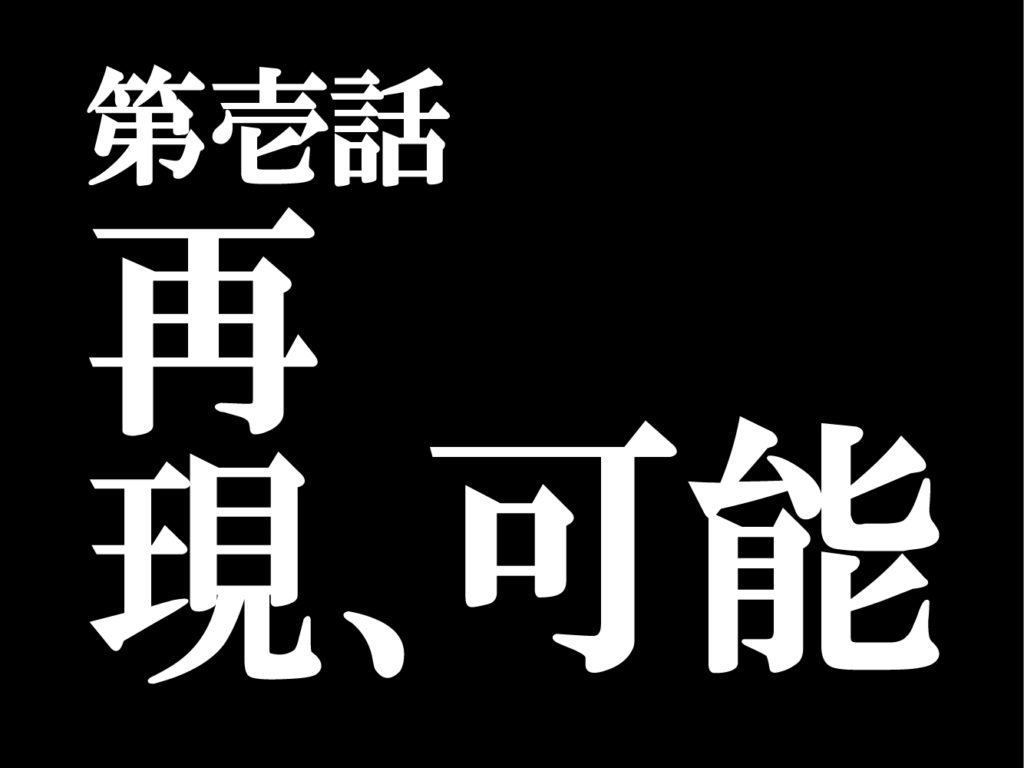
なぜだか自分でも全然分からないのですが、突然「エヴァンゲリオン風のタイトルってillustratorで再現できるのでは…?」と思って、試していたら、思ったより簡単に再現できたのでご紹介したいと思います。
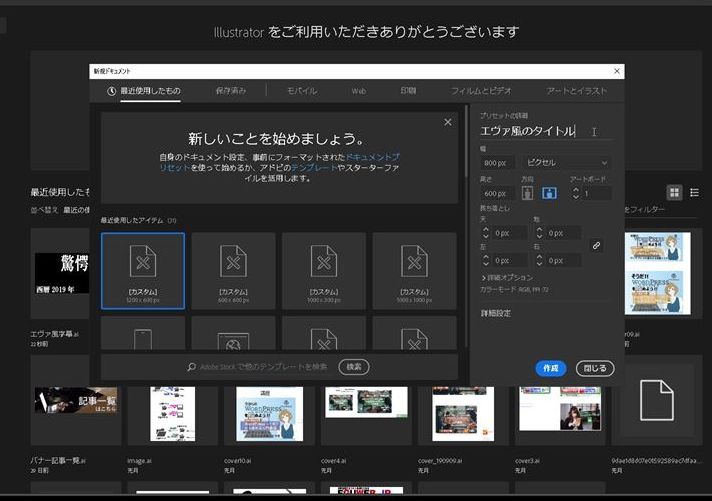
まずは新規作成
ファイルを新規作成します。タイトルを見ていると、おそらく4対3くらいの比率だと思いますので、800px・600pxの比率で作成してみます。


