パララックスとは?
パララックスとは『視差効果(しさこうか)|(Parallax Effect)』のこと。スクロールした時に画面の動き方をずらすことで、奥行きのあるページ仕上げることができるデザインの手法です。
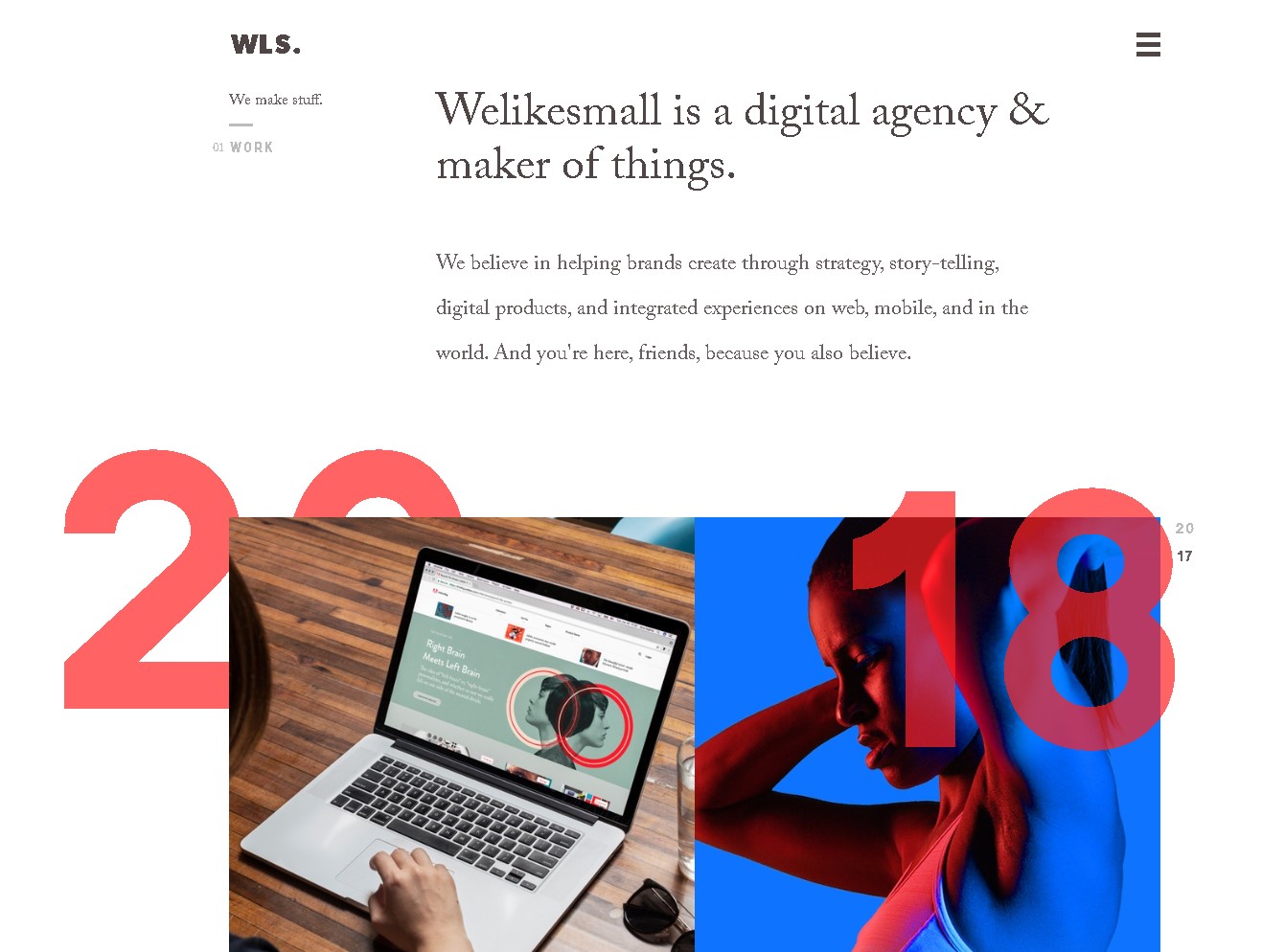
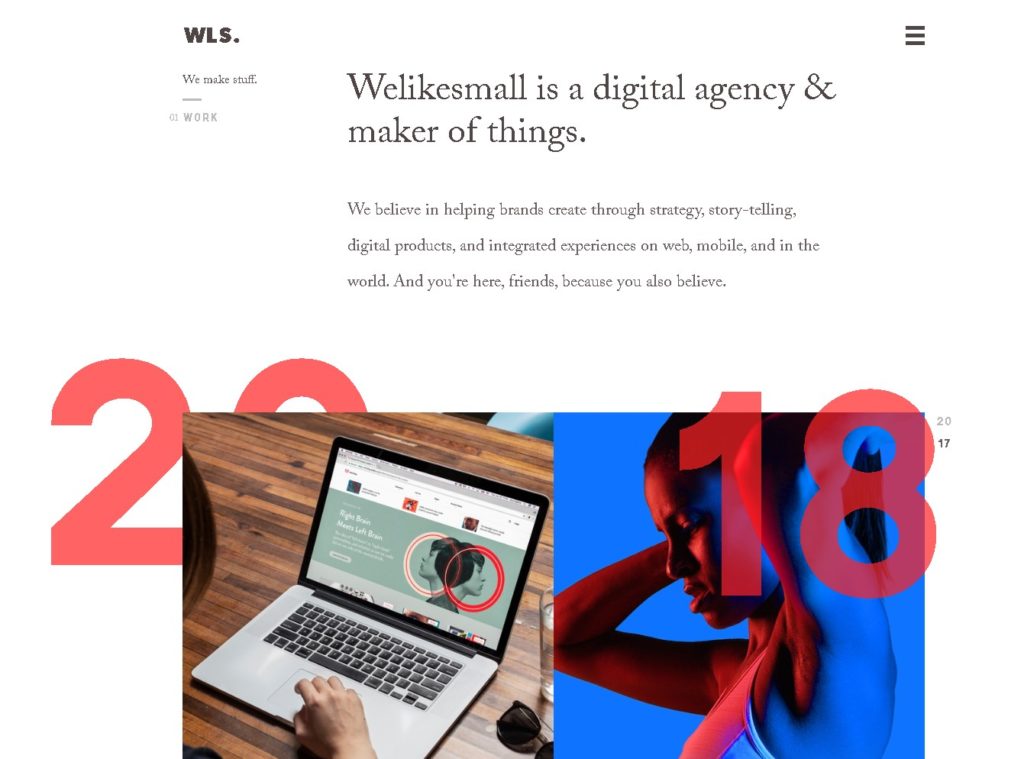
welikesmall.com
https://www.welikesmall.com/

