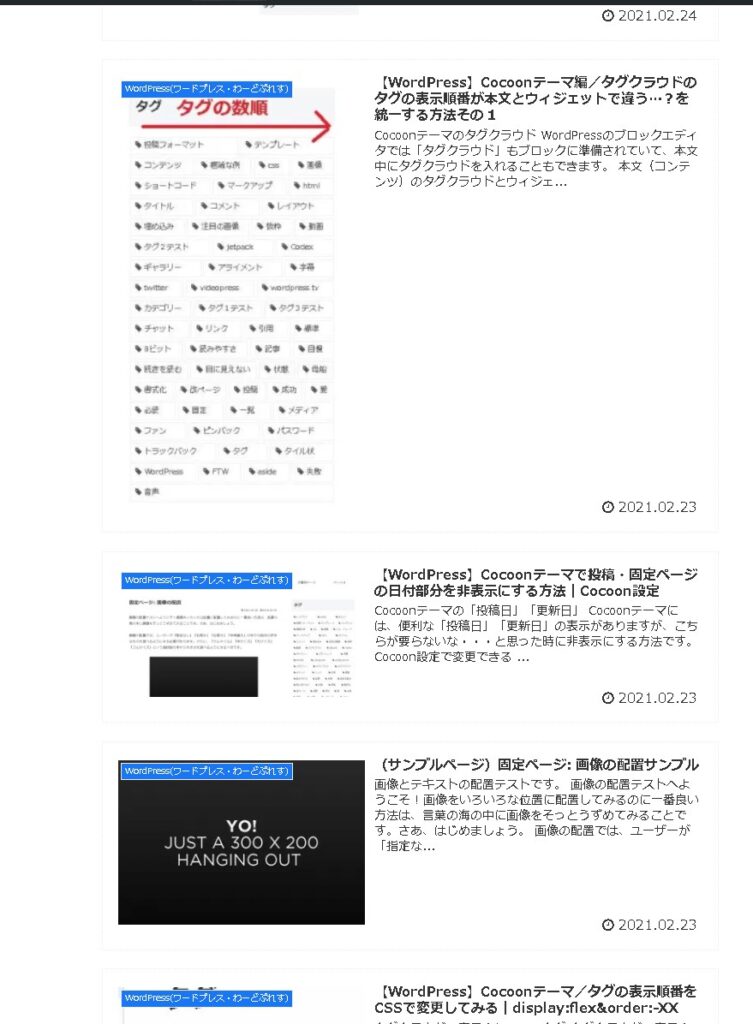
cocoonのアイキャッチ画像
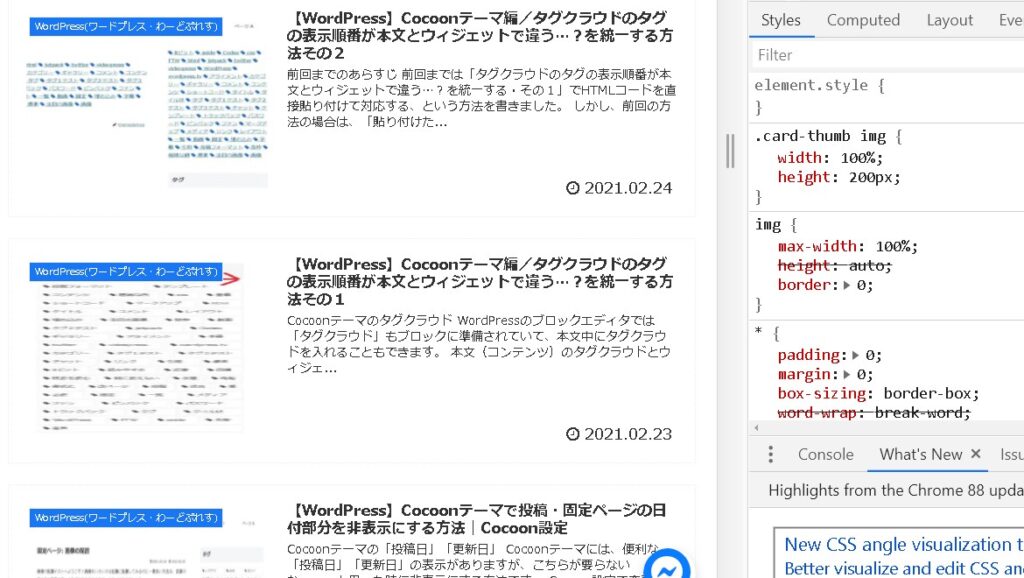
cocoonの記事一覧で表示されるアイキャッチ画像ですが、縦長のアイキャッチ画像の際に、画像が下に広がってしまうという状態が出てしまいます(いやこれが正しいとも言える気はしますが・・・)

