HTMLメールを作成
そう言えば、HTMLを勉強している中で「HTMLメール」って送ったことないな・・・ということで挑戦してみたいと思います。
Outlook
メーラーは、Windowsに標準搭載されているOutlookを想定。

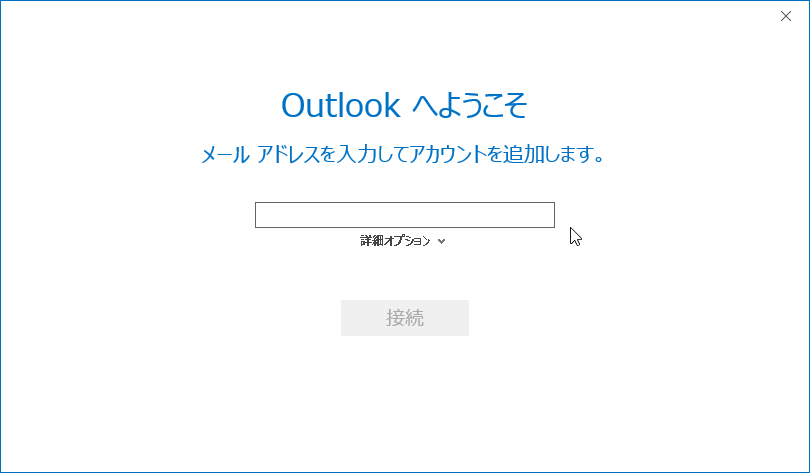
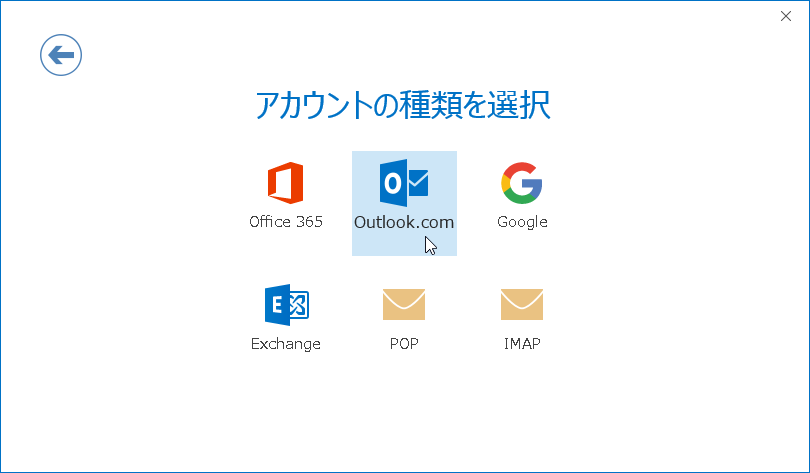
まずはメールが使えないことには始まらないのでメールの初期設定。



ということでメールは使えるようになりました。
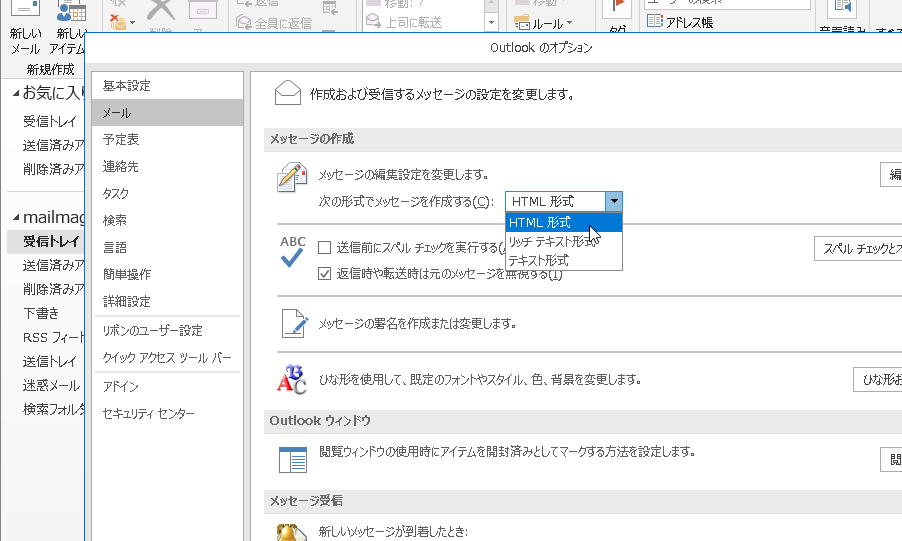
HTML形式になっているかを確認
念のためHTML形式になっているかを確認。