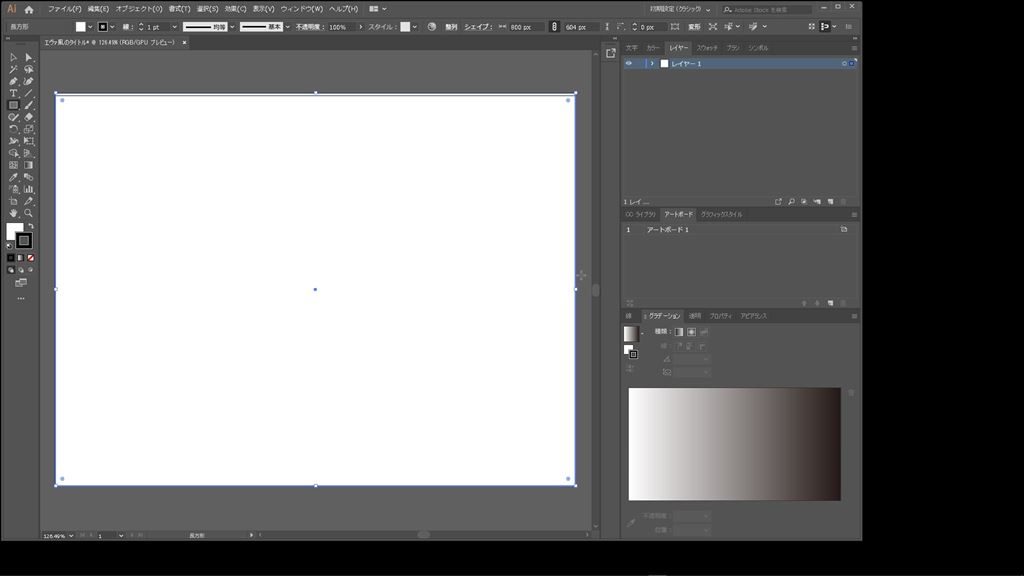
黒の背景
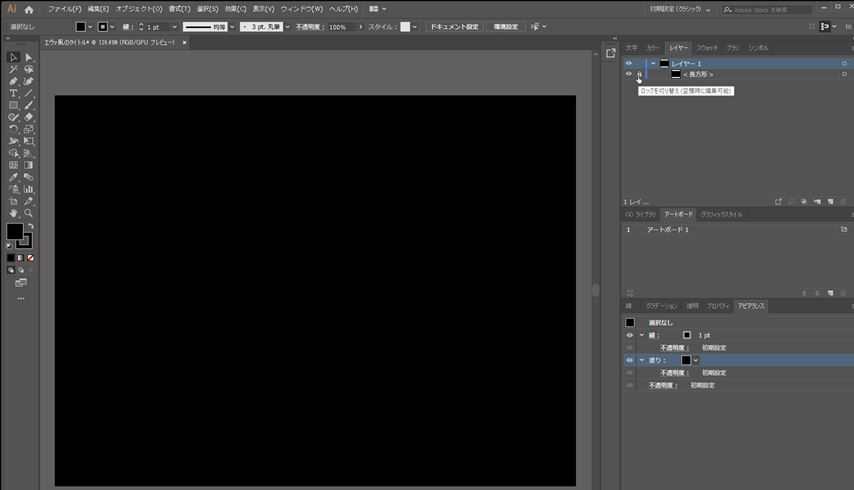
「長方形ツール」を選択して、アートボードにピッタリ合わせるようにして(もしくは、はみ出して)塗りを「黒」にします。

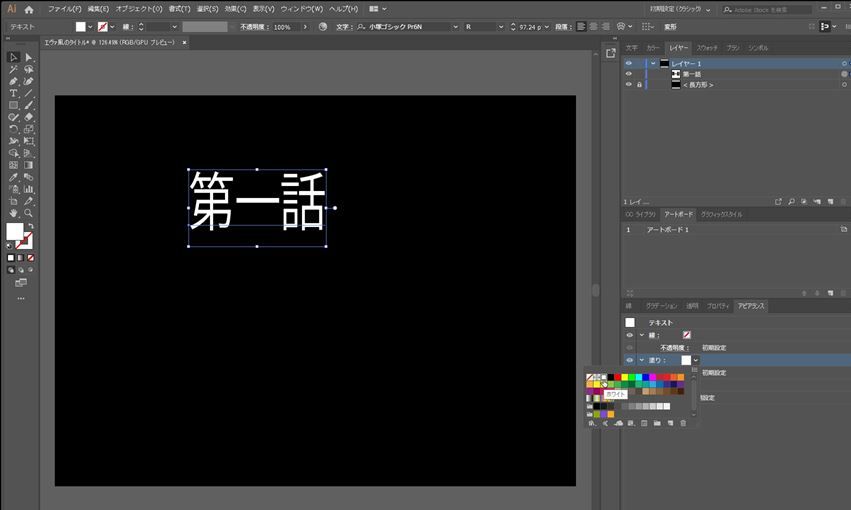
