前回の続きです。前回までは【GAS】チャットワークに時間設定して予約投稿をする方法-PART1をご参考ください。
GASのスキルアップはこちら▼
https://amzn.to/3xAwYh0
前回の復習
前回までで、ChatWorkClientライブラリが追加されたので、これでチャットルームにメッセージを送信したり、タスクを追加できるようになります。

GAS側からプログラムを作成してメッセージの送信が行えるようになります。
スクリプトを作成する
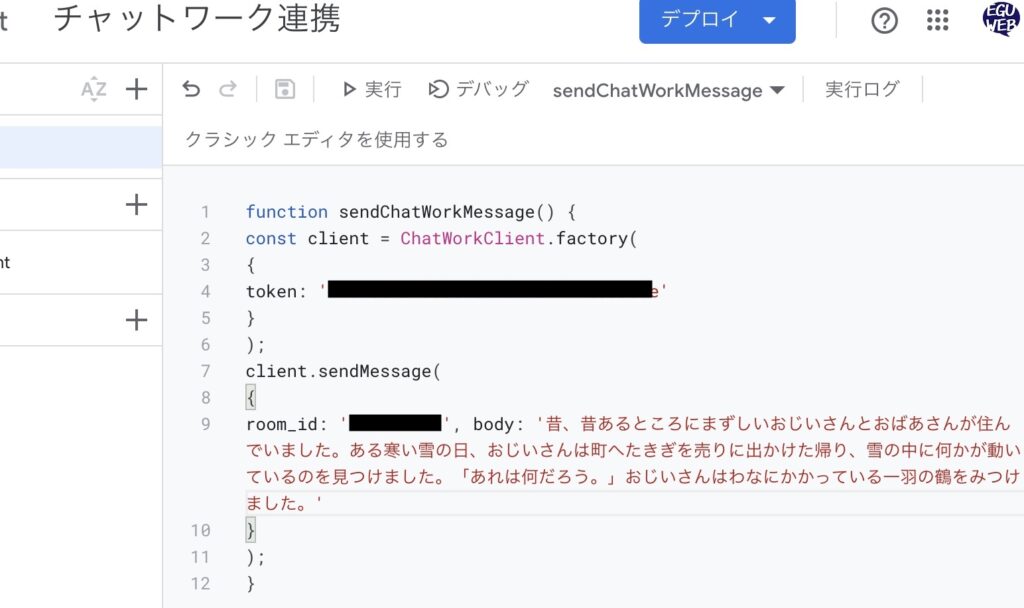
スクリプトを作成します。関数名は分かりやすいようにsendChatWorkMessageといった名前に変更しておきます。
function sendChatWorkMessage() {
