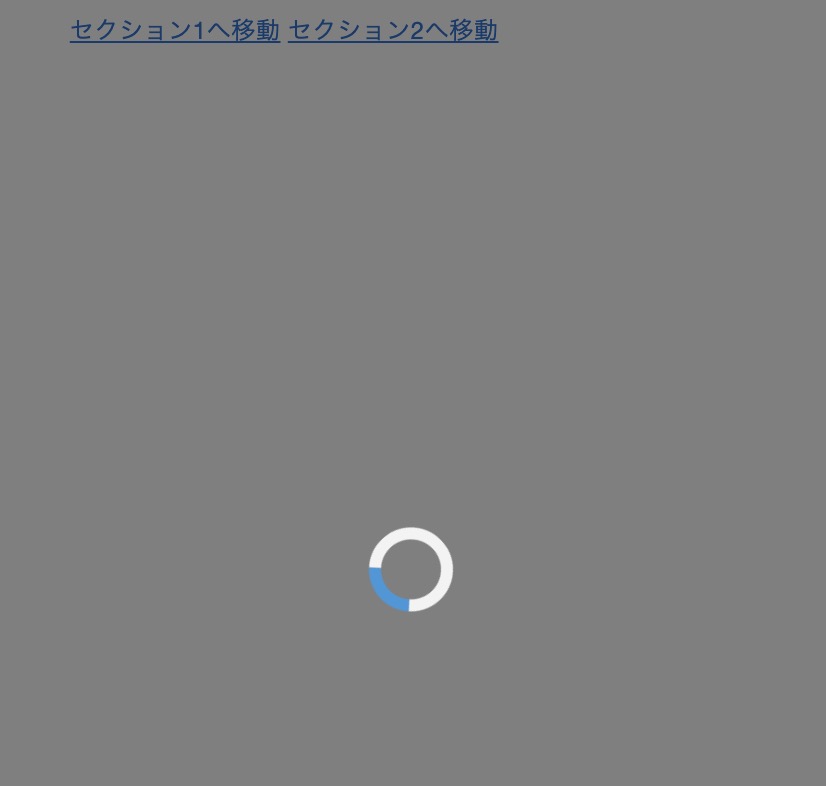
グルグル回るローディングアニメーション
リンク先をクリックした際に、グルグル回るローディングアニメーションを表示してみます。


スクリプト参考例
特定のリンクをクリックしたときにローディングを表示するようにしたい場合、JavaScriptでそのリンクに対してクリックイベントを追加し、クリックされたときにローディングを表示するように処理を追加できます。
以下はスクリプト参考例です。
HTML:
<a href="#section1" class="loading-link">セクション1へ移動</a>
<a href="#section2" class="loading-link">セクション2へ移動</a>JavaScript:
document.addEventListener("DOMContentLoaded", function () {
// ローディングを表示するリンクに対してクリックイベントを追加
var links = document.querySelectorAll('.loading-link');
links.forEach(function (link) {
link.addEventListener('click', function (event) {
event.preventDefault(); // リンクのデフォルトの動作をキャンセル
showLoading(); // ローディング表示
// 画面遷移処理(例として2秒後に遷移すると仮定)
setTimeout(function () {
// 画面遷移後にローディングとオーバーレイ非表示
document.getElementById("loading").style.display = "none";
document.getElementById("overlay").style.display = "none";
window.location.href = link.href; // クリックしたリンク先に遷移
}, 2000); // 2秒後に画面遷移
});
});
function showLoading() {
// オーバーレイ表示
document.getElementById("overlay").style.display = "block";
// ローディング表示
document.getElementById("loading").style.display = "block";
}
});このスクリプトでは、ローディングを表示したいリンクに loading-link クラスを追加しています。それにより、特定のリンクのみがクリックされたときにローディングが発生します。
あとは、リンクをクリックした際のCSSを加えていきます。
グローバルスタイル
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}body: <body> 要素に適用されるスタイルです。
margin: 0;: ボディのデフォルトのマージンを削除します。
display: flex;: フレックスコンテナとしてボディを使います。
justify-content: center;: コンテンツを水平方向に中央揃えにします。
align-items: center;: コンテンツを垂直方向に中央揃えにします。
height: 100vh;: ボディの高さをビューポートの100%に設定します。
overflow: hidden;: ボディからはみ出るコンテンツを非表示にします。
オーバーレイのスタイル
#overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 9998;
display: none;
}#overlay: ID が overlay の要素に適用されるスタイルです。
position: fixed;: オーバーレイの位置を固定します。
top: 0; left: 0;: オーバーレイを画面の左上に配置します。
width: 100%; height: 100%;: 画面全体を覆います。
background-color: rgba(0, 0, 0, 0.5);: 半透明の黒い背景色を設定します。
z-index: 9998;: 他の要素よりも前面に配置します。
display: none;: 最初はオーバーレイを非表示にします。
ローディングのスタイル
#loading {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
text-align: center;
display: none;
}#loading: ID が loading の要素に適用されるスタイルです。
position: fixed;: ローディングコンテナの位置を固定します。
top: 50%; left: 50%;: 画面の中央に配置します。
transform: translate(-50%, -50%);: ローディングコンテナを正確に中央に配置します。
z-index: 9999;: オーバーレイよりも前面に配置します。
text-align: center;: テキストコンテンツを水平方向に中央揃えにします。
display: none;: 最初はローディングコンテナを非表示にします。
ローダーのスタイル
#loading .loader {
border: 8px solid #f3f3f3;
border-top: 8px solid #3498db;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite;
background-color: transparent;
padding: 20px;
display: inline-block;
}#loading .loader: ローディングコンテナ内のローダーに適用されるスタイルです。
border: ボーダーのスタイルを使って円形のローダーを作成します。
width: 50px; height: 50px;: ローダーのサイズを設定します。
animation: spin 1s linear infinite;: 回転アニメーションを適用します。
background-color: transparent;: ローダーの背景を透明にします。
padding: 20px;: ローダーの周りにスペースを設けます。
display: inline-block;: ローダーをインラインブロックとして配置します。
キーフレームアニメーション
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}@keyframes spin: spin という名前のキーフレームアニメーションを定義します。
0% { transform: rotate(0deg); }: 初期状態(回転なし)。
100% { transform: rotate(360deg); }: 最終状態(完全な回転)。
まとめ
このCSSは、中央に配置されたローディングスピナーと画面全体を覆うオーバーレイを作成するためのものです。ローダーは最初は非表示で、JavaScriptによってトリガーされると表示されます。

オーバーレイは何かが進行中であることを示す半透明の背景を提供します。




