 JavaScript(ジャバスクリプト)
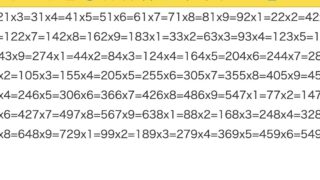
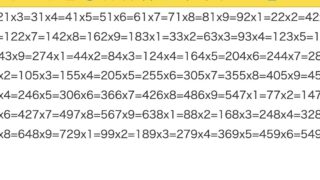
JavaScript(ジャバスクリプト) 【JavaScript】九九の表を作成する-Part1
JavaScriptを使用して九九の表を作成してみます。 HTMLファイルの作成 まず、HTMLファイルを作成します。以下のような新しいHTMLファイルを準備します。 <!DOCTYPE html> <html> <head> <title...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)