 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【for…of文】JavaScriptの繰り返し処理について
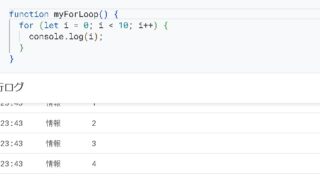
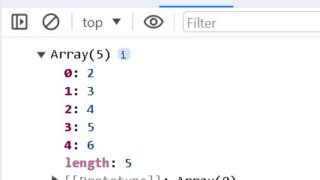
JavaScriptのfor...of文を使用した様々なパターンの具体的な例を示します。この文は、配列やマップ、セットなどの反復可能オブジェクトの各要素に対して繰り返しを行うのに適しています。配列の要素を反復処理するlet fruits =...

 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)