こんばんは皆さま。いかがお過ごしでしょうか。さて今回は、「サイトのAMP化を試してみたところ、エラーが…。」というお話です。

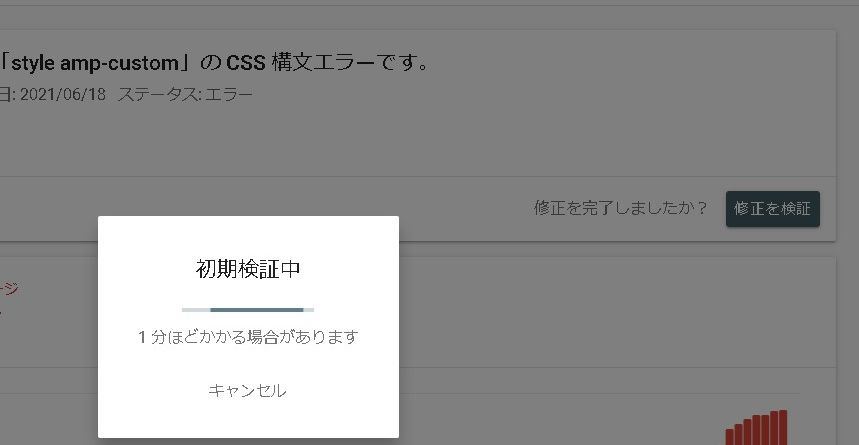
タグ「style amp-custom」の CSS 構文エラーです。?
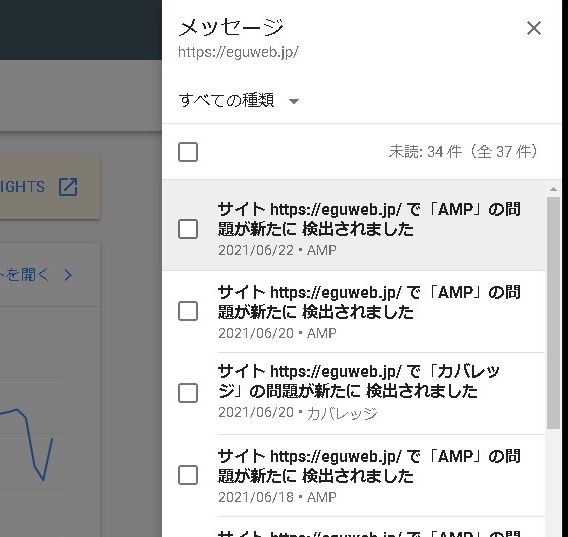
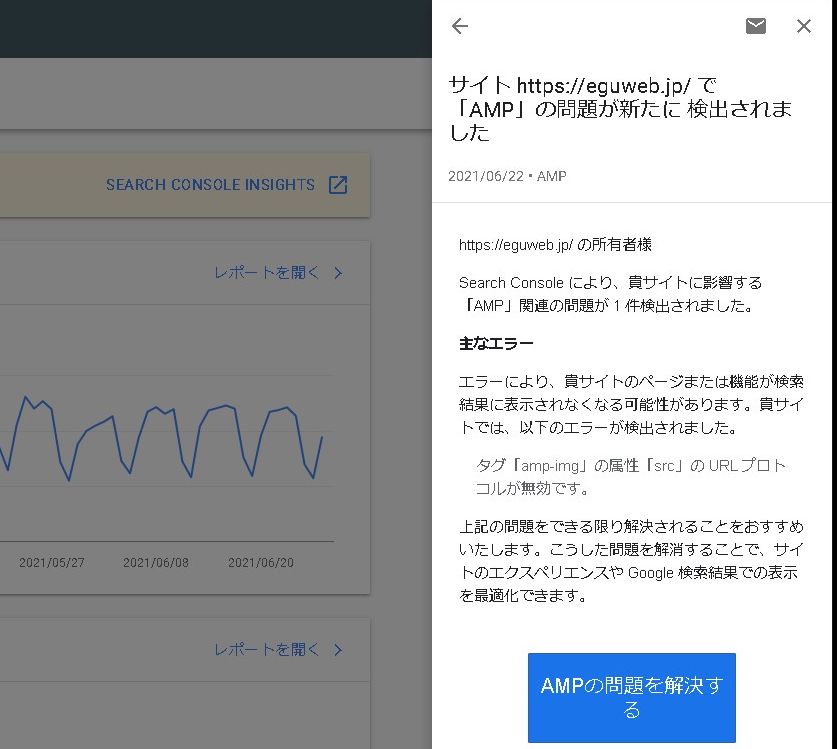
AMPの設定を試したところ、「タグ「style amp-custom」の CSS 構文エラーです。」と表示されるようになりました。