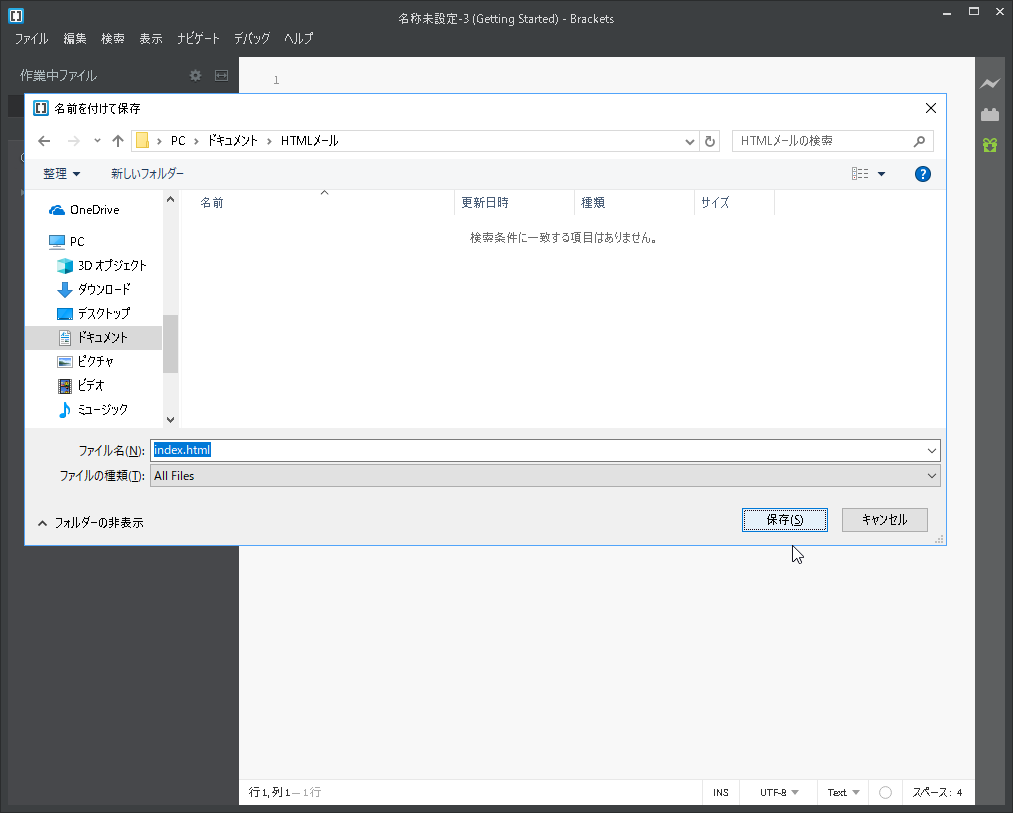
とりあえずBracketsあたりでテキストを新規作成。

※Brackets:Adobe Systemsが提供しているオープンソース(無料)のソースコードエディタ。
ちょっと手間が掛かりそうでしたので、
を参考に、テンプレートを作成しました。
HTMLメールの作成時の注意点
- 横幅は700px~800px程度が無難
- HTMLはテーブルでガチガチに固めること
- 文字コード:ISO-2022-JP
- CSSはHTMLに直接記述する
- 画像はフルパスで指定する
特にHTML全体を「テーブル」にしておかないとメーラーによって表示が崩れるようです(ガチガチに組んでもメーラーによっては崩れることがあるようす。あぁ、難しそう・・・)。
ということで、HTMLを作成して、メールを送信します。
・・・まてよ?
どうやってOutlookでHTML形式のメールを送れば・・・。

