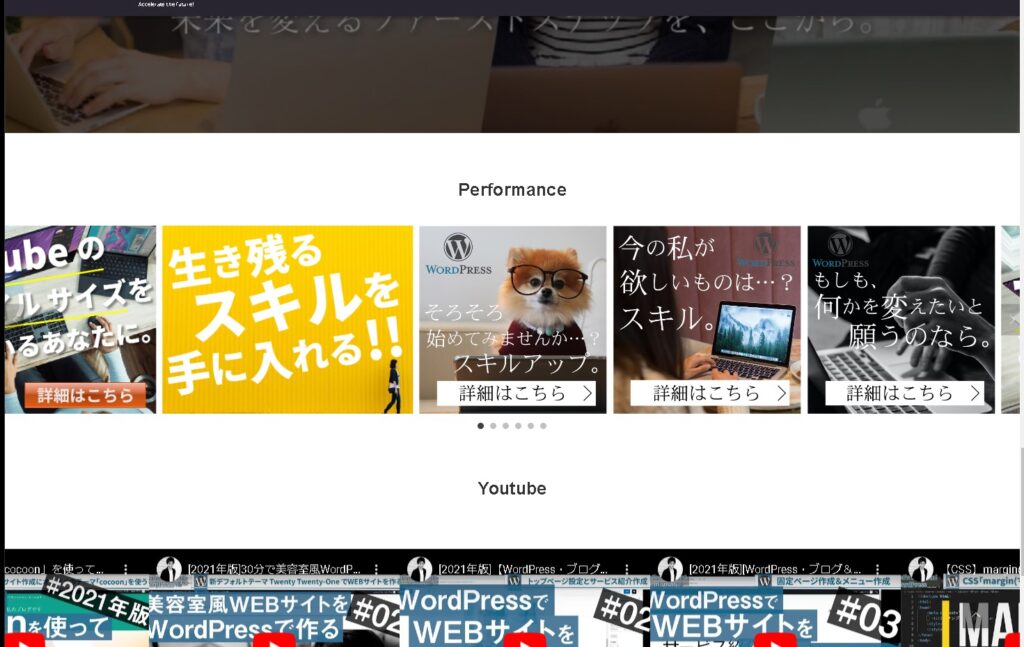
例えば、トップページなどに大量の画像や動画を入れていると、表示されるまでページを読み込みまないので、ページの表示に時間が掛かってしまいます。

こちらの画像や動画をLazy Load(レイジーロード)させて解決できる便利なプラグインが「a3 Lazy Load」プラグインです。
Lazy Load(レイジーロード)とは?
Lazy Load(レイジーロード)とは「画像の遅延読み込みを行うためのJavaScriptライブラリ」のことをいいます。
WEBページを表示するときには、すべての画像を読み込もうとします。そうすると、例えば画像が多く入っているページの場合は、ページの読み込みに時間が掛かり、表示が遅く感じます。

Lazy Loadの仕組みを使うことで、画面に画像が表示されたタイミングで画像の読み込みを行うようになるため、ページの表示が早くなります。

a3 Lazy Loadプラグインとは?
a3 Lazy Loadプラグインは、Lazy Loadを簡単に設定できるプラグインです。

水平スクロールを使用するコンテナーでの画像の遅延読み込み、ビデオ遅延ロード、IFRAME遅延読み込み、といった様々な場面でのサポートがされていて、様々なLazy Loadが実現できます。
a3 Lazy Loadプラグインの設定方法