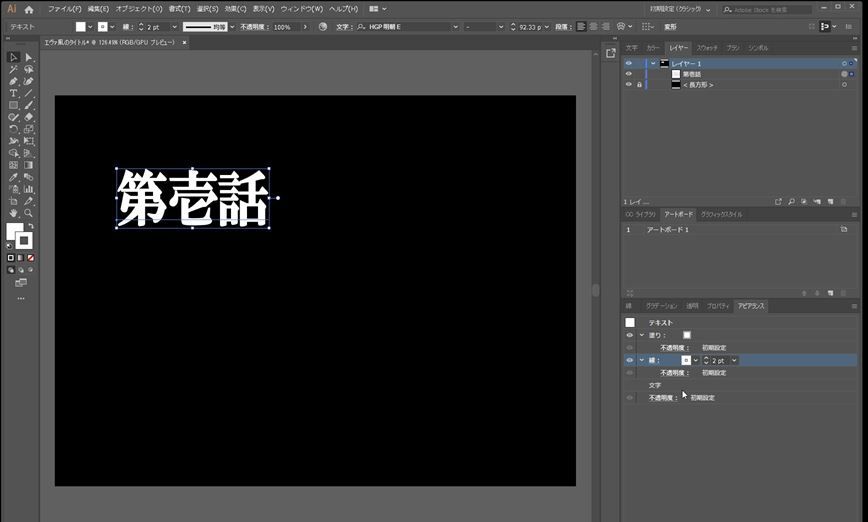
文字ツールで文字を描いて、「アピアランス」で塗りを「白」にします。ツールバーの塗りを白にしてもOKです。

このままではゴシック体ですので、フォントを変えます。
※ここが肝になります。
[rml_read_more]
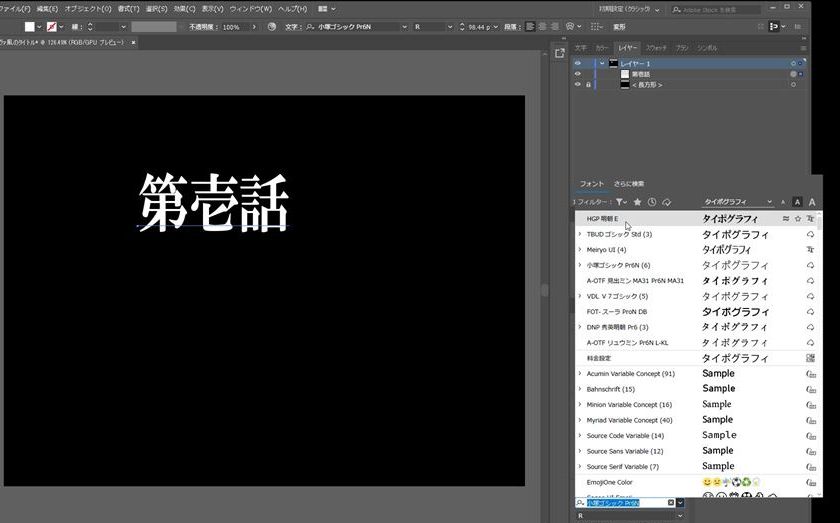
フォントを「HGP 明朝 E」に変えます。

線を2pt程度加えてあげます。これで何となくほぼ近い感じになったような気がします。

