JavaScriptを使用して、URLパラメータをGoogleスプレッドシートに渡す方法は以下のような流れでGASを使って作れます。
Google Apps Scriptを使用する方法
Google Apps Scriptを使用して、URLパラメータを受け取り、それをスプレッドシートに書き込むことができます。
まず、以下のようなURLを用意します。
https://script.google.com/macros/s/XXXXXXXXXXXX/exec?key1=value1&key2=value2&key3=value3Google Apps Scriptを使用して、以下のようにURLパラメータを取得して、それをスプレッドシートに書き込みます。
function doGet(e) {
var sheet = SpreadsheetApp.getActiveSheet();
var values = [];
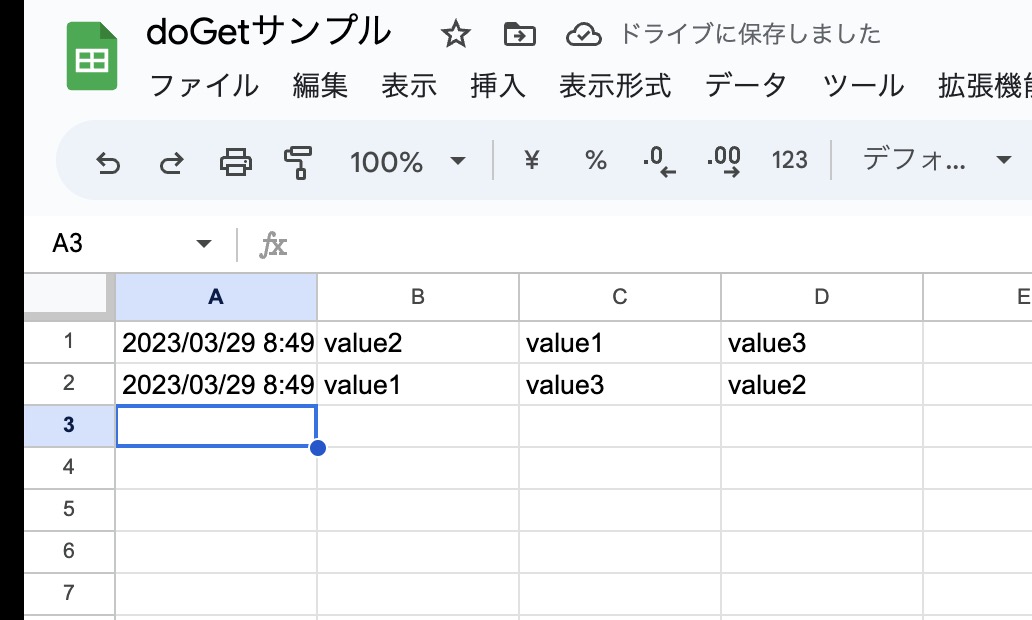
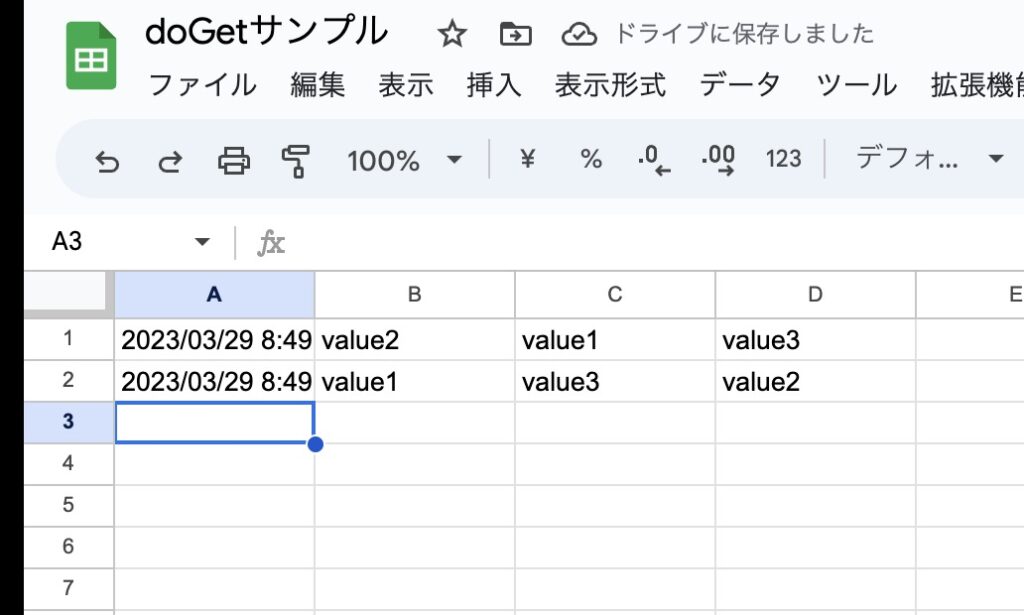
values.push(new Date());
for (var key in e.parameter) {
values.push(e.parameter[key]);
}
sheet.appendRow(values);
return ContentService.createTextOutput("Success!");
}
doGet関数がURLパラメータを取得できます。

Google Sheets APIを使用する方法
Google Sheets APIを使用して、URLパラメータを受け取り、それをスプレッドシートに書き込むことができます。
[rml_read_more]
以下は、Google Sheets APIを使用して、URLパラメータをスプレッドシートに書き込む例です。
// Google Sheets APIを読み込む
gapi.client.load('sheets', 'v4', function() {
// URLパラメータを取得
var urlParams = new URLSearchParams(window.location.search);
var param1 = urlParams.get('param1');
var param2 = urlParams.get('param2');
var param3 = urlParams.get('param3');
// スプレッドシートに書き込むデータを準備
var data = [
[param1, param2, param3]
];
// スプレッドシートに書き込む
var request = {
spreadsheetId: 'スプレッドシートID',
range: 'シート名!A1:C1',
valueInputOption: 'USER_ENTERED',
resource: {
values: data
}
};
gapi.client.sheets.spreadsheets.values.update(request).execute(function(response) {
console.log(response);
});
});
まとめ
以上の方法で、JavaScriptを使用してURLパラメータをスプレッドシートに渡すことができます。
実際にJavaScriptとContact Form 7などを連携してパラメータを渡す方法は、他の記事でもまとめていますのでご参考ください。