 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】document.currentScriptについて
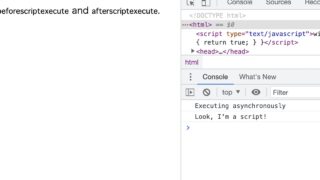
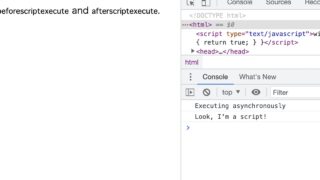
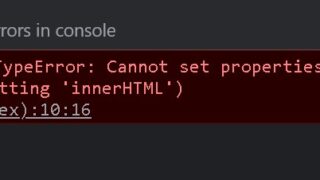
document.currentScriptdocument.currentScriptを実行すると、現在実行しているscript要素を取得することができます。Document.currentScript プロパティは、現在処理中で、 Ja...

 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)