そうです。Outlookに標準でHTMLファイルをメッセージに設置する機能は無いので、無理やり設定してあげる必要があるようです。
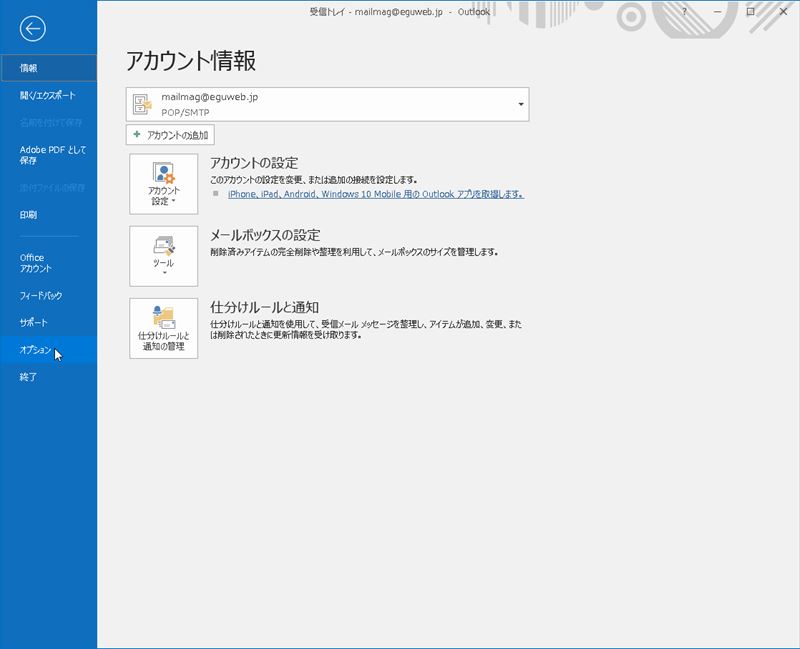
「ファイル」>「オプション」