※初めて知ったのですが、このフォント、販売されていました。
完璧に再現したい、という方はぜひご検討されても良いのでは、と思います(^o^)
フォントワークス エヴァンゲリオン公式フォント マティスEB Truetype版
組み方向
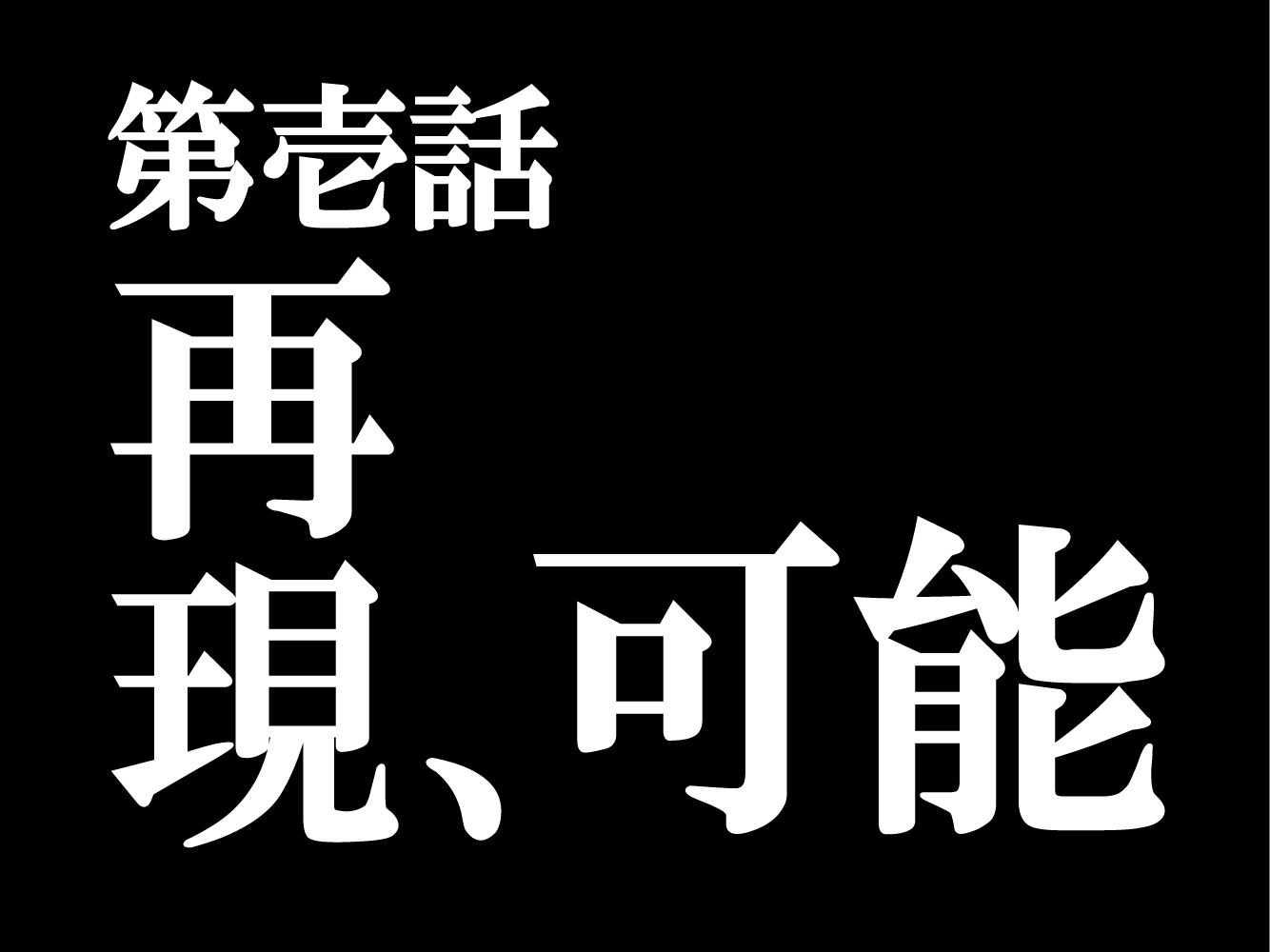
あとは、並べていくだけです。
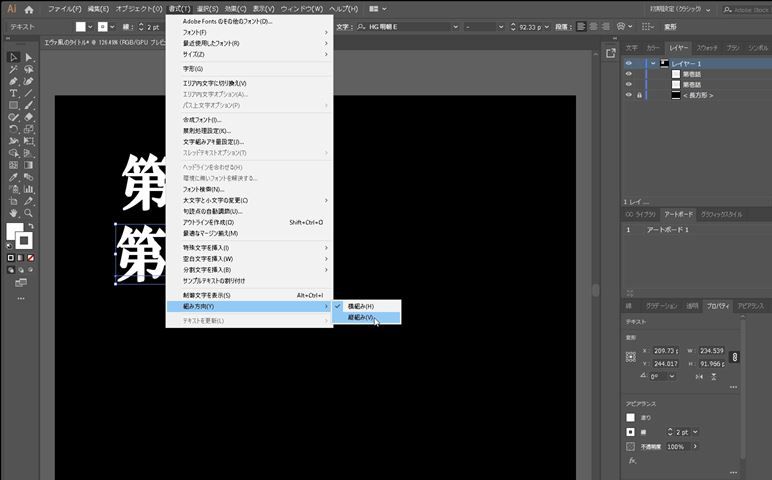
