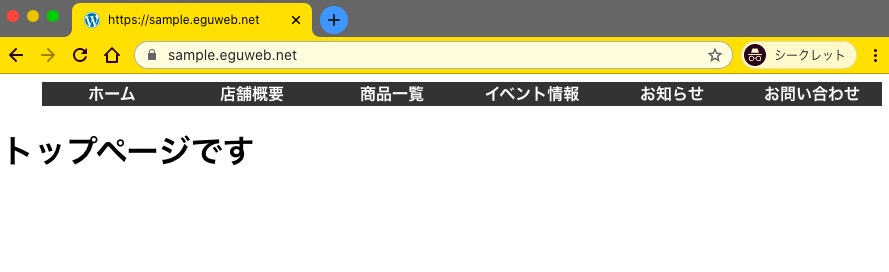
ワードプレスの「メニュー」という機能を使うことで、よくある「店舗情報」「商品一覧」「イベント情報」「お問い合わせ」といったメニューを画面の上部(ヘッダー部分)や下部(フッター部分)に追加をすることができます。

カスタマイズ
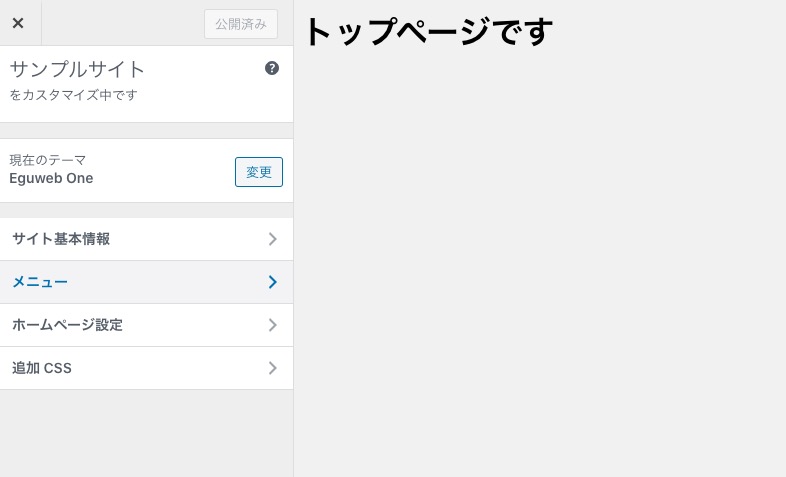
メニューの追加は「カスタマイズ」画面から行えます。ダッシュボードの「外観」>「メニュー」からも可能ですが、カスタマイズページの方が使い勝手が良いかと思います。

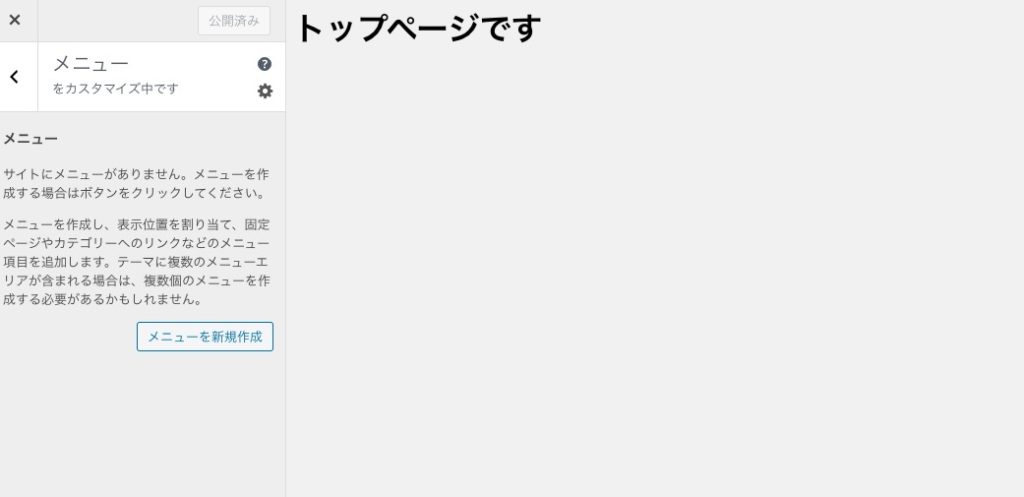
カスタマイズページの中に「メニュー」がありますので、選択します。

メニューを新規作成
「メニューを新規作成」ボタンを押します。

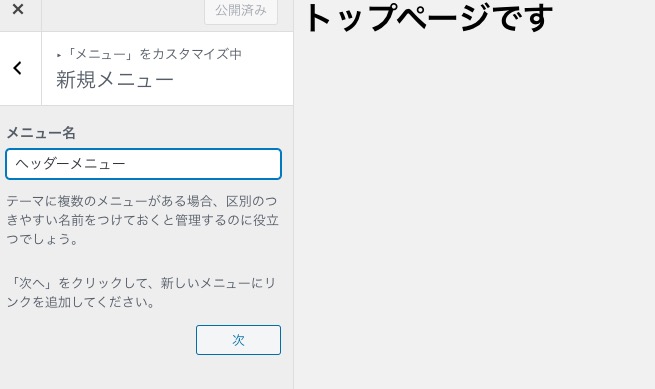
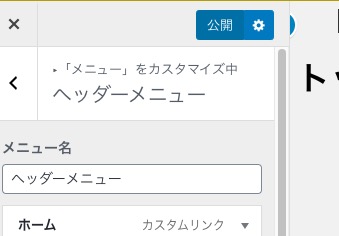
メニュー名
メニュー名を入力します。任意の名称なので何でもよいですが、分かりやすいように「ヘッダーメニュー」といった感じにしておくとよいかと思います。

