WordPressの外観レイアウト
WordPressの外観レイアウトやデザインはテーマで設定されているので通常は変更できないようになっていますが、「追加CSS」を使用すると変更することができます。
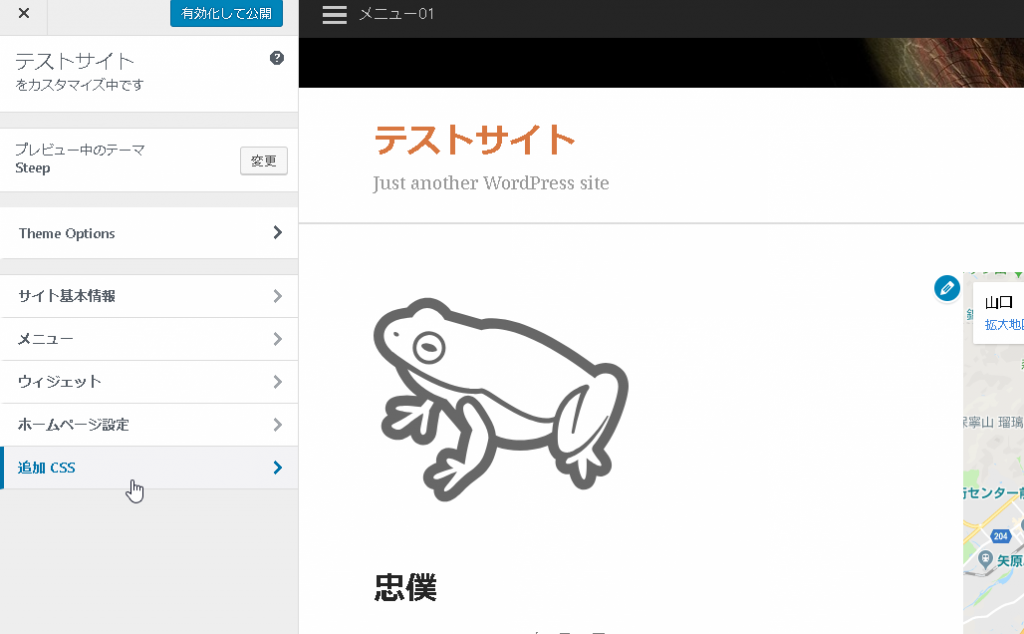
追加CSS
「外観」>「カスタマイズ」>「追加CSS」

ここにCSSを書き加えると、テーマに設定されているCSSよりも優先度が高くなるので、CSSを上書きしてくれます。

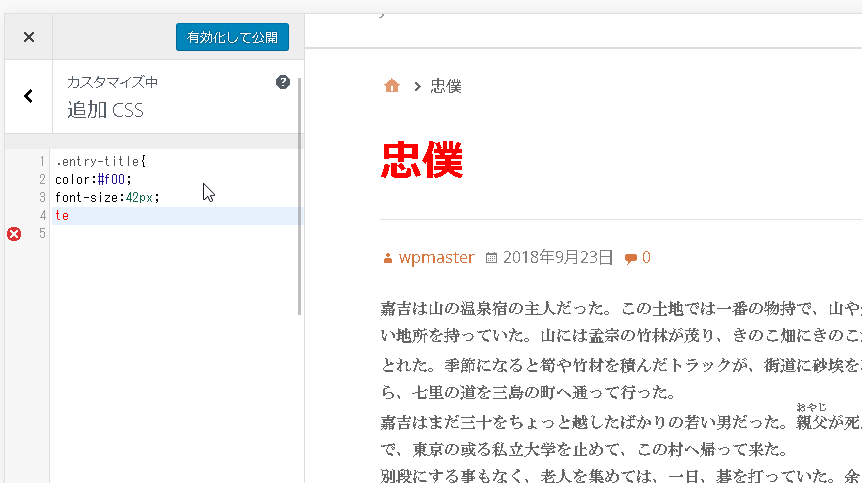
記事のタイトルを装飾
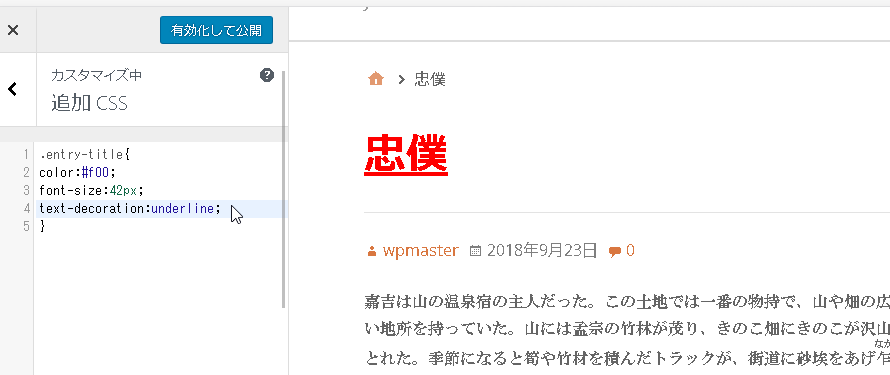
例えば、記事のタイトルを装飾したい場合は、
.entry-title{
color:#f00;
font-size:42px;
text-decoration:underline;
}
このように書いてみます。
「.entry-title」という部分が記事のタイトルに対応する部分となります。


タイトルが装飾されました!CSSで設定すると、サイト内の全ての対応する部分が変更されます。この場合ですと、全ての記事のタイトルの装飾がされたということになります。
※テーマのCSS設定等により、必ずしも反映されるとも限らないので注意が必要です。
まとめ
ぜひ追加CSSも活用して、サイトデザインを変えてみましょう☆^o^)/
※追記したCSSのバックアップは必ず取っておきましょう。