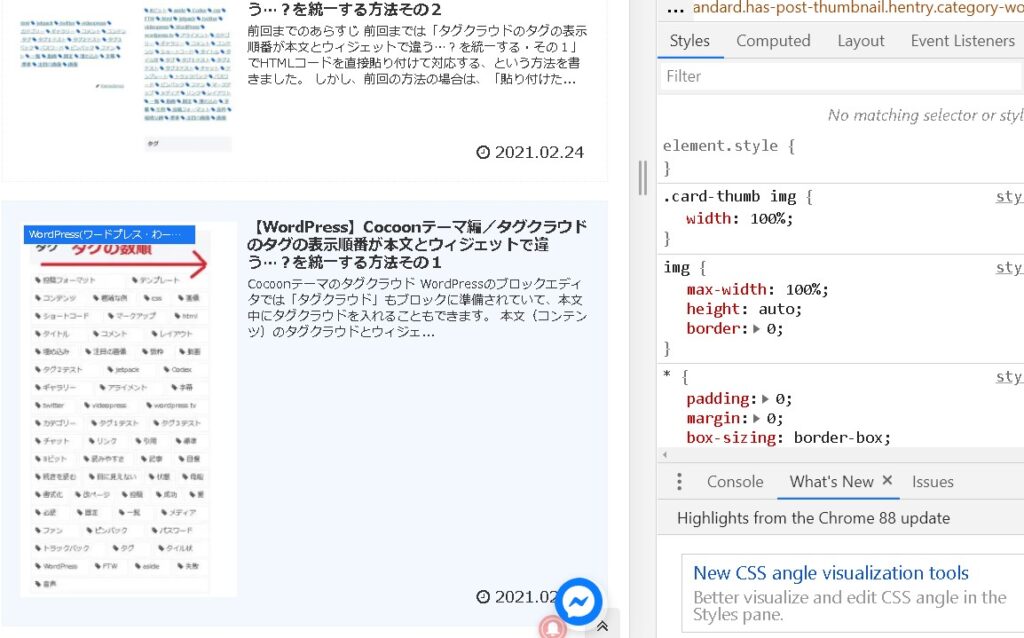
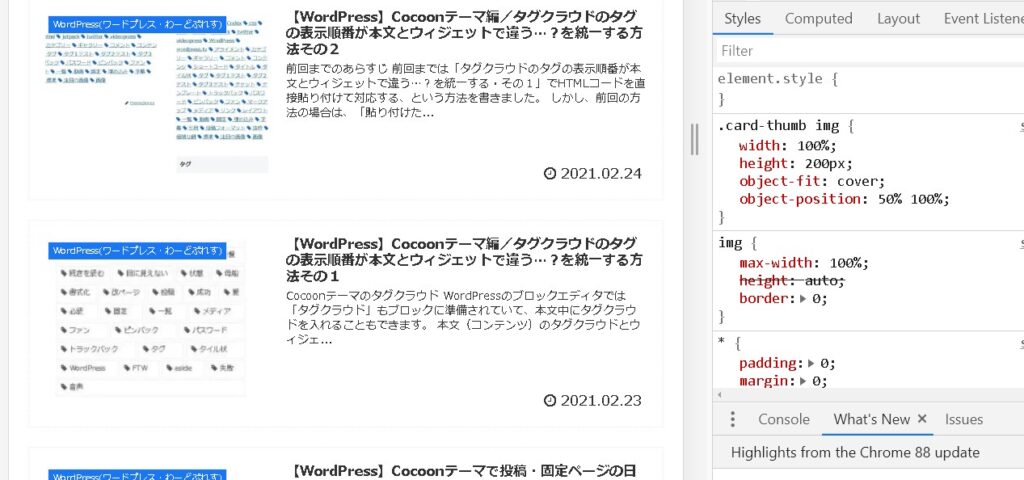
.card-thumb img {
width: 100%;
}アイキャッチを同じサイズで並べたい、という時に試す方法です。

メンティー
アイキャッチ画像を、きれいに並べたいんです・・・!

