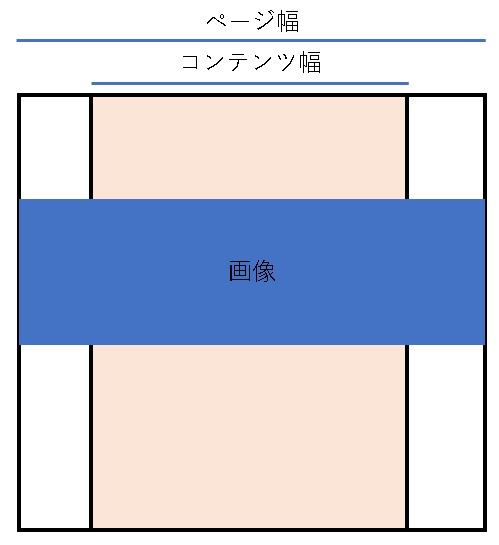
WordPressのcocoonテーマあたりだとそうなのですが、画像を「全幅」にしていても、画像の横幅が「コンテンツ幅」までしか広がらないので「画面の横幅いっぱい」に広げたい場合に困ったことになってしまいます。


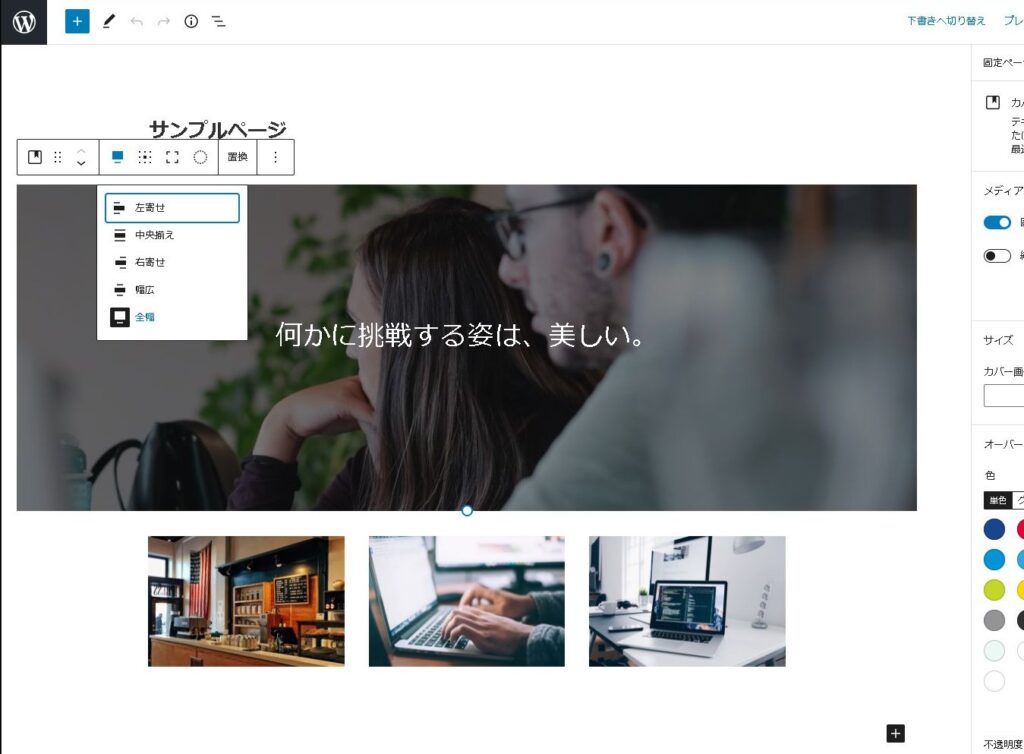
追加 CSS クラスを設定する
WordPressの場合、そのままブロックのCSSなどを使うと画面の見えないページのCSSまで書き換わってしまうので、安易にCSSを追加するのは気をつけた方が無難です。
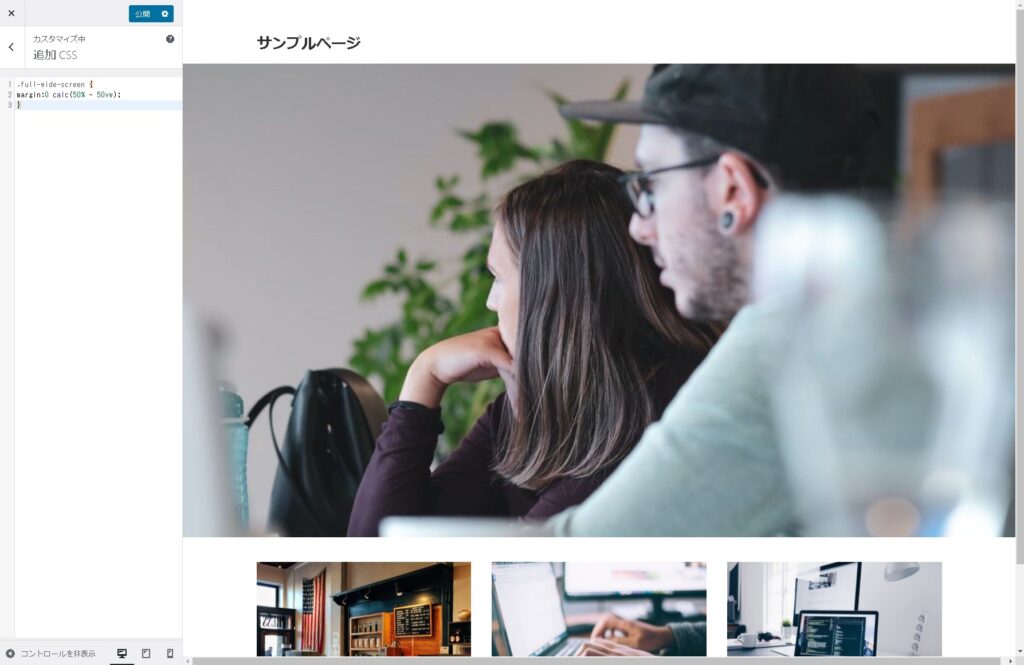
そこで、便利な「追加CSSクラス」を使って、特定のブロックのみ画面の横幅いっぱいに画像を広げてみます。