凄すぎてどうやって実装しているのかサッパリですが、このような視差効果がパララックスサイトです。
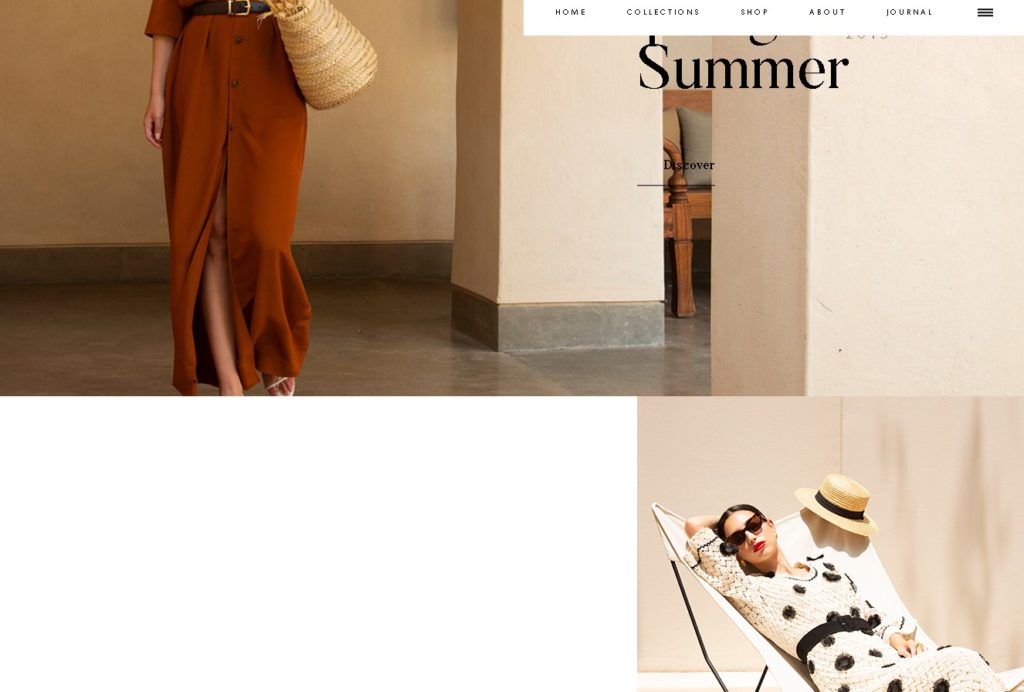
bouguessa.com
Bouguessa | Luxury ready-to-wear
BOUGUESSA is a contemporary women's wear label offering sharply tailored ready-to-wear made to inspire confidence.