メンター
よし、色々と試していきましょう。
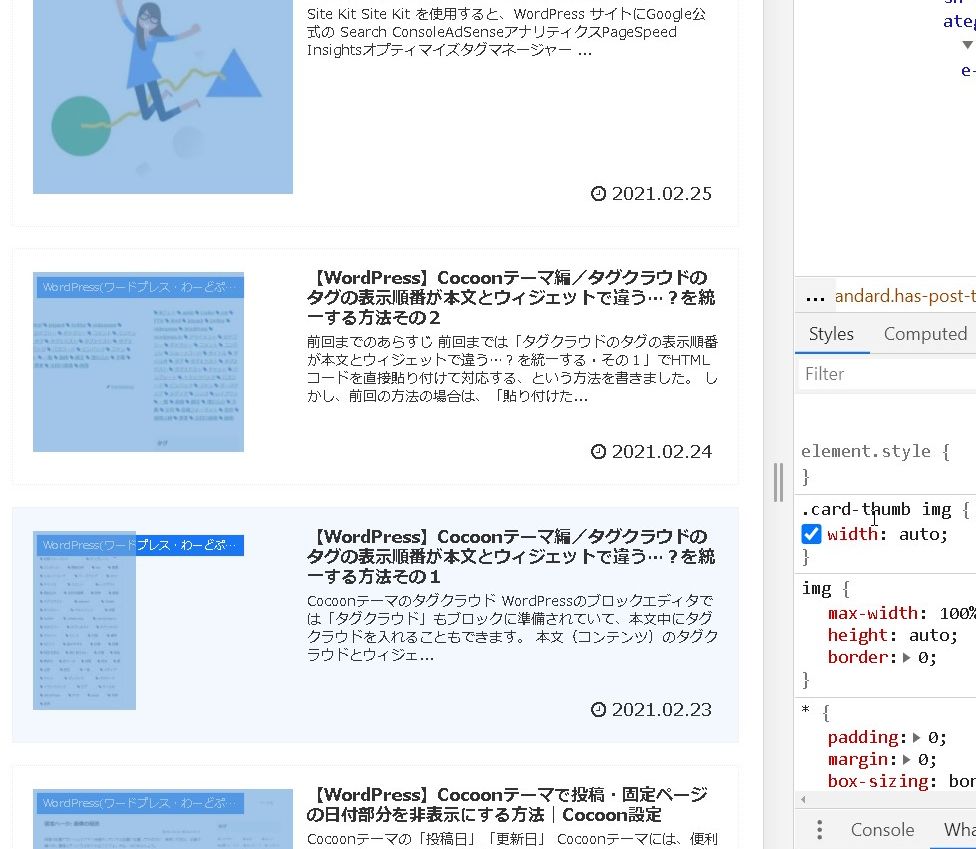
横幅100%を解除する(width: auto;)
横幅を調整します。
.card-thumb img {
width: auto;
}と設定することで調整できます。


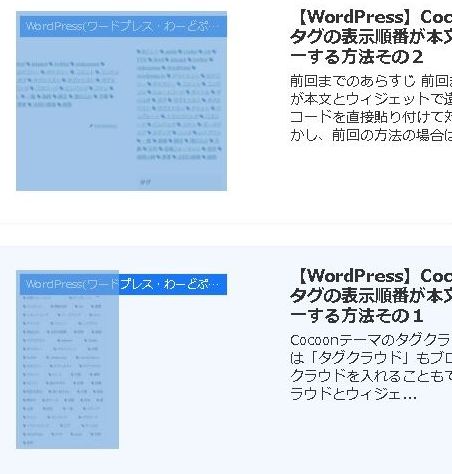
この場合、縦は揃いますが、縦長のアイキャッチ画像の場合は、右側にスペースが空きます。

