画面がスクロールしている時に固定されたフッターボタンを非表示にするには、JavaScript を使ってスクロールイベントを検知し、フッターボタンのスタイルを変更することができます。以下にその方法を示します。
HTML
まず、固定されたフッターボタンを HTML に追加します。
<div class="footer-button" id="footerButton">フッターボタン</div>CSS
CSSでフッターボタンを調整します。
body {
font-family: Arial, sans-serif;
}
.content {
height: 2000px; /* スクロールのための高さを指定 */
padding: 20px;
background-color: #f9f9f9;
}
.footer-button {
position: fixed;
bottom: 0;
width: 100%;
text-align: center;
background-color: #333;
color: #fff;
padding: 10px;
transition: opacity 0.3s, visibility 0.3s;
visibility: visible;
}
.hidden {
opacity: 0;
visibility: hidden;
}
JavaScript
次に、JavaScript でスクロールイベントを処理し、フッターボタンの表示・非表示を制御します。
document.addEventListener('DOMContentLoaded', function() {
var footerButton = document.getElementById('footerButton');
var lastScrollTop = 0;
window.addEventListener('scroll', function() {
var currentScroll = window.pageYOffset || document.documentElement.scrollTop;
console.log('現在のスクロール位置:', currentScroll); // デバッグ用
console.log('最後のスクロール位置:', lastScrollTop); // デバッグ用
if (currentScroll > lastScrollTop) {
// スクロールダウン時
footerButton.classList.add('hidden');
console.log('スクロールダウン'); // デバッグ用