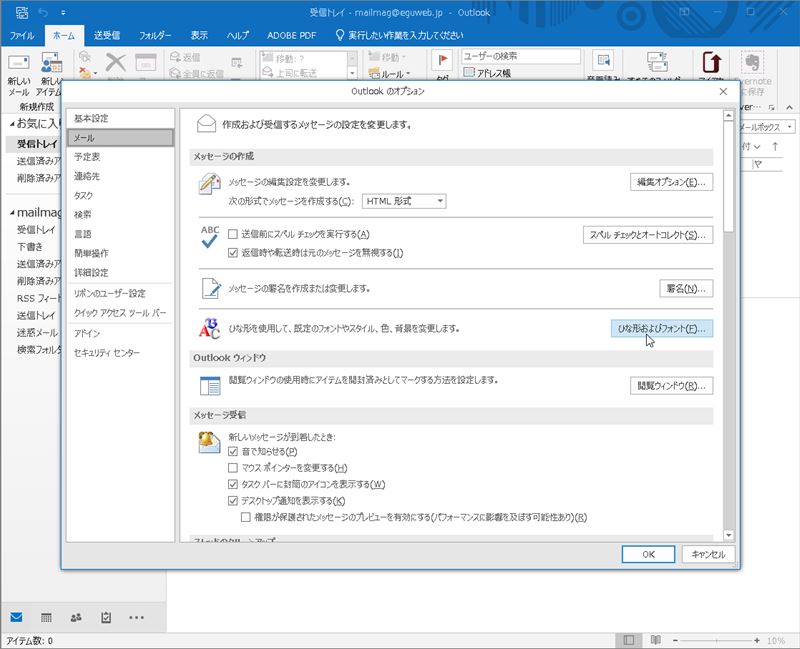
「メール」>「ひな形およびフォント」

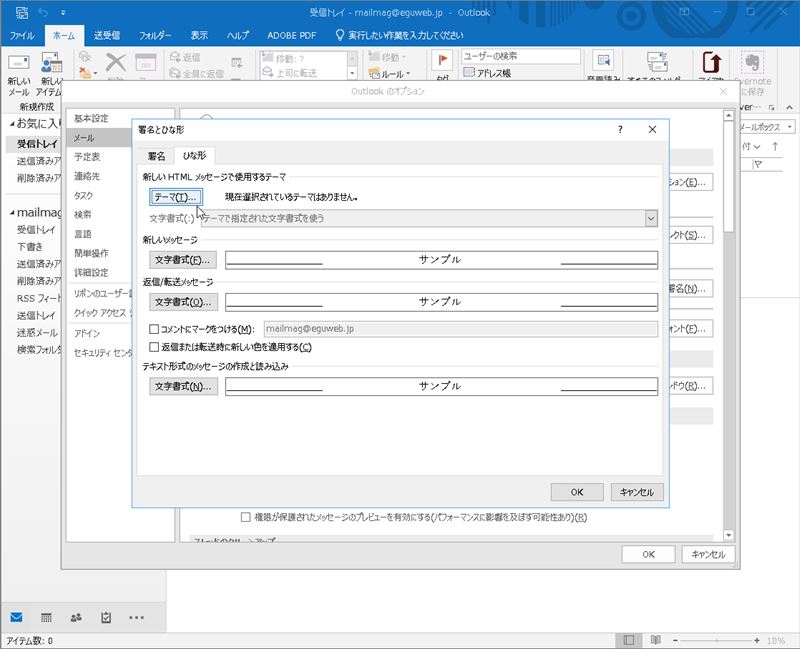
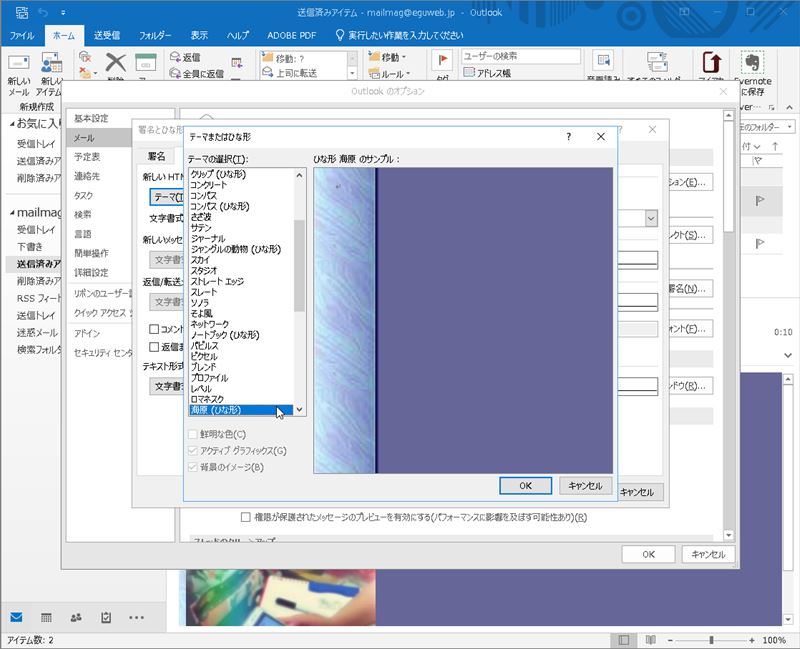
「テーマ」
ここの設定をすることで、メール作成時のデザインを変更できます。