高さを制限する(height:)
.card-thumb img {
width: 100%;
height: 200px;
}

高さはきれいに揃いますが、縦を無理やり縮めているような状態ですので、画像が潰れたようになってしまいます。

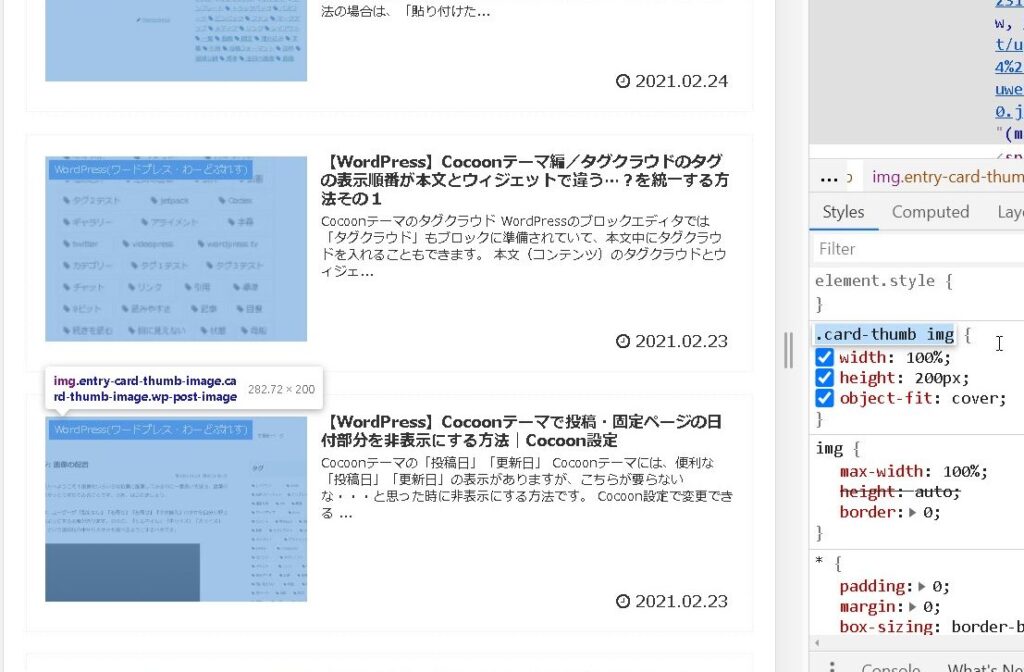
トリミングする(object-fit: cover;)
object-fit: coverを追加します。
.card-thumb img {
width: 100%;
height: 200px;
object-fit: cover;
}
そうすると、指定した高さ(今回の場合は200px)でトリミング(切り抜き)されます。
見栄えは良くなりましたが、アイキャッチ画像の上下が切り取られて見えなくなるので注意が必要です。
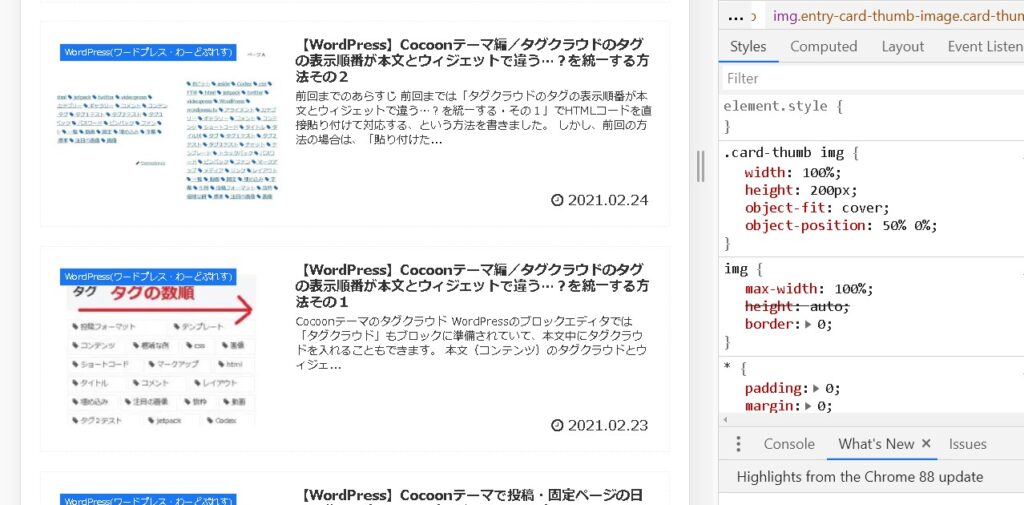
もし上側を表示させたい場合は
object-position:50% 0%;
下側を表示させたい場合は
object-position:50% 100%;
を追加することで下側を表示させることができます。
まとめ
何かを合わせようとすれば、何かを削る必要があります。
結論:理想は「全てのアイキャッチ画像の縦横比をキレイに揃える」
ご参考ください😃




