzipファイルにして保存しておきます。

プラグインをインポートする
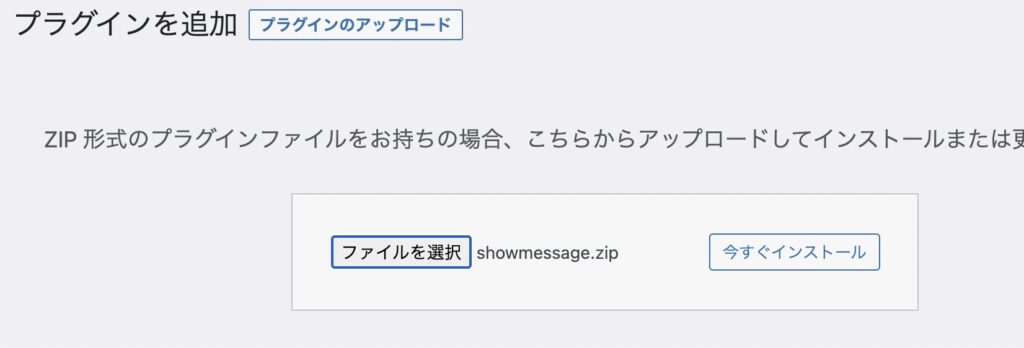
作成したプラグインをインポートしてみます。「プラグイン」>「新規追加」から、先ほど保存したzipファイルを選択して「今すぐインストール」を選択します。

インストールが完了したら「プラグインを有効化」を押すと、プラグインが有効化されます。

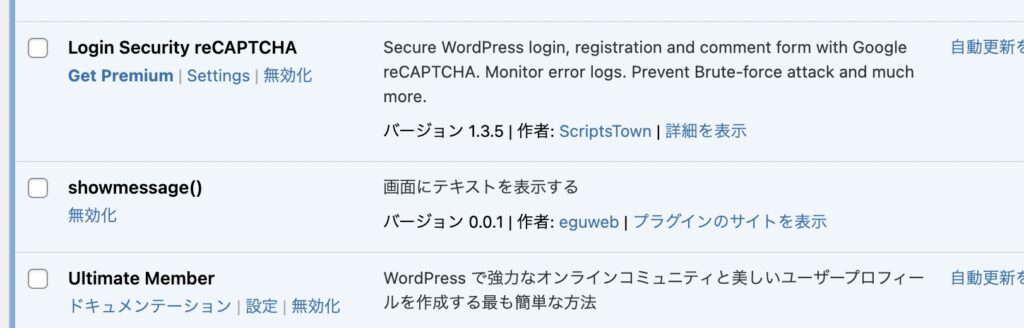
プラグインの一覧に新しくプラグインが追加されました!!

プラグインの注意点
プラグインは無事に有効化されましたが、このままだと何も起こりません。「ようこそ!」と表示させるには、どのタイミングでどこに表示させるのか?というフックの処理が必要になります。
あとは、サイト全体に影響を与えるので一歩間違えるとサイトを消滅させるようなことになる場合もあります。自作時は問題が起こらないように、バックアップを取るなど操作にはくれぐれもご注意ください。
このあたりについては、長くなりそうですので、vol.2の記事で、続きを書きたいと思います😃
まとめ
ということで、まずはプラグインの作り方と有効化の方法でした。「ただプラグインを作成して有効化できるようにする」というだけであれば、5分もあれば完成します。
プラグインは良くも悪くも、使ってもらうことで、多くの人に影響を与えることになります(たくさんインストールしてもらえればですが)。世の中の人に役立つプラグインを作って、多くの人の役に立てる人を一緒に目指していきましょう。
つづきは、また😃