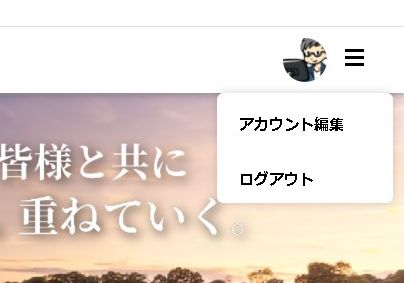
例えば、ワードプレスなどでアイコンをクリックした際に画面が表示されるような場合に、吹き出しっぽく三角形▲←のような形を作りたいと思った時に使える方法です。


borderプロパティで作る
以前も書いたのですが、borderプロパティを使うことで「三角形」の形を表現可能です。
<div class="triangle"></div>
<style>
.triangle{
border-top: 20px solid transparent;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid red;
width: 0;
height: 0;
}
</style>例えば上向きの三角形にしたい場合は、border-bottomを除いたそれぞれの部分を transparent で透明にしておき、残った部分(今回の場合は border-bottom)のみ色を指定すると、上向きの三角形となります。
まとめ
あとは、20pxの部分を調整することで三角形のサイズを、redの部分を調整することで色や向きを変えることができます。
borderプロパティを上手く使うことで、三角形の形を作ることが可能です。
お試しください😃



