 CSS(シー・エス・エス)
CSS(シー・エス・エス) 【CSS】擬似要素/リストや要素の最初だけを色を変えたりする時に使える便利な方法「:first-child」「:first-of-type」
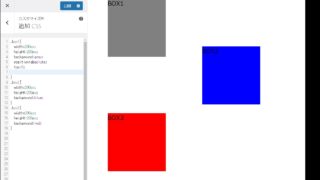
「擬似要素( 擬似クラス )」 :first-child/:first-of-type という方法を使うとリストやボックスが並んでいる最初の部分だけ、何か(例えば色を変えたり)などが可能です。:first-childや:first-of-t...

 CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)