試しに「海原(ひな形)」などに変えると、メールの新規作成時のデザインが変わります。


しかし、このままでは作成したHTMLファイルを適用させることができません。
テーマのところに「新規」や「取り込み」といったメニューがありません。
方法を発見された方がいらっしゃいました。
上記の「テーマの選択」のフォルダにファイルを置いてあげることで読み込ませることができるようです。
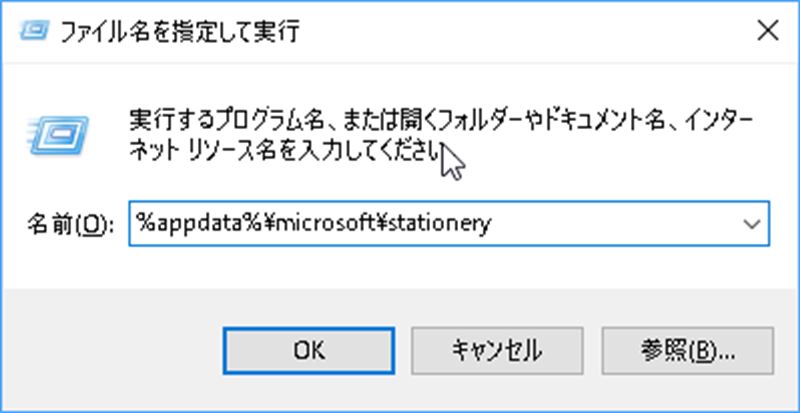
「ファイル名を指定して実行(Windowsマーク+R)」
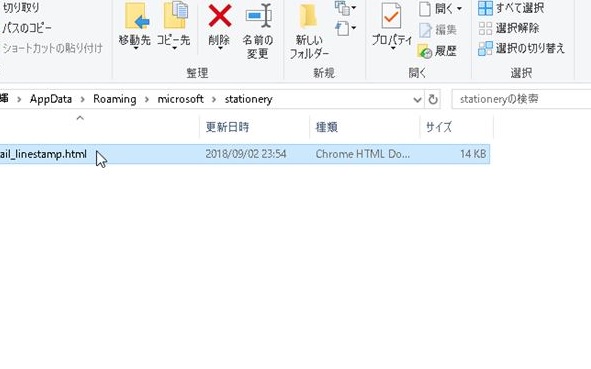
%appdata%\microsoft\stationery
と入力。