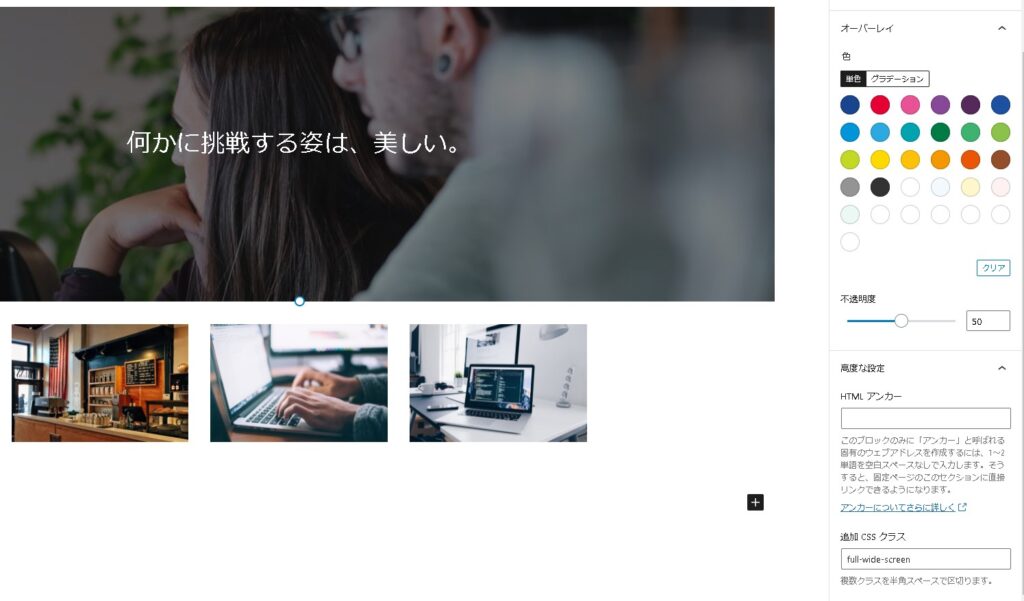
full-wide-screenというクラス名を設定してみました。

クラスのブロックを横幅いっぱいに広げたい

指定したクラス名を横幅いっぱいに広げてみます。
・・・とはいっても、どうすればいいのか?試行錯誤した上、答えが全く出なかったので調べてみたところ、他の方々が解決して下さっていたので、参考にさせていただきました。


