JavaScriptで簡単なクイズのWebページを作成します。

HTML
<div id="quiz-container">
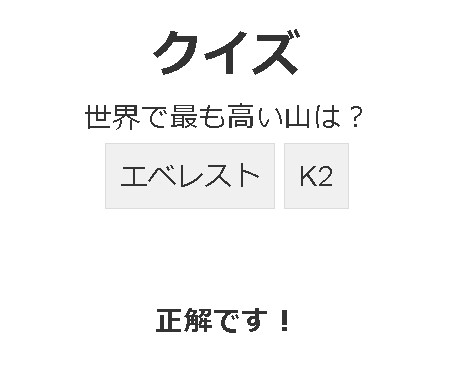
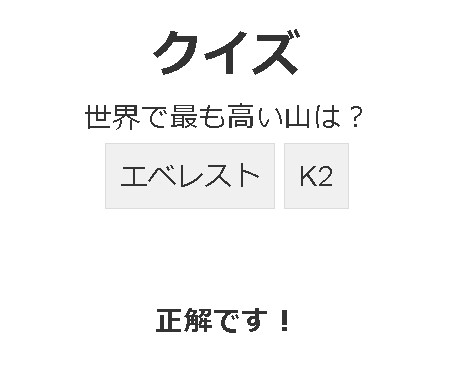
<h2>クイズ</h2>
<p>世界で最も高い山は?</p>
<button onclick="checkAnswer(true)">エベレスト</button>
<button onclick="checkAnswer(false)">K2</button>
</div>
<div id="result"></div>こちらはボディ部分です。#quiz-container 内にはクイズのタイトルと質問が表示され、その下には正解と不正解のボタンがあります。ボタンがクリックされた際には、onclick 属性で指定された JavaScript の関数 checkAnswer が呼び出されます。

#result はクイズの結果を表示するコンテナです。
CSS
このCSSコードは、ページ内のテキストやコンテナのスタイルを指定しています。以下に各部分の具体的な説明を記載します。
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
#quiz-container {
margin: 50px;
}
#result {
margin-top: 20px;
font-weight: bold;
}
</style>bodyセレクタ:font-family: Arial, sans-serif;: ページ内のテキストに対して、Arialフォントやサンセリフ(sans-serif)フォントを使用するよう指定しています。これにより、テキストがクリアで読みやすくなります。text-align: center;: ページ内のテキストを中央寄せに指定しています。これにより、ページ全体が横方向に均等に配置されます。
#quiz-containerセレクタ:margin: 50px;: クイズコンテナに対して上下左右に50ピクセルの余白を指定しています。これにより、クイズがページ内で中央に配置され、周囲に余白が設けられます。
#resultセレクタ:margin-top: 20px;: 結果表示コンテナの上部に20ピクセルの余白を指定しています。これにより、クイズコンテナから一定のスペースを開けて結果表示が表示されます。font-weight: bold;: 結果表示のテキストを太字に指定しています。これにより、結果が強調され、読みやすさが向上します。
このCSSコードは、テキストのフォントや配置を調整し、クイズと結果表示のコンテナが見やすく整えられるように設計されています。

JavaScript
<script>
function checkAnswer(userAnswer) {
if (userAnswer === true) {
showResult("正解です!");
} else {
showResult("不正解です。");
}
}
function showResult(message) {
document.getElementById("result").textContent = message;
}
</script>let correctAnswer = 4; // 正解の値:correctAnswer変数には正解の値が設定されています。この例では4が正解とされています。クイズの回答がこの値と一致するかどうかを判定します。
function checkAnswer(userAnswer) { ... }:checkAnswer関数は、ユーザーが選択した回答を受け取り、正解かどうかを判定します。if (userAnswer === (correctAnswer === 4)) { ... }: ユーザーの回答と正解が一致するかどうかを確認しています。この比較式は、ユーザーの回答がcorrectAnswerと一致している場合にtrueになります。- 正解ならば
showResult("正解です!");が呼び出され、不正解ならばshowResult("不正解です。");が呼び出されます。
function showResult(message) { ... }:showResult関数は、クイズの結果を表示するために使用されます。document.getElementById("result").textContent = message;: HTML内のresultというIDを持つ要素に対して、結果メッセージを設定しています。これにより、ユーザーにクイズの正誤が表示されます。
まとめ
このJavaScriptコードは、正解の値を元にユーザーの回答を評価し、結果を表示するシンプルなクイズのロジックを提供しています。