next-pwaプラグインの設定に問題?
このエラーは、おそらくnext-pwaプラグインの設定に問題があるために発生しています。
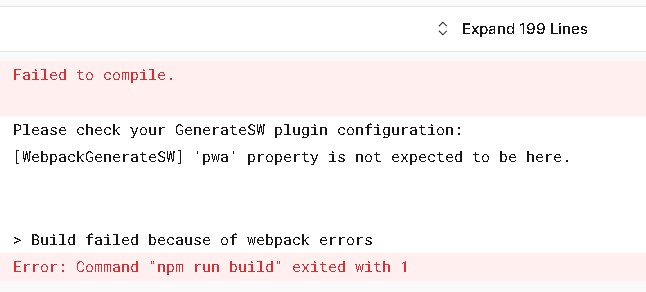
Failed to compile.
Please check your GenerateSW plugin configuration:
[WebpackGenerateSW] 'pwa' property is not expected to be here.
> Build failed because of webpack errors
Error: Command "npm run build" exited with 1特にGenerateSWプラグインの設定において、不正なpwaプロパティが使用されているようです。
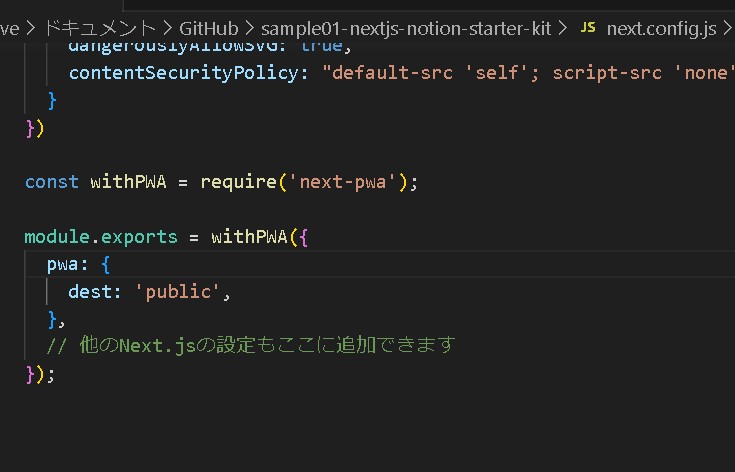
next.config.jsファイル内の設定を見直す
以下は、正しく設定されたnext-pwaの例です。この例を参考に、next.config.jsファイル内の設定を見直してみてください。

[rml_read_more]
const withPWA = require('next-pwa')
module.exports = withPWA({
pwa: {
dest: 'public', // これは必須のオプションです
// 他の設定もここに追加できます
},
// 他のNext.jsの設定もここに追加できます
})
エラーメッセージが'pwa' property is not expected to be hereと言っているので、おそらくpwaプロパティが正しくない場所に配置されているか、間違った構造で記述されている可能性があります。
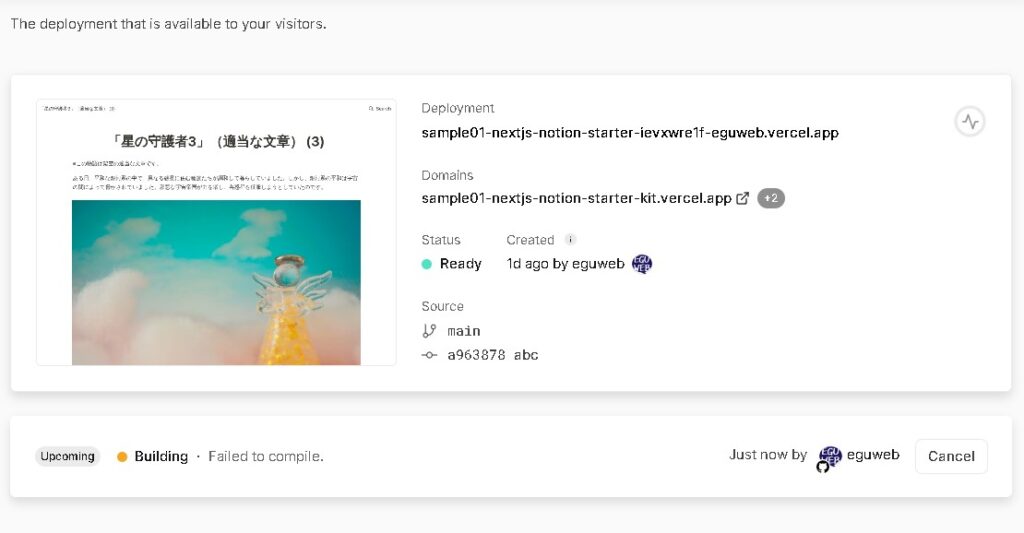
デプロイする
next.config.jsファイルの設定を見直し、next-pwaのドキュメントを参照して、正しい構文とプロパティを使用しているか確認してみてください。
このエラーは、通常設定のタイプミスや構造の誤りから発生することが多いです。

設定を変更したら、再度デプロイしましょう。
まとめ
もし問題が解決しない場合、next.config.jsファイルの現在のコンテンツを再度見直すことで、解決に進めるかもしれません。