} else {
// スクロールアップ時
footerButton.classList.remove('hidden');
console.log('スクロールアップ'); // デバッグ用
}
lastScrollTop = currentScroll <= 0 ? 0 : currentScroll; // モバイルまたは負のスクロールに対応
}, false);
});
説明
- HTML 部分:
footer-buttonクラスを持つ固定フッターボタンを追加します。hiddenクラスは非表示状態を定義しています。 - CSS 部分:
footer-buttonクラスに固定位置とスタイルを指定し、hiddenクラスにopacity: 0を指定して非表示を実現しています。 - JavaScript 部分:
DOMContentLoadedイベントで DOM の読み込みが完了した時にスクリプトを実行します。- スクロールイベントをリスンし、現在のスクロール位置を取得します。
- スクロールが下方向(スクロールダウン)の場合、
hiddenクラスを追加してボタンを非表示にします。 - スクロールが上方向(スクロールアップ)の場合、
hiddenクラスを削除してボタンを表示します。
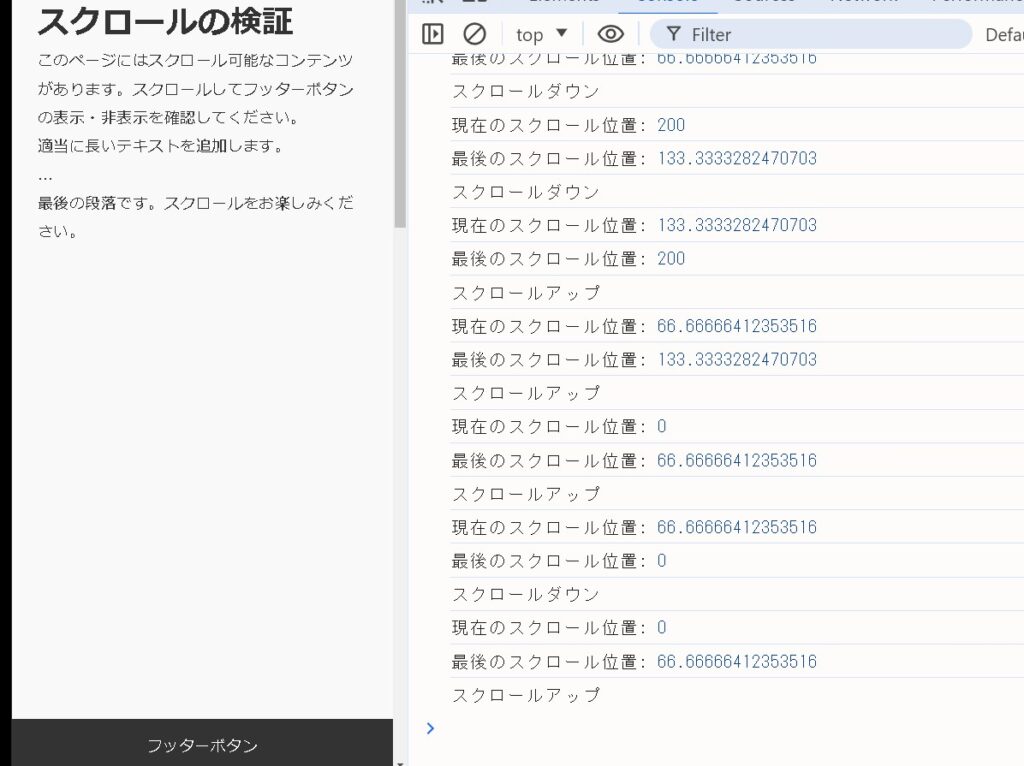
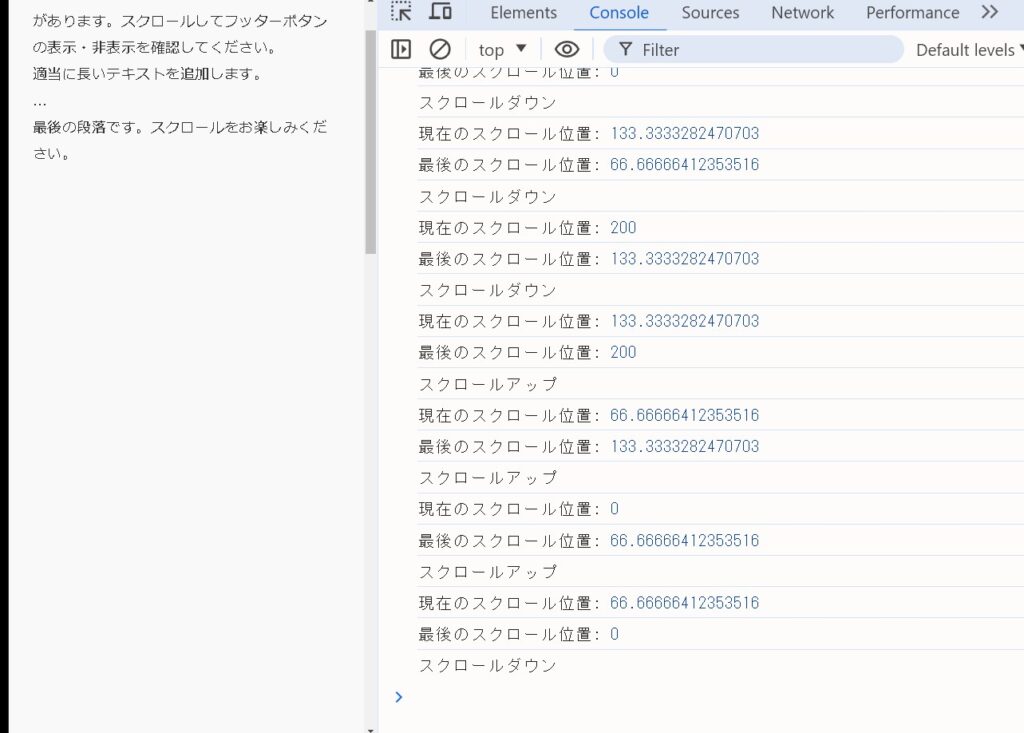
動作確認
スクロールを検証するために、ページにいくつかのコンテンツを追加してスクロール可能な状態を作成します。
.content {
height: 2000px; /* スクロールのための高さを指定 */
padding: 20px;
background-color: #f9f9f9;
} <div class="content">
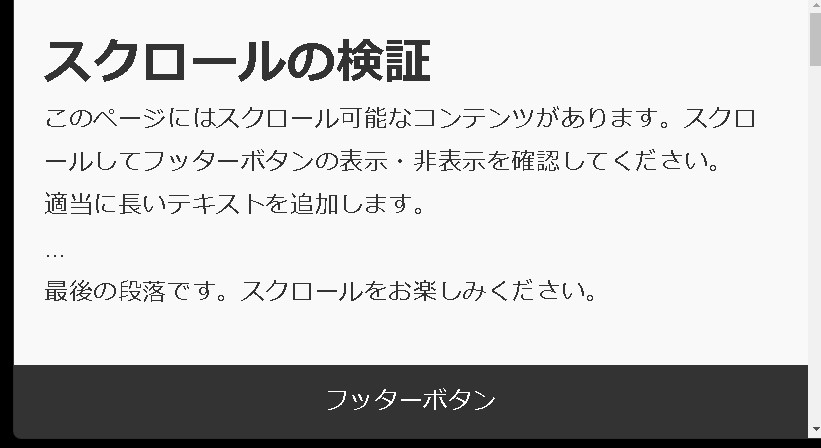
<h1>スクロールの検証</h1>
<p>このページにはスクロール可能なコンテンツがあります。スクロールしてフッターボタンの表示・非表示を確認してください。</p>
<p>適当に長いテキストを追加します。</p>
<p>...</p> <!-- ここに複数行のテキストを追加 -->
<p>最後の段落です。スクロールをお楽しみください。</p>
</div>

あとは、画面をスクロールしてフッターボタンが非表示になるかどうか検証します。
まとめ
このコードを使えば、スクロール時にフッターボタンが非表示になり、スクロールが止まると再表示されるようになります。