const client = ChatWorkClient.factory(
{
token: 'APIを入力'
}
);
client.sendMessage(
{
room_id: ルームID, body: '送信内容'
}
);
}APIトークンとルームID
試してみたところ、最低限「APIトークン」と「ルームID」を準備すれば可能なようですので、最低限で設定してみます。
function sendChatWorkMessage() {
const client = ChatWorkClient.factory(
{
token: 'APIを入力'
}
);
client.sendMessage(
{
room_id: ルームID, body: '送信内容'
}
);
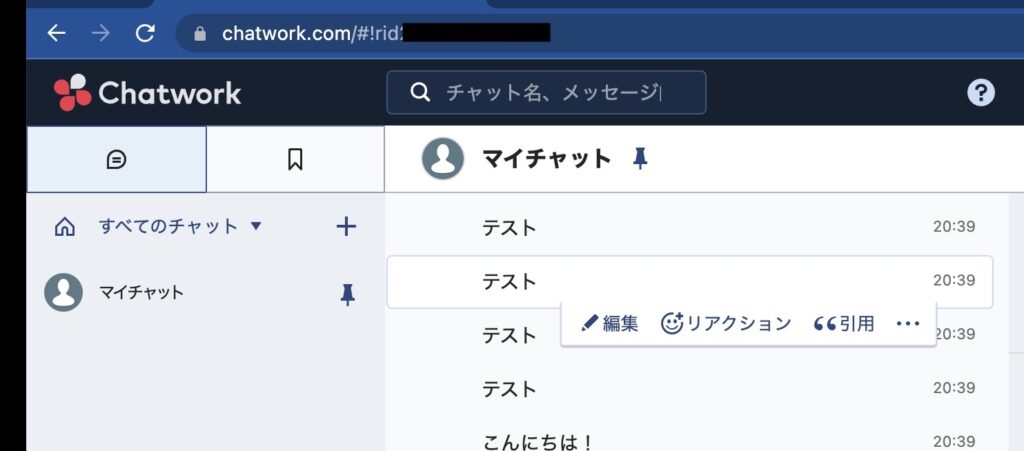
}APIトークンの部分は、前回取得したAPIトークンを、ルームIDはメッセージのURLに記載されている「rid」後の部分です。
https://www.chatwork.com/#!ridXXXXXXXX
こちらを貼り付けます。
送信内容の部分にメッセージとして送信したい内容を入れます。
スクリプトを実行する
スクリプトを実行してみます。

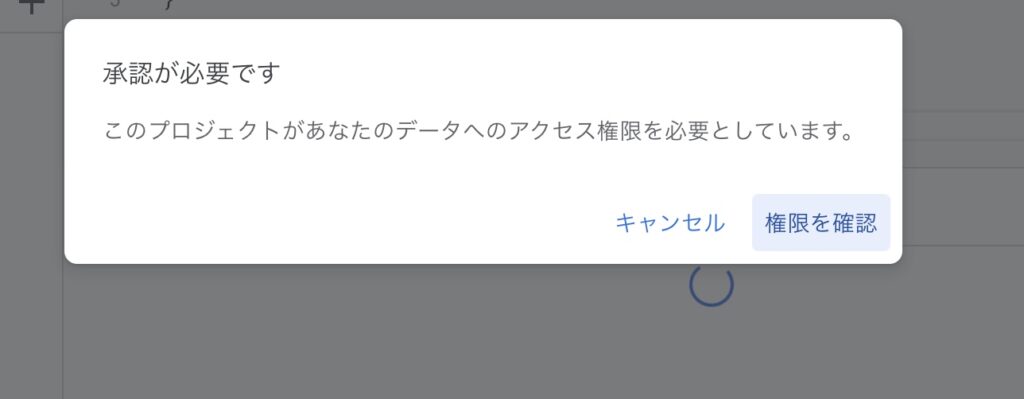
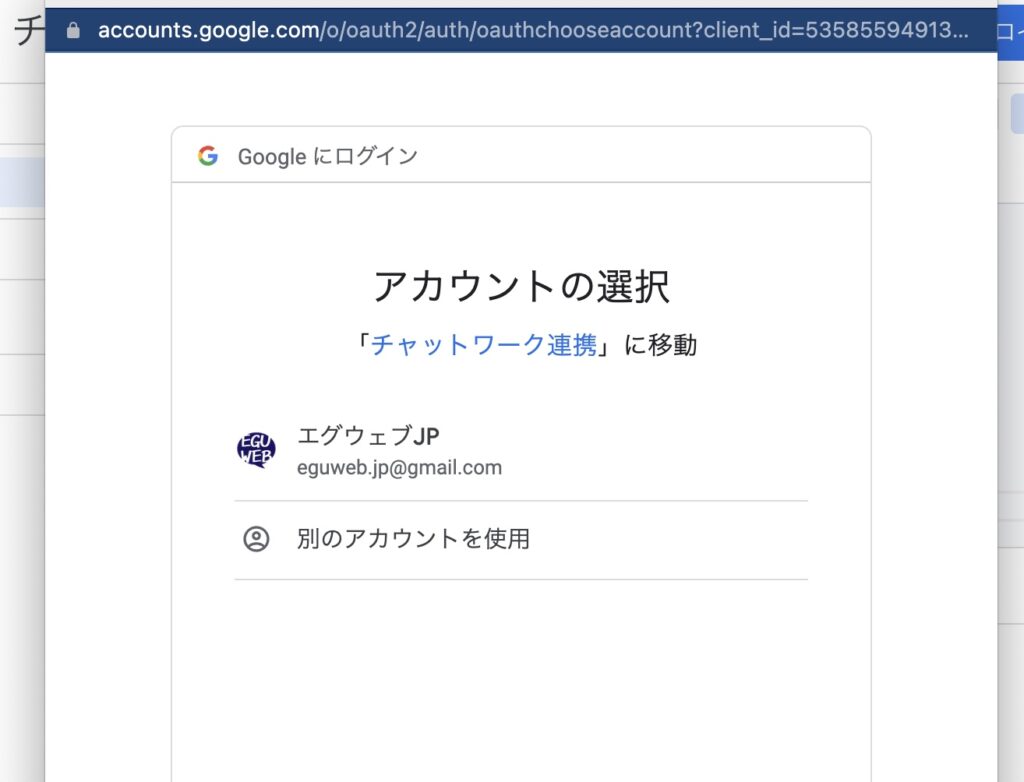
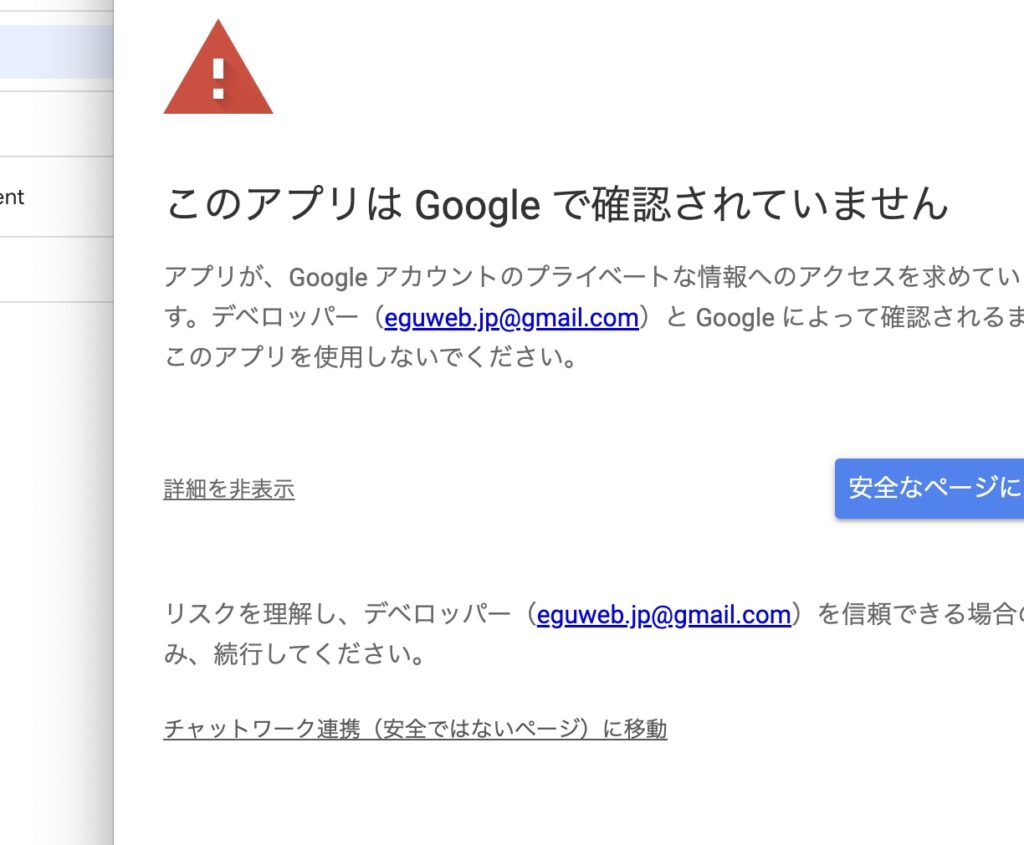