レイヤーを複製して、「書式」>「組み方向」>「縦組み」で縦書きに変換します。


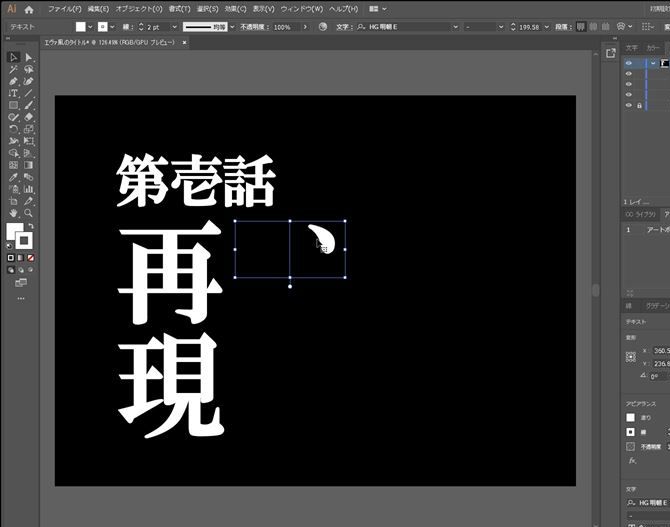
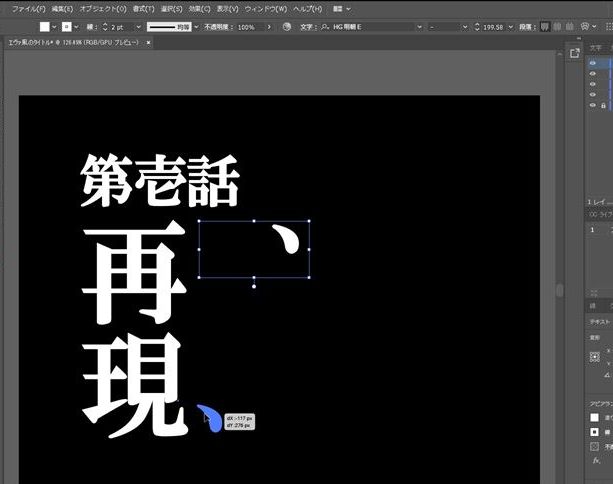
「、」は別のレイヤーにバラしてあげます。
同じテキストレイヤーで繋げても良いのですが、カーニングの調整が面倒なので、レイヤーを分けた方が簡単です。



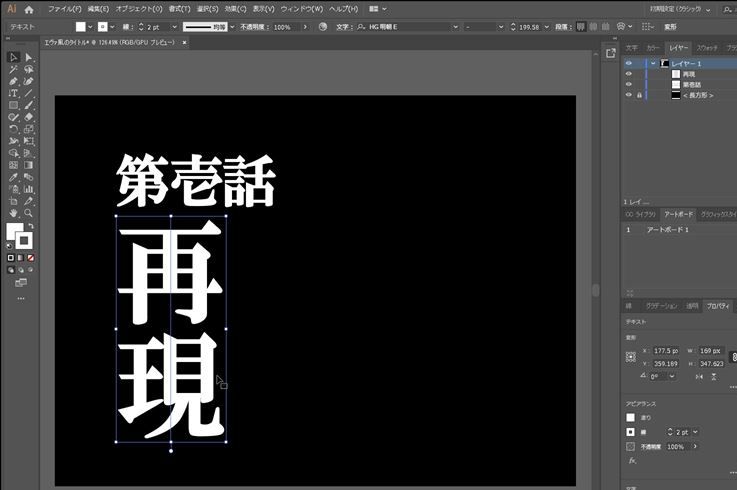