メニューの位置
表示させたいメニューの位置を選択します。標準の場合は「Main Menu」と「Footer Menu」が表示されているかと思います。※この設定はテーマファイルに基づきます。

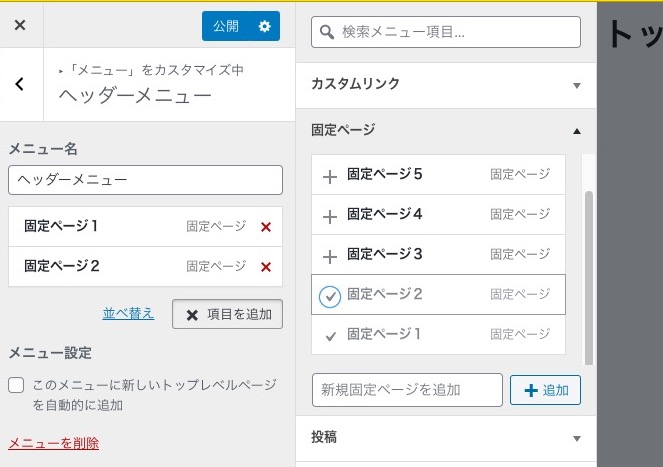
メニューに追加する項目
メニューに追加する項目を右側の選択部分から選択します。
カスタムリンク、投稿、カテゴリなども選択できますが、基本は「固定ページ」になるかと思います。

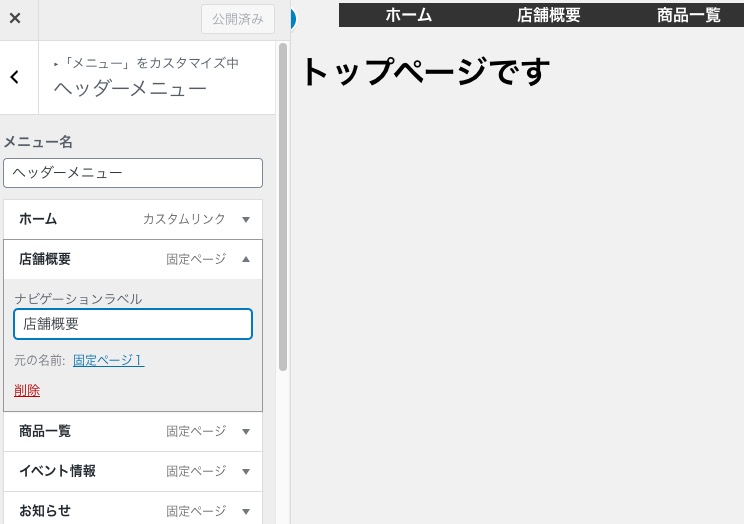
ナビゲーションラベル
画面に表示させる文字部分(ナビゲーションラベル)を変更できます。固定ページのタイトルから変更したい時に使用します。

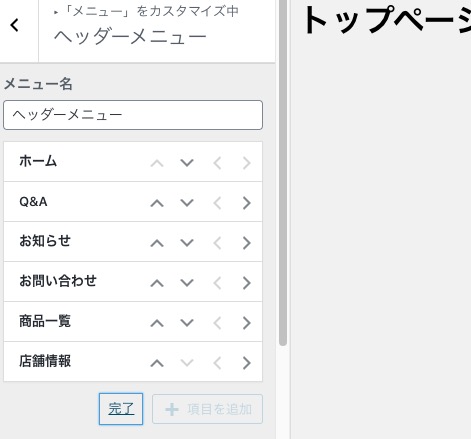
並べ替え
下の方にある「並べ替え」を押すと、メニューを自由に並び替ることができるようになります。

「並べ替え」を押さずに、直接ドラッグアンドドロップでメニューを並べ替えることも可能です。

このメニューに新しいトップレベルページを自動的に追加
□ このメニューに新しいトップレベルページを自動的に追加
こちらにチェックを入れると、固定ページを公開したタイミングで自動的にその固定ページが追加されていきます。

固定ページをたくさん作成してメニューに固定ページを一気に追加したい時に便利です。
ただし、「このメニューに新しいトップレベルページを自動的に追加」にチェックが入っていると、固定ページを公開したタイミングで自動的にメニューに入っていくので、意図しない固定ページがメニューに追加されてしまう可能性もありますので、注意が必要です。
公開
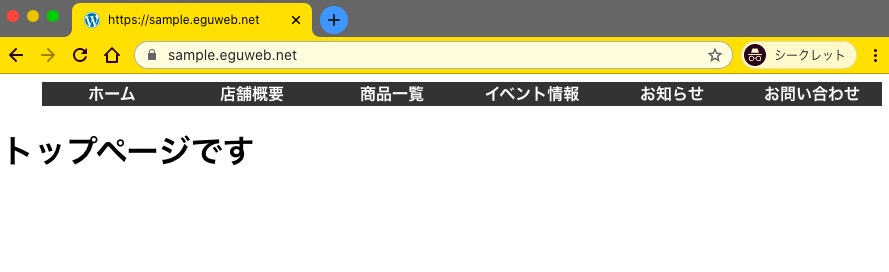
あとは「公開」ボタンを押して、本番サイトに反映させれば公開完了です。

まとめ

このような感じでメニューが追加できます!!
初めてワードプレスを使われる方は、まずはメニューを作るという作業が最初に必要ですので覚えておくと良いかと思います。
ご参考下さい😃