改めて、calcをこう活用するのか・・・!という感じでしたが、calcは、また別の記事でまとめたいと思います。
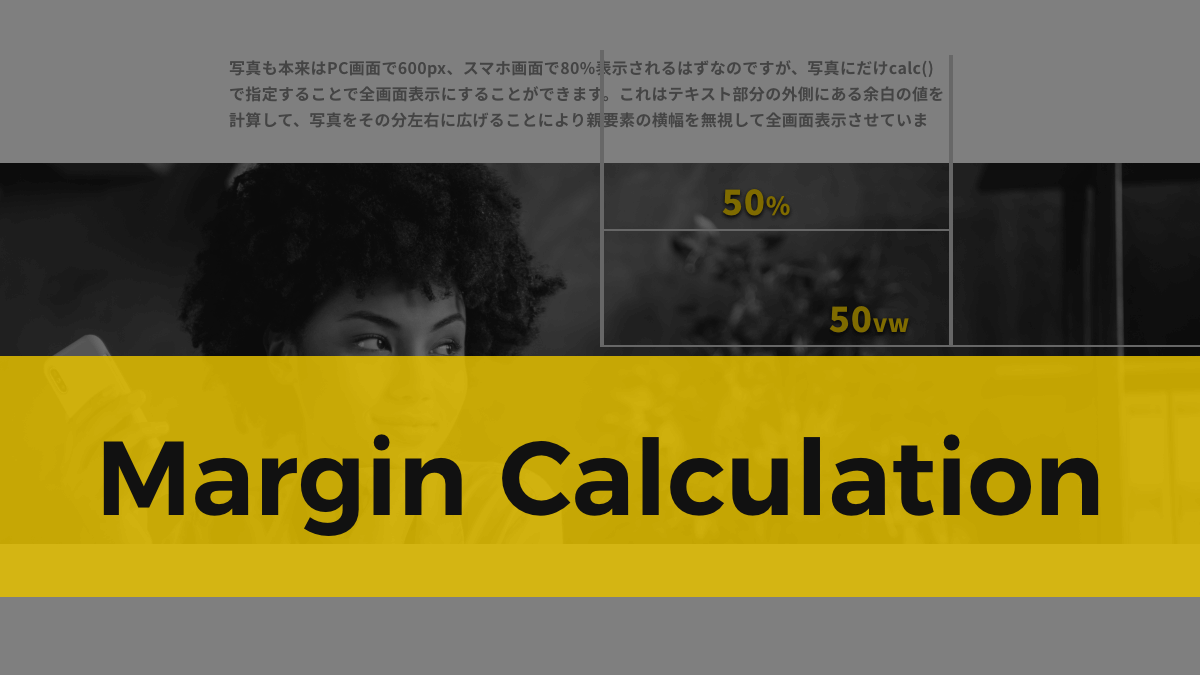
margin:上下 左右; です。
.full-wide-screen{
margin:0 calc(50% - 50vw);
}-left、-right、が分かりやすいかな?とも思いましたが、コンパクトにまとめてみました。