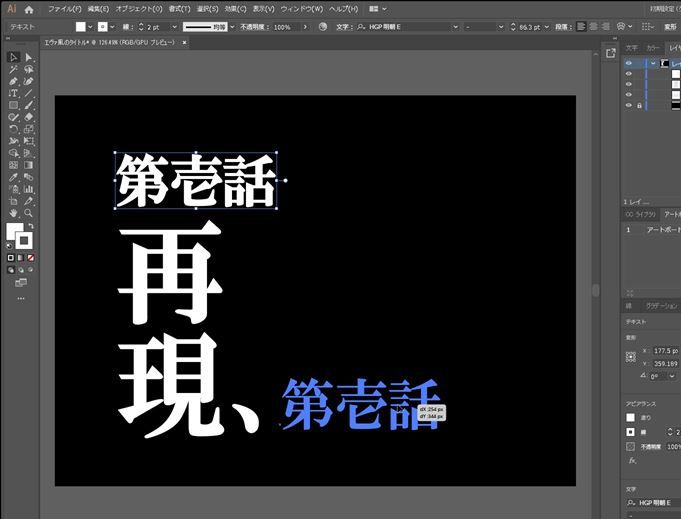
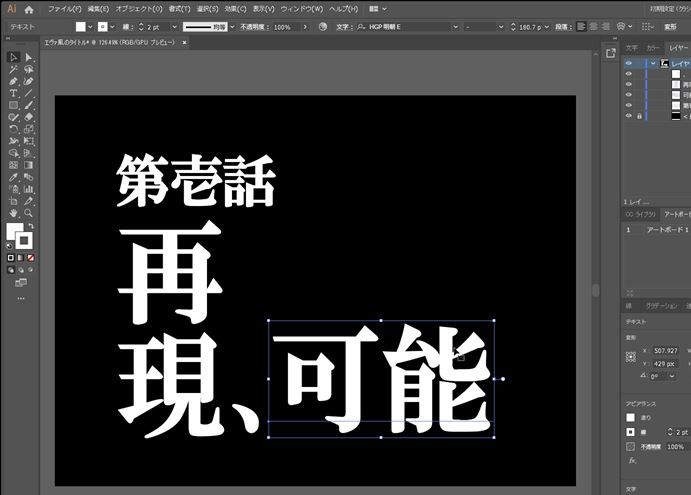
レイヤーを複製してフォントサイズを調整します。

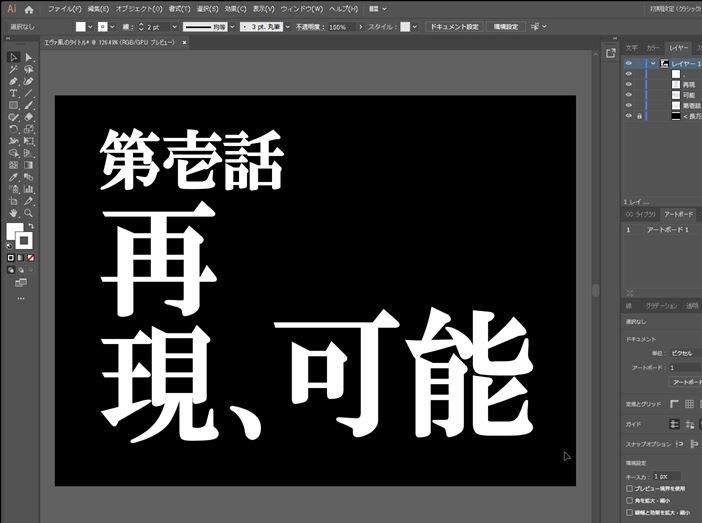
ほぼ、完成(?)です(^o^)

説明、というほどの説明でもありませんでしたが、illustratorを使うとこんな感じのタイトルも簡単に再現できますので、ぜひお試し下さい♪
\(^o^)/