Cocoonテーマでは、メニューにfontawesomeの画像を簡単に追加できますので、「メニューにアイコンを入れてみたい」という際には、ぜひ活用ください😃
追加前後のメニューアイコンの変化
ビフォー↓

アフター↓

fontawesomeは、こちら。

Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free...
メニューへの追加方法
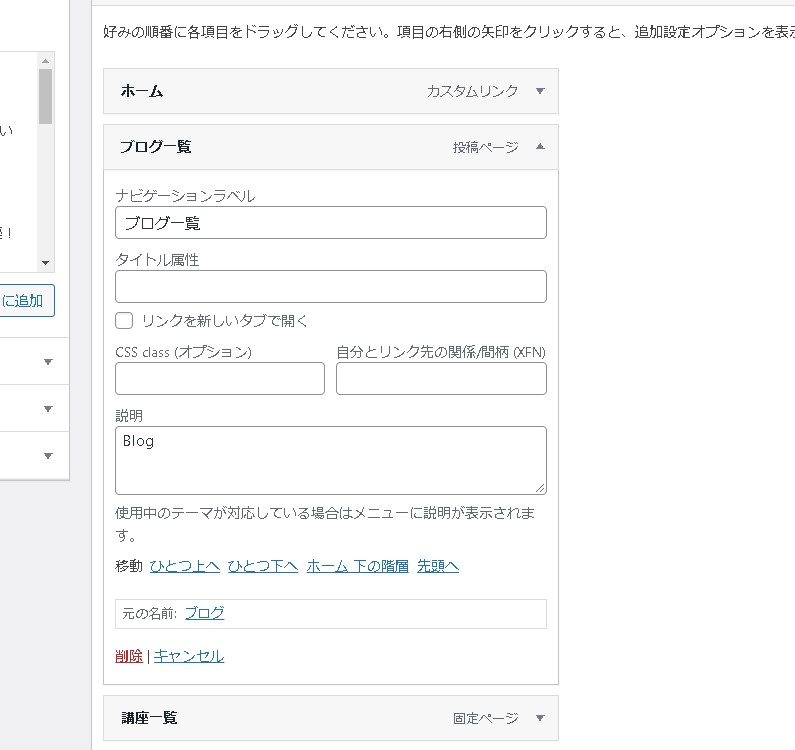
メニューにアイコンを追加する方法は、簡単です。
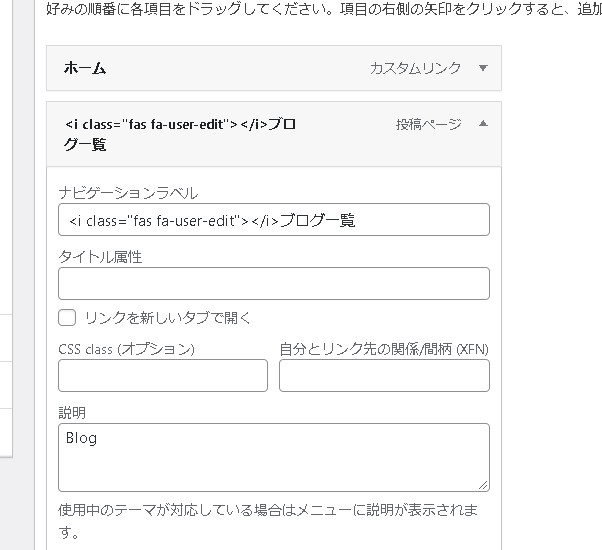
メニューの「ナビゲーションラベル」に追記します。

fontawesomeで取得したコードを貼り付けます。

メニューにアイコンを表示、完成!
メニューにアイコンが追加されました!


このような感じで、Cocoonテーマでアイコンを簡単に追加ができます!
ご参考ください😃