公開されているページは問題なく表示されているように見えるのと、このエラーは対処しなければならないのだろうか・・・?という疑問は残りつつだったのですが、対応できるのであれば対応しておきたいと考えたので修正を試みてみます。
タグ「style amp-custom」の CSS 構文エラーとは・・・?

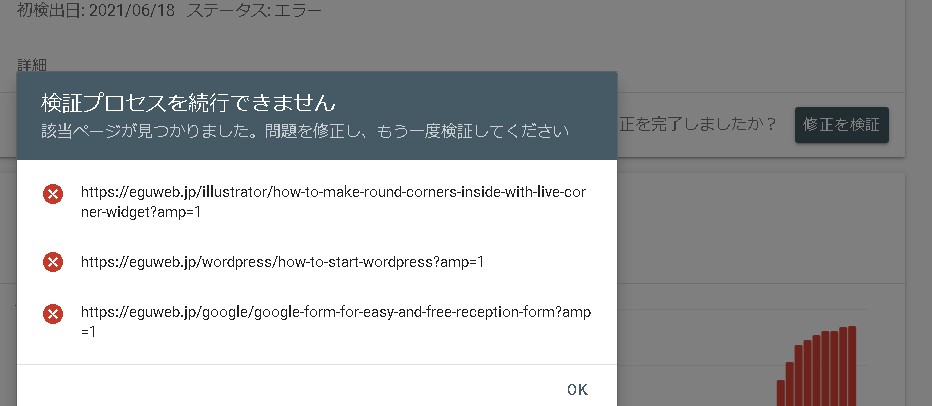
とりあえず「修正を検証」を押してみても・・・

検証プロセスを続行できません
該当ページが見つかりました。問題を修正し、もう一度検証してください
と、表示されます。


インラインCSS部分でエラー?
他の方も色々と書かれていましたが、このエラーは「インラインCSS部分でエラーが出ている」ということのようです。


GoogleのAMPテストを使って、検証をしてみます。



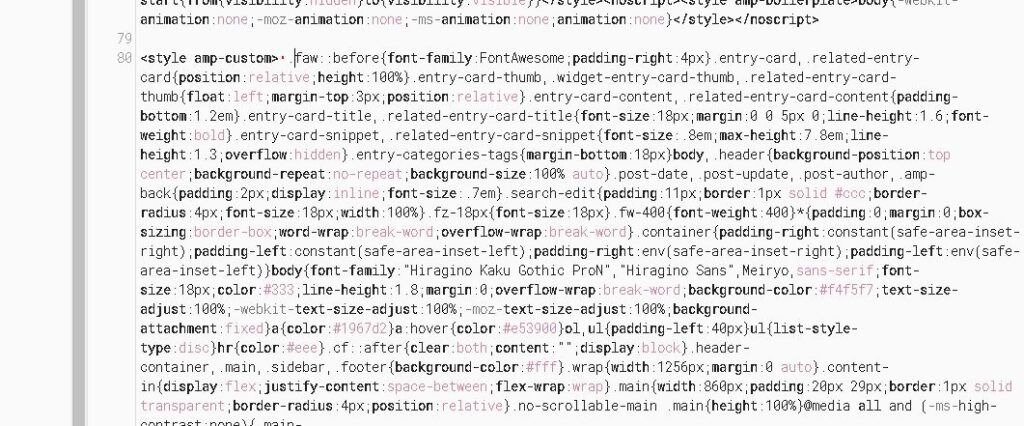
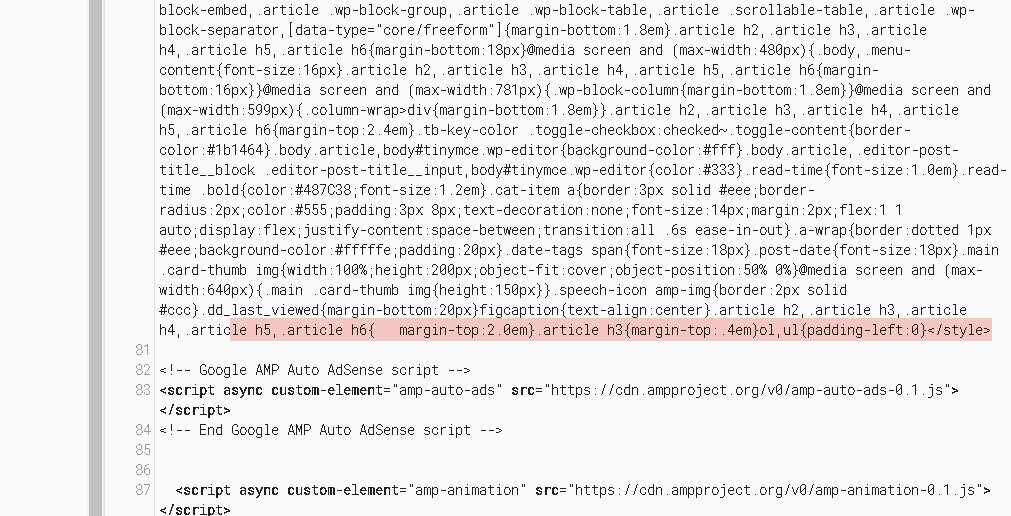
その80行目は・・・