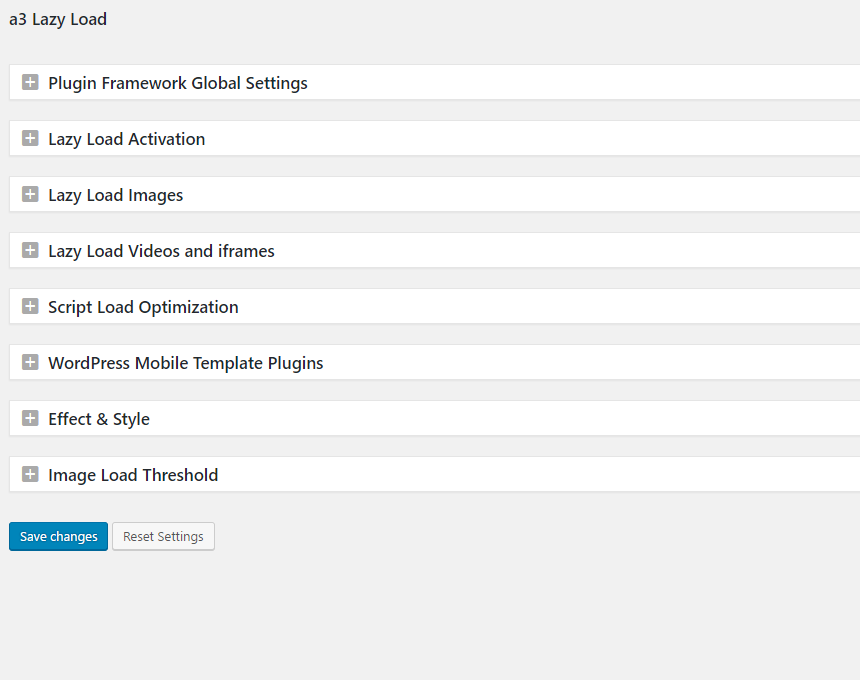
基本的には、初期設定のままでOKかと思われますが、色々と設定できる項目が準備されています。
利用方法
https://ja.wordpress.org/plugins/a3-lazy-load/
1.プラグインをインストールして有効化します
2.WordPress 設定メニューを開きます
3.a3 Lazy Load メニューをクリックします
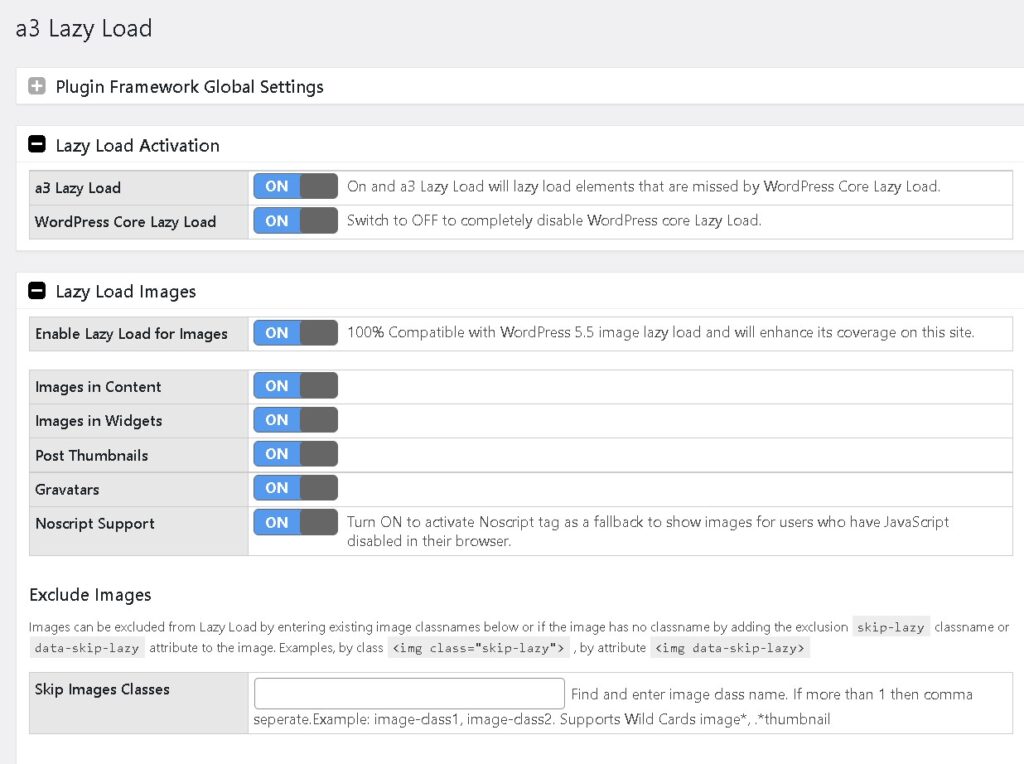
4.Lazy Load とすべての優先設定をオンにします

逆に、Lazy Loadさせたくない場合に、画像や動画を除外する設定など、様々な設定が準備されています。

基本的にはプラグインを有効化するだけで、画像や動画を必要な分だけ読み込んでWEBページが表示されるので、ページの表示が高速化されます。

まとめ
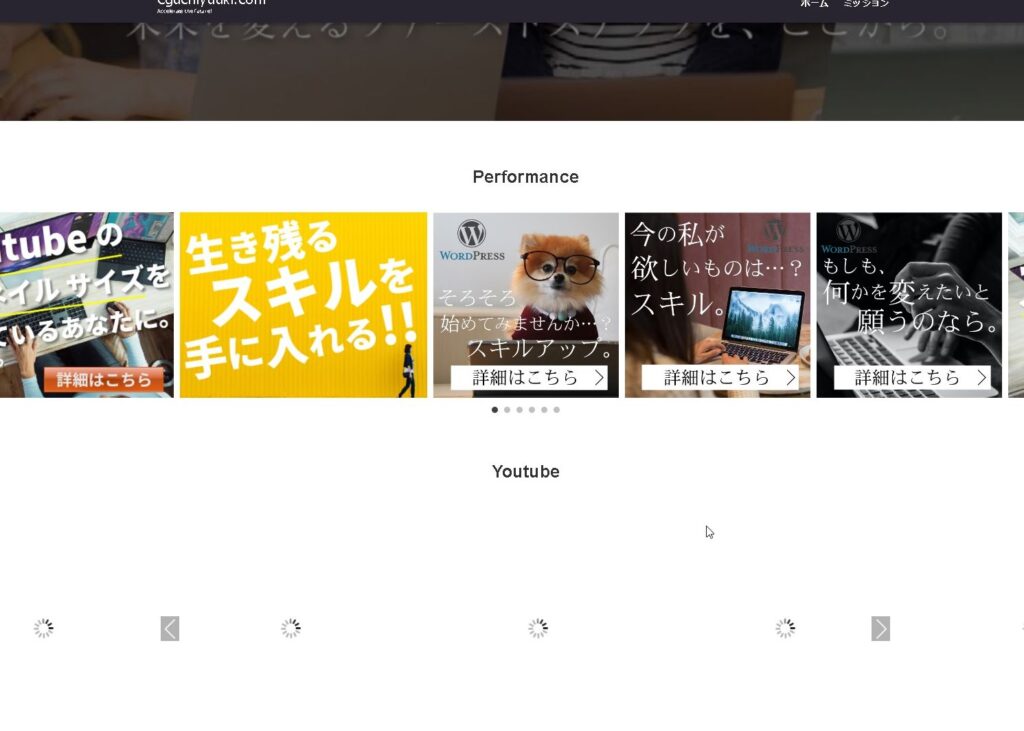
Lazy Loadを使うことで、ページの表示速度を高速化できます。ただし、使用する際は、すでにLazy Loadは設定されていないか、読み込む際に読み込みアイコンに変わるので見た目としてOKか、不具合が生じないか?など、注意点もあります。
色々と試してみて、ページの表示速度が高速化されるようであれば、a3 Lazy Loadプラグイン導入もありかと思います。ご参考ください😃