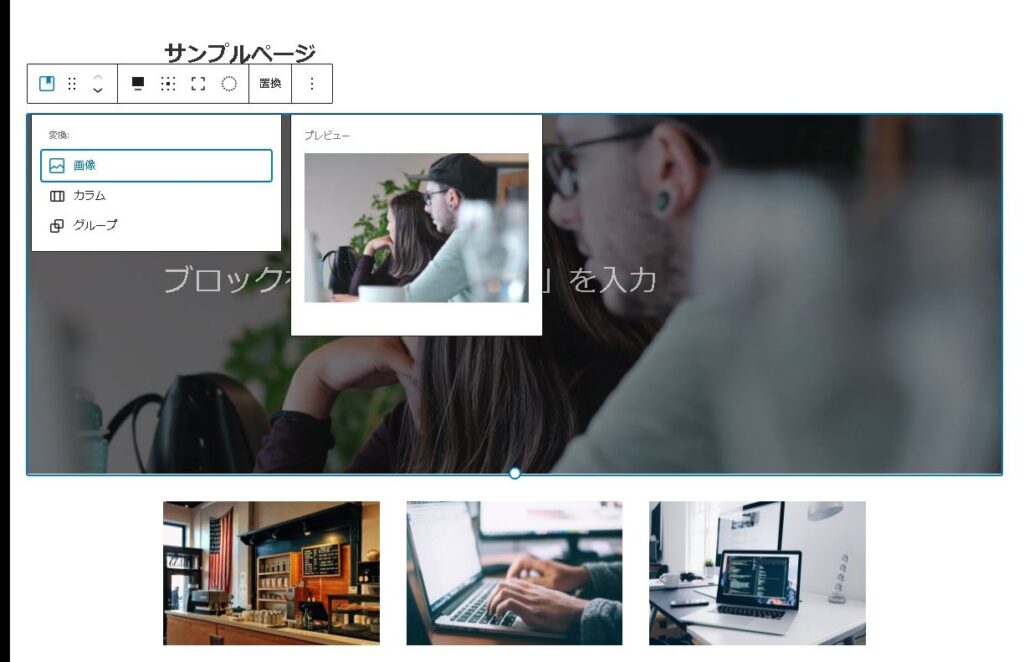
どうやら、画像種別がカバーになっていると、広げるのは上手くいかないようです。カバーだと背景画像になっているので、別の方法が必要です。
ということで、カバー画像の場合については別の機会にして、一旦、通常の画像ブロックに変更してみます。