<style amp-custom>.faw::before{font-family:FontAwesome;padding-right:4px}.entry-card,.related-entry-card{position:relative;height:100%}.entry-card-thumb,.widget-entry-card-thumb,.related-entry-card-thumb{float:left;margin-top:3px;position:relative}.entry-card-content,.related-entry-card-content{padding-bottom:1.2em}.entry-card-title,.related-entry-card-title{font-size:18px;margin:0 0 5px 0;line-height:1.6;font-weight:bold}.entry-card-snippet…といったインラインCSSになっていますが、全く分かりません・・・。

うーん・・・この色が付いているところが原因なのか・・・?
WordPressテーマの設定を見直す
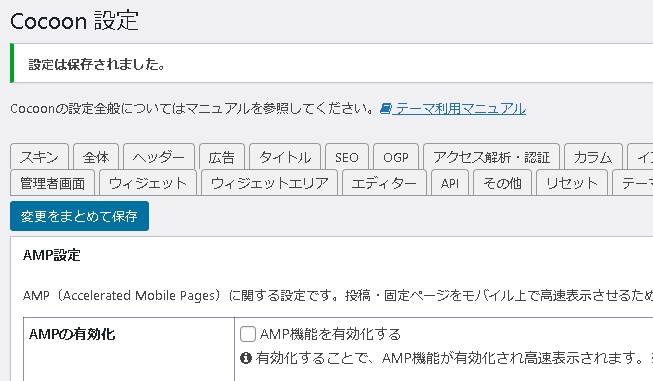
利用させてもらっているCocoonテーマの設定を再度見直ししてみます。

