以前にも別のパターンで何度か登場していますが、今回はフォームから送信があった際にLINEにGASでメッセージを通知させてみます。

LINEにGoogle Apps Script(GAS)を使用してメッセージを通知するには、以下の手順で作成できます。
LINE Notifyを使用してアクセストークンを取得する

LINE Notifyを使用してアクセストークンを取得します。これにより、GASがLINEに通知を送信できます。 https://notify-bot.line.me/ja/ にアクセスし、LINEにログインして、トークンを取得します。
LINE Notifyのアクセストークンを発行する
追加したいグループを選択して、トークンを発行します。

発行したトークンは2度と表示されないので、控えておきましょう。

LINE Notifyをグループに招待する
LINE Notifyをグループに招待して追加します。

これで、LINE Notifyがグループにメッセージを送信できるようになります。
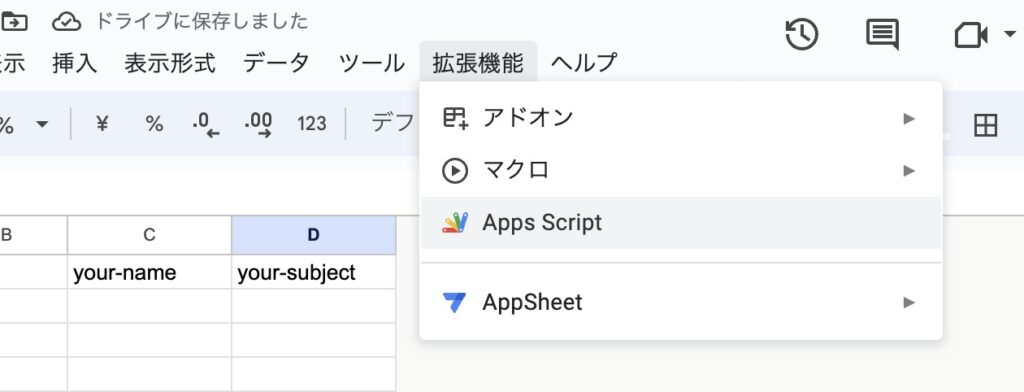
新しいスクリプトファイルを作成する
Googleドライブに移動し、新しいスクリプトファイルを作成します。

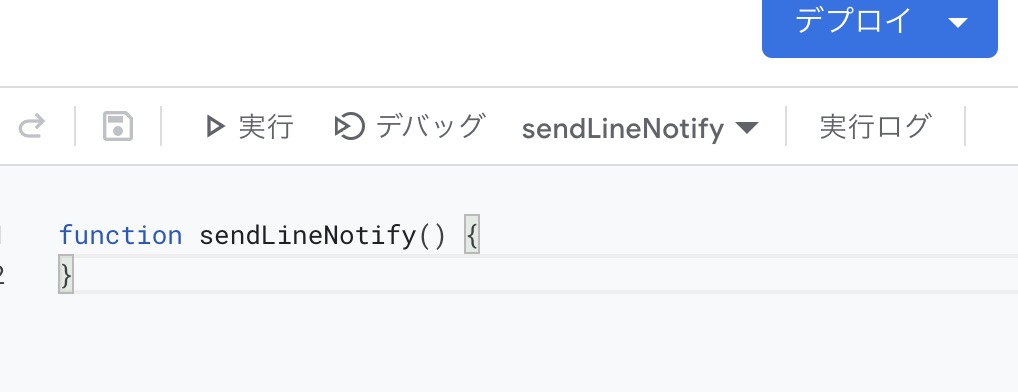
GASの環境(Apps Script)でスクリプトを作成して、関数名を定義して保存します。

スクリプトを準備する
スクリプトエディターで、以下のようにコードを入力します。
[rml_read_more]
function sendLineNotify() {
var token = 'LINE Notifyのアクセストークンを入力';
var message = '通知したいメッセージを入力';
var options = {
'method': 'post',
'headers': {
'Authorization': 'Bearer ' + token,
},
'payload': {
'message': message,
}
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}
スクリプトエディターの「実行」ボタンをクリックして、関数を実行します。
すると、指定したメッセージがLINEに通知されます。

まとめ
以上の手順に従うことで、GASを使用してLINEにメッセージを通知することができます。
続きはまた次回。