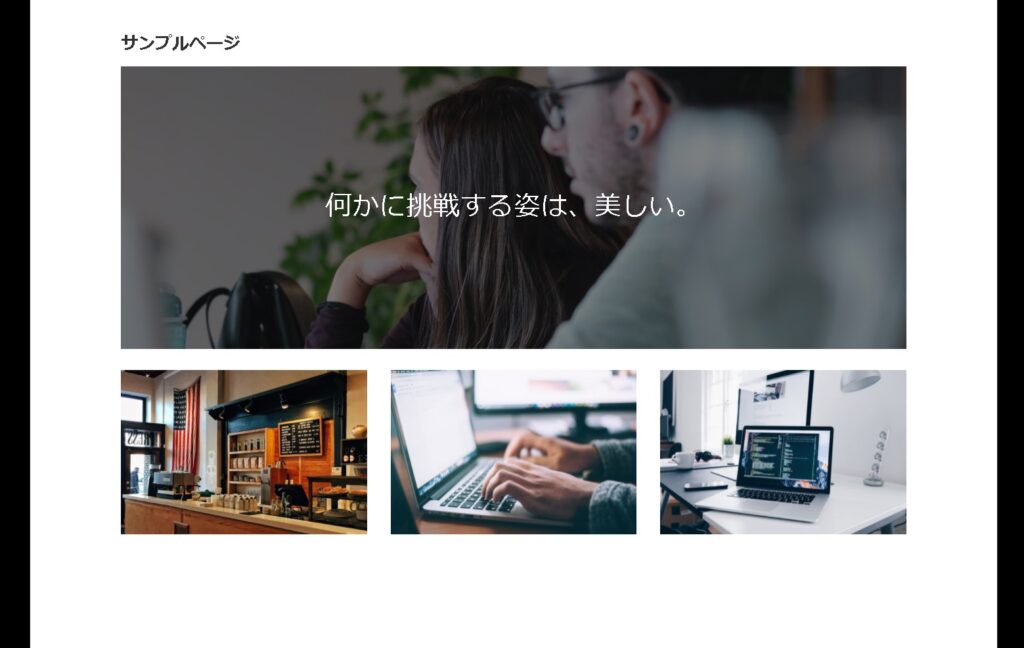
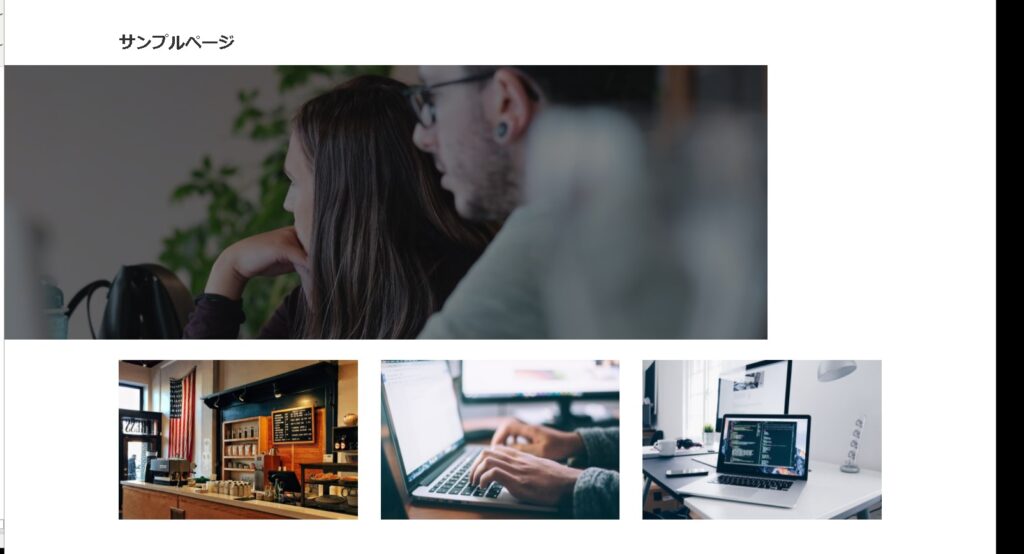
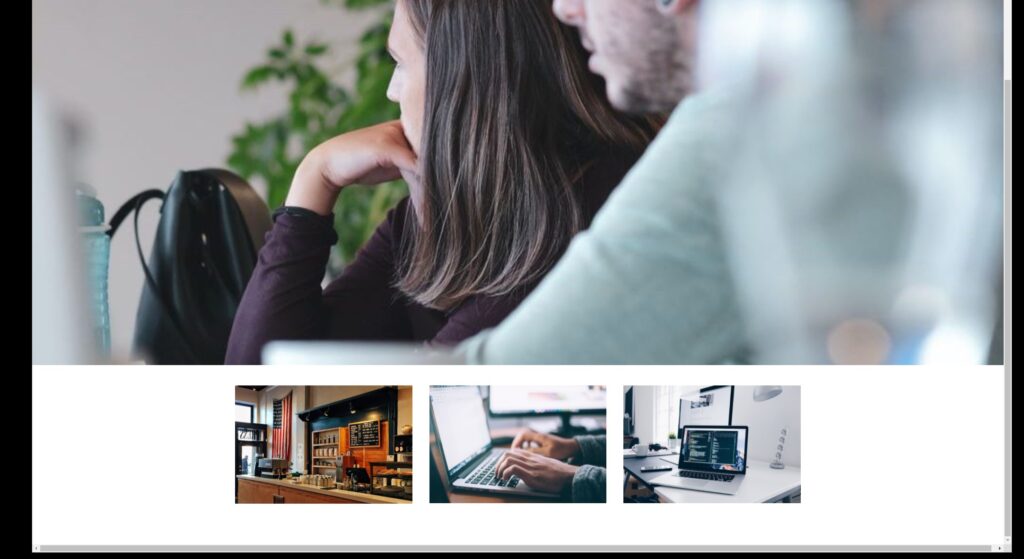
画面いっぱいに広がりました!!

まとめ
CSSのcalc(正確にはネガティブマージン・・・?)を使うと、コンテンツ幅を越えて画面幅いっぱいに画像を広げることも可能です。

ランディングページを作るときなどは「画像を画面幅いっぱいに広げたい」という時もあるかと思いますので、ご参考にしていただければと思います。
ご参考下さい😃