ということで、制作開始。

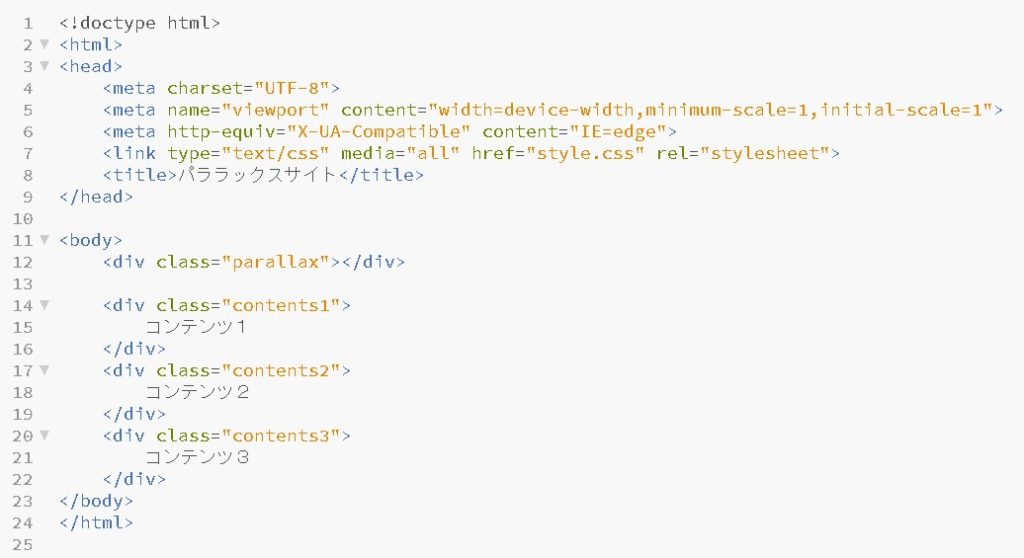
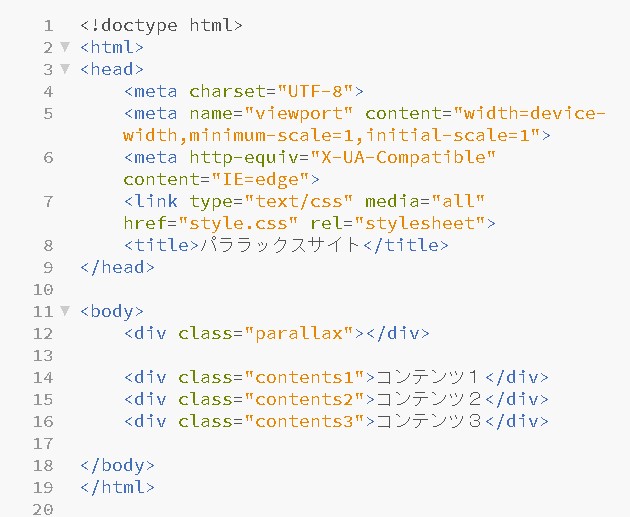
まずは上記のようなHTMLファイルを準備します。
パララックスのCSS
次に、パララックスのcssファイルを準備します。
(style.css)


