前回の続きです。フォーム(テキストボックス)の情報とスプレッドシートの情報を同期させるWEBアプリケーションを作成してみます。

前回のまとめ
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
.table1 {
border-collapse: collapse;
table-layout: fixed;
}
tr th {
border: #aaa solid 1px;
padding: 10px;
background-color: #999;
color: white;
}
tr td {
border: #aaa solid 1px;
padding: 10px;
}
</style>
</head>
<body>
<table class="table1" id="table1">
<tr>
<th>
<?=value1 ?>
</th>
</tr>
<tr>
<td contenteditable="true">
<?=value2 ?>
</td>
</tr>
</table>
<button name="更新" onclick="">更新</button>
</body>
</html>コード.gs
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheetName1 = "リスト";
const sheet1 = spreadsheet.getSheetByName(sheetName1);
const value1 = "見出し";
const value2 = "テスト";
function doGet(e) {
const createHTML = HtmlService.createTemplateFromFile('index').evaluate();
return createHTML;
}これで、デプロイしてページを開いたタイミングで、index.htmlのセル内に、スクリプトで作成した変数・value1、value2の値がそれぞれセットされます。

データをスプレッドシート側から取得する
[rml_read_more]
このままだと、変数の固定値をそのまま渡しているだけの状態になっていますので、スプレッドシートから値を取得してindex.html側に渡してみます。
ここは、getValueで取得すればOKですので、それぞれの変数に渡してみます。
let value1 = sheet1.getRange(1,1).getValue();
let value2 = sheet1.getRange(2,1).getValue();再代入の可能性もあるので、念のため宣言もletに変更しています。

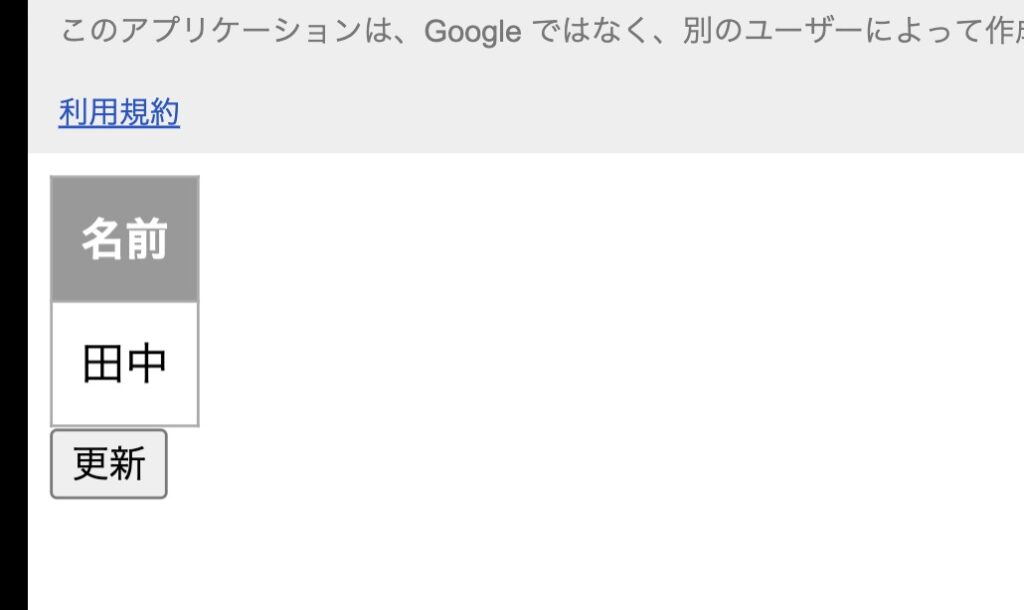
デプロイして、ページを開いた時にA1、A2の値がindex.html上に表示されていれば、上手くいっているということになります。

まとめ
これで、「スプレッドシート」→「index.html」へとデータを渡すことができました。
次回は、「index.html」→「スプレッドシート」を作り、WEBフォームとスプレッドシートでのデータの送受信(同期?)を行っていきたいと思います。