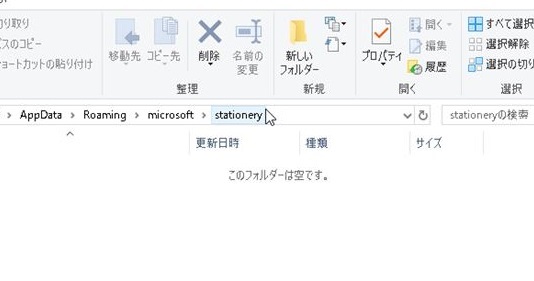
コーディングしたHTMLファイルをそのフォルダにコピーします。

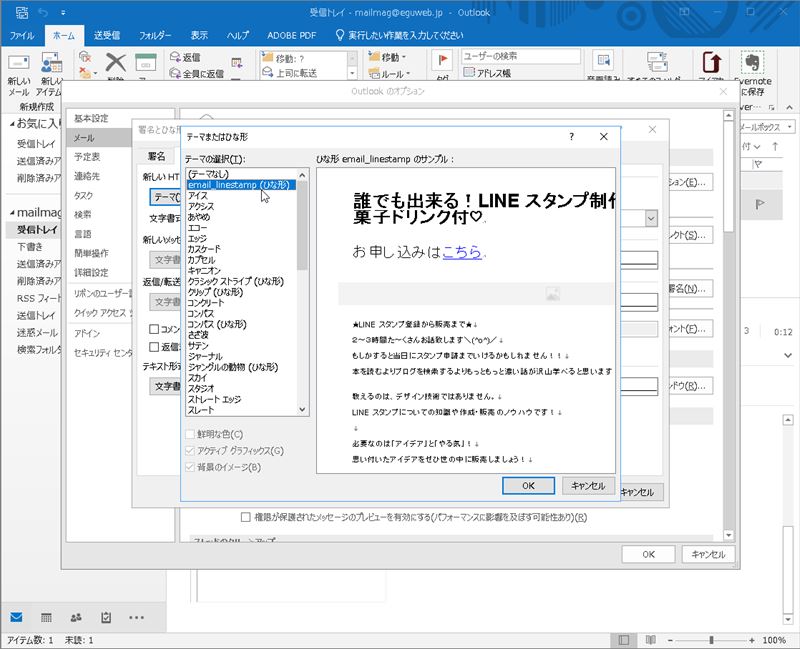
Outlookのテンプレートのフォルダを開き、「メール」>「ひな形およびフォント」>「テーマ」
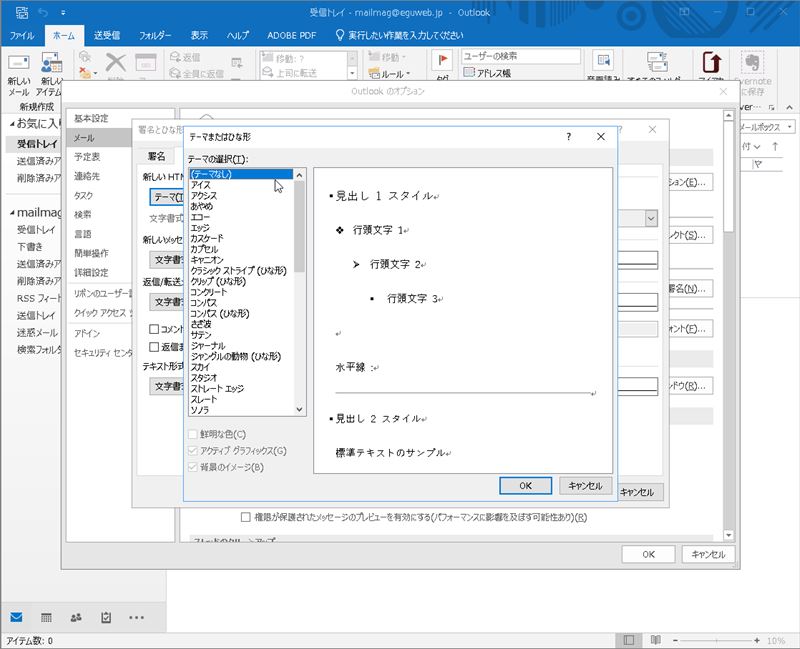
「テーマの選択」
「テーマの選択」を見てみると、先ほど設置したファイル名称がテーマの選択内に表示されています!


