GASやJavaScript では、「for in」ループまたは「for of」ループを使用して連想配列(オブジェクト)を回すことができます。
連想配列とずっと呼んでいましたが、、、JavaScriptには連想配列は無いようです。
「for in」ループ
例えば、以下のようなコードの連想配列(オブジェクト)の値をA列に書き込む場合を考えてみます。
function AssociativeArray() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("シート1");
const person = {
id:101,
name: "Yamada Taro",
age: 30,
city: "Tokyo"
};
}まずは「for…in」ループを使ってみます。「for…in」ループは、オブジェクトのプロパティ名を反復処理するために使用されます。
function AssociativeArray() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("シート1");
const person = {
id:101,
name: "Yamada Taro",
age: 30,
city: "Tokyo"
};
for (let key in person) {
console.log(key + ': ' + person[key]);
}
}
情報 id: 101
情報 name: Yamada Taro
情報 age: 30
情報 city: Tokyoあとは、
for (let key in person) {
console.log(key + ': ' + person[key]);
sheet.getRange(key.length, 1).setValue(person[key]);
}変数keyでキーが、変数person[key]で値が取得できています。
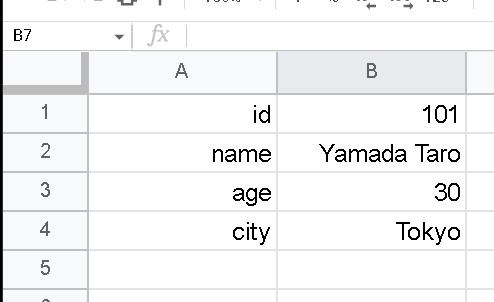
例えば、A列にキー、B列に値を入れたいと思った場合は、下記のような感じで表示できます。
let row = 1;
let col = 1;
for (let key in person) {
console.log(key + ': ' + person[key]);
sheet.getRange(row, col).setValue(key);
sheet.getRange(row, col+1).setValue(person[key]);
row++;
}

key、person[key]でそれぞれの配列の中身が入りました。