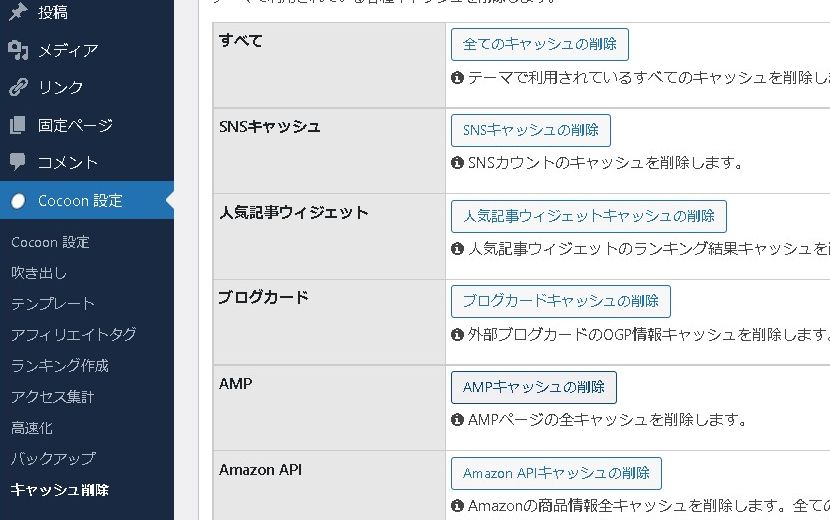
APMキャッシュの削除
Cocoon設定>キャッシュ削除>APMキャッシュの削除
のキャッシュ削除を行えば、何か変わるかな?と思いましたので試してみます。


しかし、変わらず・・・。

ふと、気付く。
冷静に考えてみれば、キャッシュの削除関係であれば、他のページも同様にエラーが出るはずだと思いますが、この特定のページのみでエラーが出るのは違和感が・・・。
そこで、ページの中を改めて見直してみました。

で、ふと気付きました。
h2が、無い。
こちらは昔書いた記事でしたが、この頃は「hタグ」の使い方も良く分かっておらず、このページには、hタグがh3から使われていました。もしや、これでは・・・。

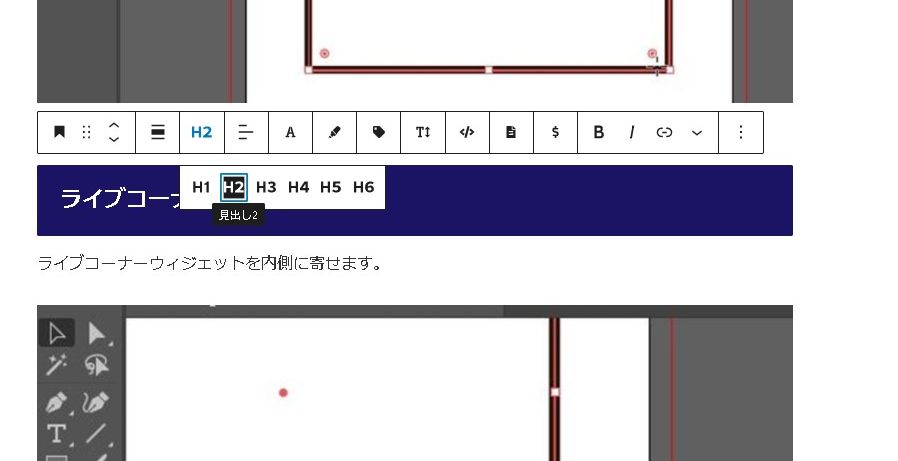
見出しを、変更。
見出しをh3→h2にすべて変更しました。


エラー、・・・消えず。
テーマの問題?
他の方も書かれてましたが、Cocoonテーマの方の何かに問題があるのかな・・・?という感じもします。

「AMP機能を有効化する」のチェックを外すと、「AMPページではありません」と表示されます。

「AMP機能を有効化する」のチェックが入っている時は「AMPページは無効です」でしたので、「AMPページではありません」とは意味合いが違うように思われます。
つまり、「AMP機能を有効化する」によってAMP化はされているけどインデックス登録されていない?ような状態になっているのかもしれません。うーん・・・。
まとめ
Cocoonテーマの「AMP有効化機能」については、まだ謎の部分もありますが、アップデートによって徐々に改善されていくものと思われます。
もしどうしてもAMP化をしたい、ということであれば、こちらのWordPress用AMPプラグインを試す方がいいかもしれません。※累計500,000以上インストールされているAMPプラグインです。

インストールして有効化すると、すぐにAMP化されます。
注意点は、AMP化したページのデザインは動画やCSSなどがカットされた、非常にシンプルな状態になるので、思わぬデザインや表示になる可能性があります。
AMP化をするときは、慎重にお試しください。。😃