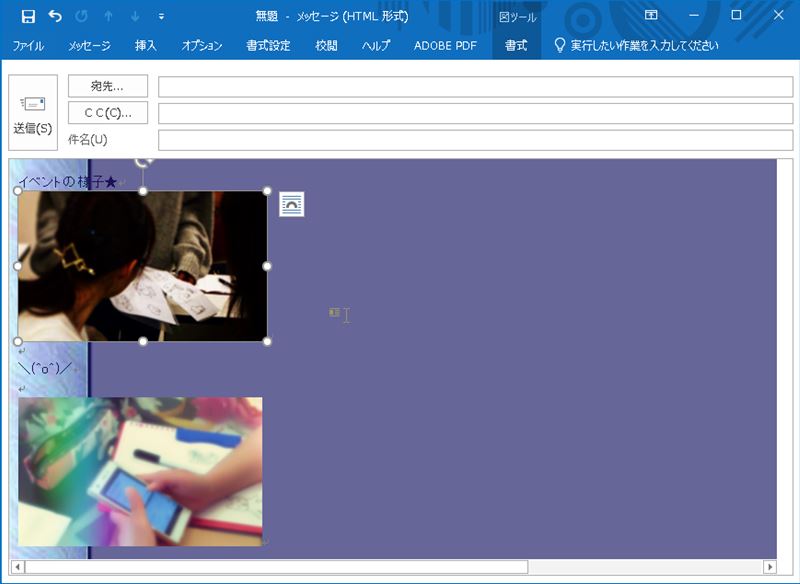
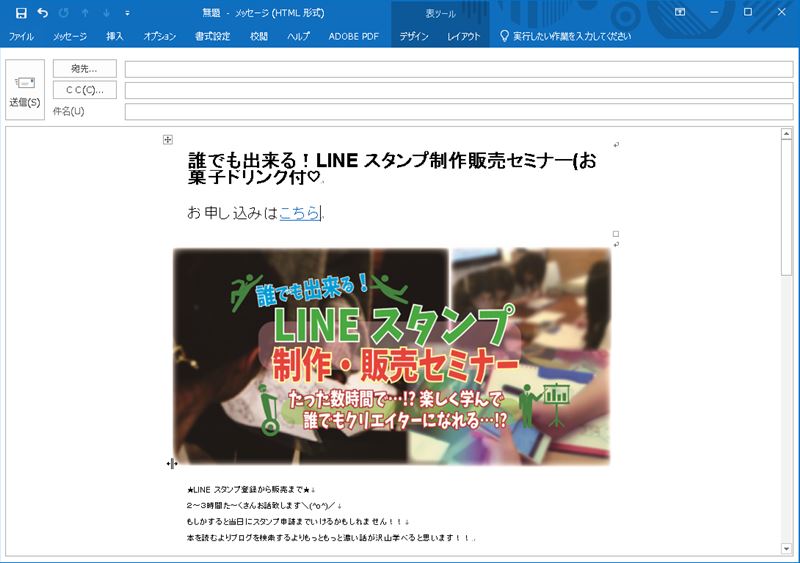
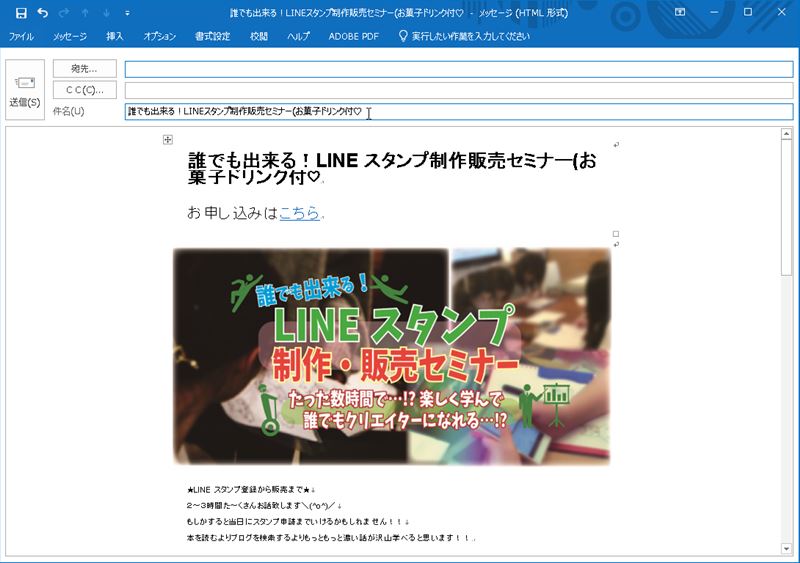
宛先・件名を入力して送信すれば、メルマガ送信完了です!

受信側

まとめ
通常のメールを送る場合は、再び「テーマの選択」で元の何も設定されていない状態に変更しなければ、毎回メルマガのデザインになってしまうという弱点はありますが、思ったよりも簡単にメルマガが送れることが分かりました。
普段使っているOutlookからでも、メルマガ送信ができそうです。
ご参考下さい☆
\(^o^)/