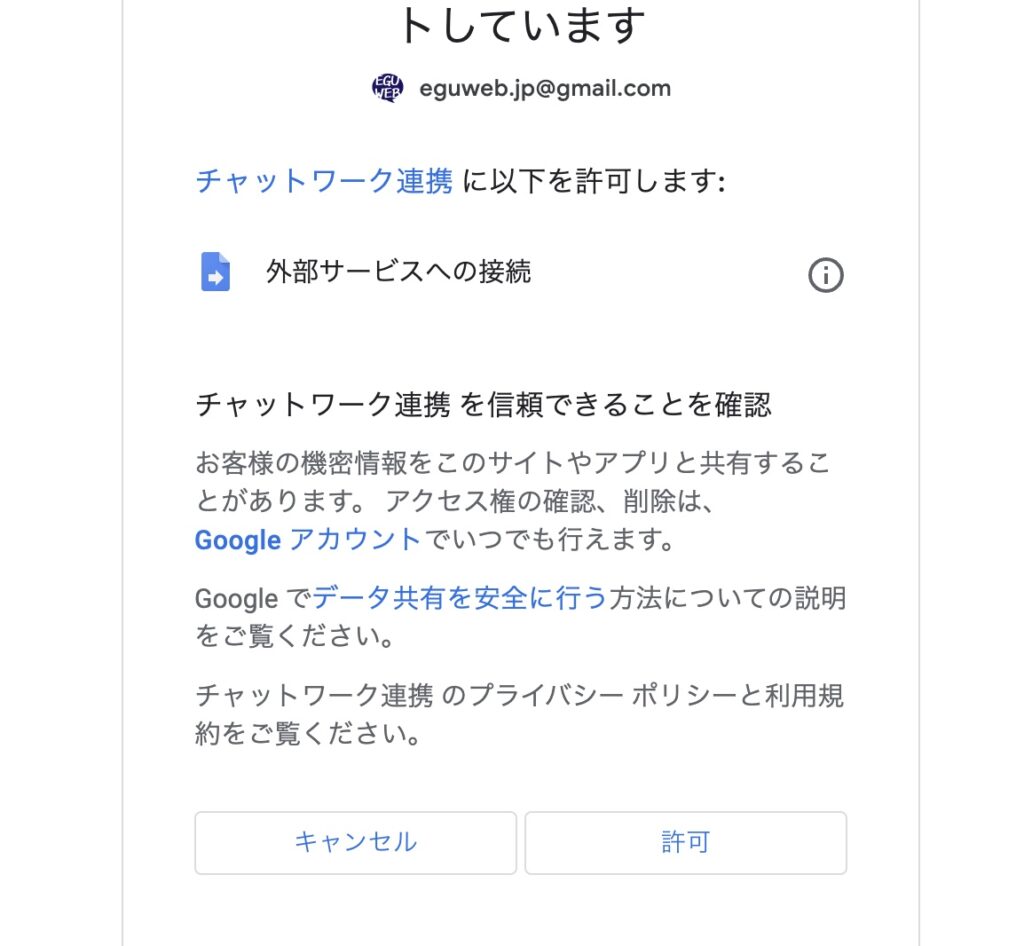
スクリプトを実行すると、最初にスクリプトの権限を確認する画面が出てくるので、権限を与えていきます。このあたりの手順についてはこちらもご参考ください。
[rml_read_more]

画面に沿って進めていきます。



実行ログを見ると、実行完了になりました。

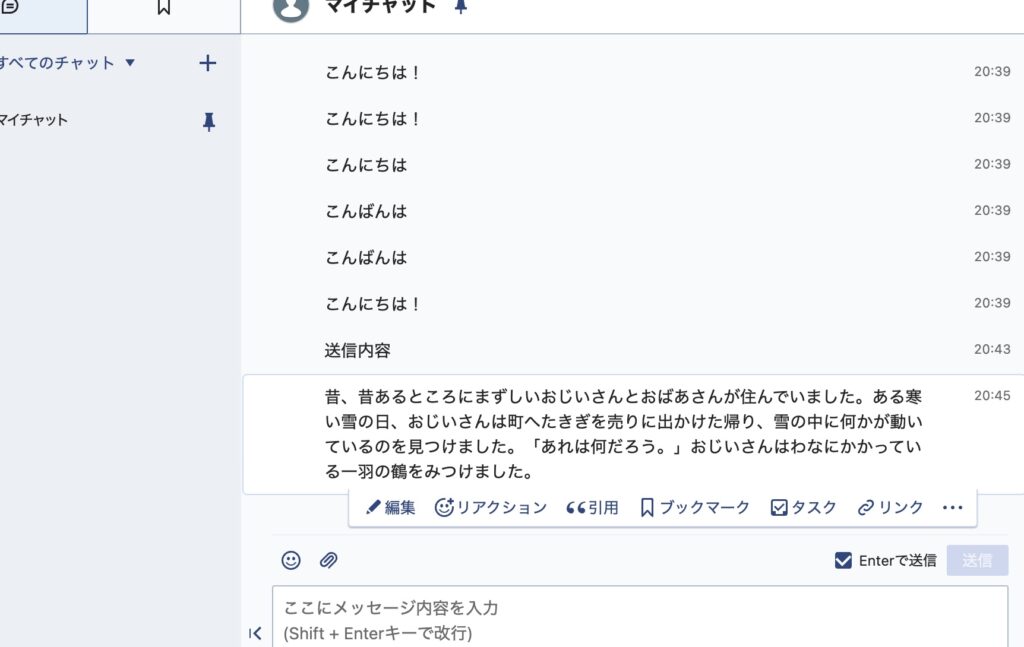
チャットワークのルームを見ると、メッセージが送信されています!

※メッセージに改行を入れたい場合は、改行コード「¥n」を入れます。
まとめ
これで、GASのスクリプトからチャットワークのルームにメッセージを送信することができるようになりました。
次は、指定時間で送信されるように設定を進めていきます。
続きは、また😃