z-indexは、要素のスタッキングコンテキスト内での描画順序を制御するためのCSSプロパティです。このプロパティは通常、position プロパティが static 以外の値を持つ要素に対して使用されます。
以下に、z-indexの詳細な説明と使用法を具体的な例と共に示します。
z-indexの基本概念
z-indexは整数またはauto(デフォルト)の値を取ります。整数が大きいほど、要素は前面に描画されます。
同じ z-index を持つ要素は、HTMLの構造に基づいて描画されます。
使用法
z-indexは、position: static 以外の値を持つ要素に対してのみ有効です。
position プロパティが relative, absolute, fixed, または sticky の場合、z-indexが有効になります。
例:
<div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
<div id="box3" class="box">3</div>
<div id="box4" class="box">4</div> .box {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 18px;
}
#box1 {
background-color: #FF6666;
z-index: 4;
top: 50px;
left: 50px;
}
#box2 {
background-color: #66FF66;
z-index: 3;
top: 80px;
left: 80px;
}
#box3 {
background-color: #6666FF;
z-index: 2;
top: 110px;
left: 110px;
}
#box4 {
background-color: #FFFF66;
z-index: 1;
top: 140px;
left: 140px;
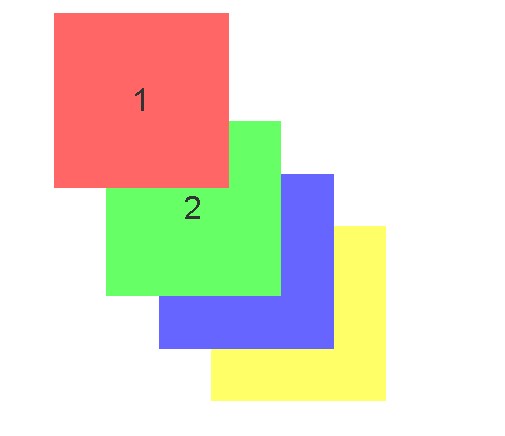
}この例では、4つのボックスがあり、それぞれ異なる背景色と z-index 値を持っています。z-indexの値によって、どのボックスが前面に表示されるかが決まります。

高い z-index 値ほど前面に表示されます。このサンプルを実行すると、異なる z-index を持つボックスが重なり、表示順序が変わることが確認できるでしょう。
スタッキングコンテキスト
z-indexは、親子関係においても影響します。親要素の z-index が子要素の z-index を上書きします。
親要素が position: relative またはそれ以外の指定がある場合、その親要素の z-index も考慮されます。
z-indexが同じ場合
z-indexが同じ場合、HTMLの構造が要素の表示順序を制御します。言い換えれば、先にHTMLに書かれた要素が、同じ z-index 値を持つ場合には前面に表示されます。
[rml_read_more]
以下は例です。
.box {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 18px;
}
#box1 {
background-color: #FF6666;
z-index: 2;
top: 50px;
left: 50px;
}
#box2 {
background-color: #66FF66;
z-index: 2;
top: 80px;
left: 80px;
}
#box3 {
background-color: #6666FF;
z-index: 2;
top: 110px;
left: 110px;
} <div id="box1" class="box">1</div>
<div id="box2" class="box">2</div>
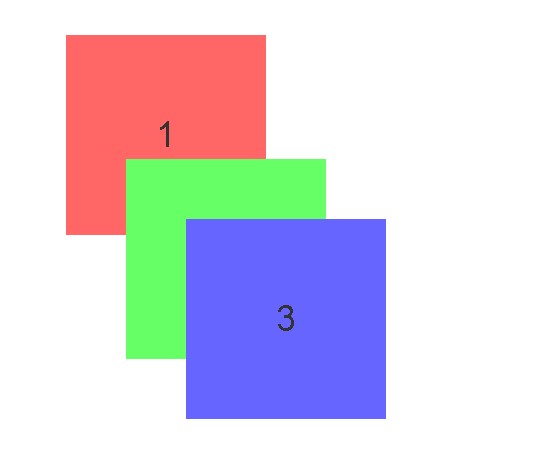
<div id="box3" class="box">3</div>この例では、#box1 と #box2 という2つのボックスがあり、両方とも同じ z-index 値を持っています。しかし、HTMLの構造において #box1 が #box2 より前に書かれているため、#box2 が前面に表示されます。#box3がさらに全面に表示されます。

z-indexが同じである場合、HTMLの構造により後に書かれた要素が前面に表示されます。
注意点
注意点として、 z-indexは、position: static の要素には効果がありません。position を指定しない場合、要素はデフォルトで static になります。
position: static 以外(例: relative, absolute, fixed, sticky)を使って、z-indexを有効にすることを忘れないようにしてください。
また、z-indexは単体で使用するだけでなく、他のCSSプロパティと組み合わせて、特定の動作を実現するために利用されることがあります。
まとめ
これらの基本的な理解と具体的な例を元に、z-indexを使用して要素の描画順序を制御する際に、適切な値と position プロパティの組み合わせを考慮してください。