まずは、style.cssのbody,htmlにheight:100%を指定します。
※height:100%を指定しないと要素が画面の高さ100%にならないため、class=”parallax”で指定した背景部分が表示されなくなります。
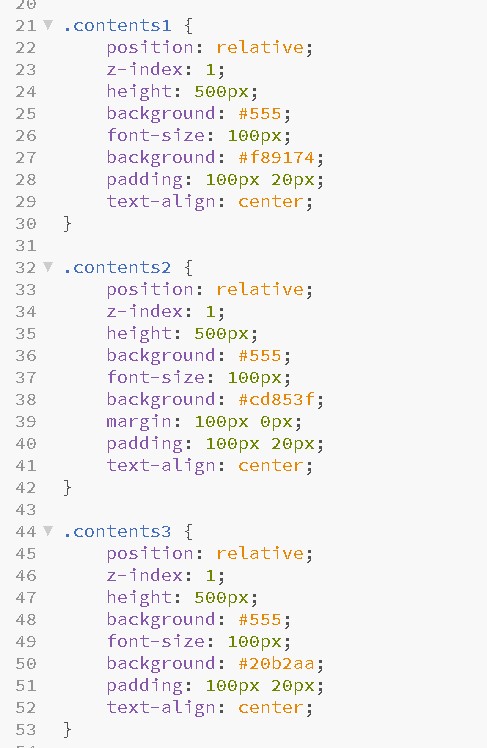
次に、parallaxクラスに下記のような指定をします。

position: relative
position: relativeで相対位置への配置をします。
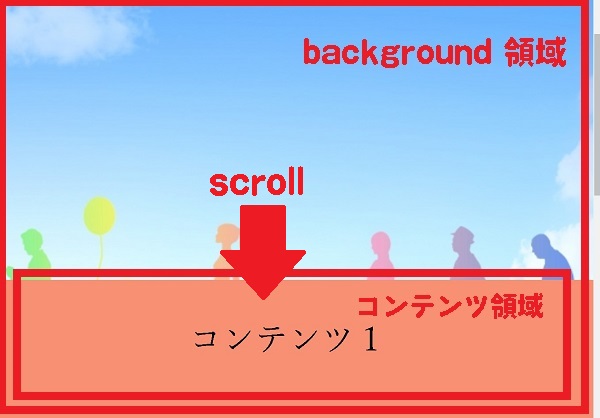
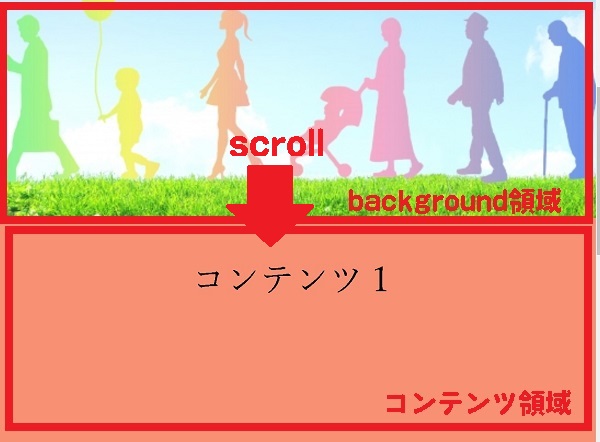
background-attachment: fixed
background-attachment: fixedにしておくことで、背景位置を固定します。

background-attachment: fixedを入れないと、背景部分が固定されないため、スクロールした時に、背景が終わってしまいます。

あとは、それぞれのコンテンツ要素に高さや余白を指定してあげると、なんとなくパララックスっぽい感じになるかと思います。
※今回の場合は、position:relativeやz-indexは、消しても位置は変わらないかと思います。


まとめ
例えば、marginを0にすると、上下の余白が消えて、詰まったような感じになるかと思います。何を消したらどう変わるのか、色々とお試し頂ければと思います。(^o^)