WordPressで画像をアップロードするときにスマホで撮影した画像をそのままアップロードしてしまうとワードプレス本体の容量が気がついたら膨大なサイズになってしまう可能性があります。そんな時は「Imsanityプラグイン」を使って自動リサイズをすると便利です。

使い方はとてもシンプルで簡単ですので画像のサイズに悩んでいる方は、ぜひ使ってみて貰えればと思います。以前もご紹介させて頂いた便利プラグインですが、改めて使い方をご紹介していきたいと思います。
WordPressはメディア画像をアップロード時に自動リサイズされない
これは気をつけておかなければならないポイントですが、ワードプレスはアップロードした画像を自動的にリサイズしてくれません(テーマによってはリサイズしてくれる仕掛けを入れている場合もあるかもしれませんが…)。

「フルサイズ」「大」「中」「サムネイル」と画像が選択できますが、元画像(フルサイズ)の複製コピー画像が作られて、それを選択できるようになってます。つまり、原本画像はメディアライブラリの中に残ったままになっています。
数枚ならまだよいかもしれませんが、数MBの写真がメディアライブラリの中に数十枚~数百枚になってくると、膨大なサイズになってしまいます。レンタルサーバーの容量も圧迫されますし、バックアップのときにも厄介です。
アップロード前にリサイズをしてあげれば大丈夫ですが、都度リサイズをするのも手間が掛かってしまいます。そのようなときには今回のプラグインでアップロードの段階で自動的にリサイズをしてもらう方法が簡単で効率も良いかと思います。
画像をアップロードする時に自動リサイズしてくれる
Imsanityプラグインを使うと、画像をメディアにアップロードする時に、自動的にリサイズをしてくれます。その後の設定などは必要ありません。

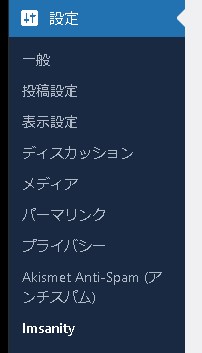
有効化すると、「設定」>「Imsanity 設定」が追加されますので、ここから設定を進めていきます。

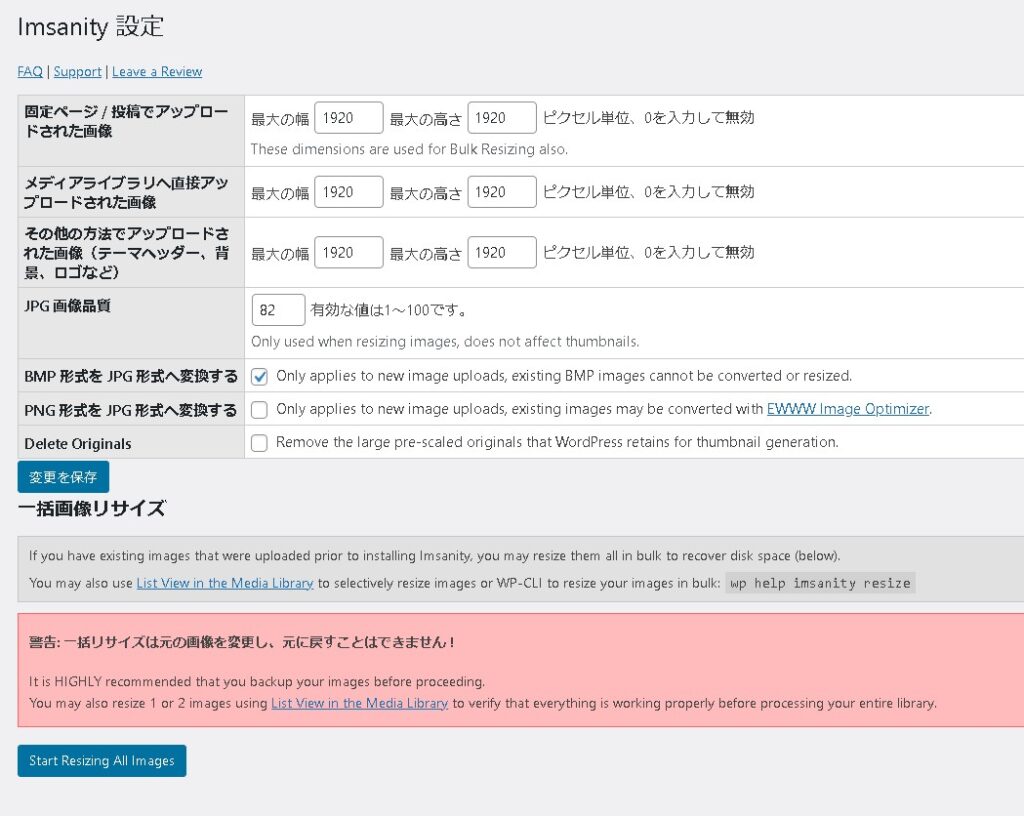
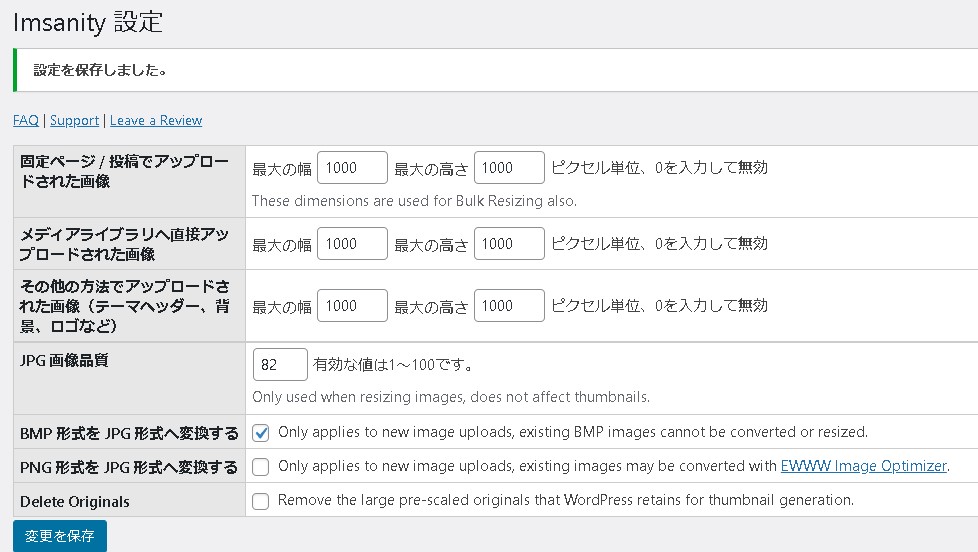
Imsanity 設定
設定方法は簡単です。
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
この3種類の画像サイズをそれぞれ指定してあげるだけです。

画像のサイズ設定
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
それぞれ設定します。特に指定がなければ全て同じサイズを指定しておいて大丈夫かと思います。今回は全て「1000px」で統一してみました。

JPG 画像品質は初期値が「82」になっていますが、劣化が気になるようでしたら100まであげておいても良いかと思います。ただし、その分データサイズは大きくなってしまいますので、データサイズの軽量化を優先する場合は初期値のままでも良いかもしれません。
まとめ
以上、Imsanity プラグインの使い方と設定方法でした。アップロード済みのメディア画像を一括リサイズなどしてしまった場合は、どの画像がどうなるか分かりませんので、先に設定をしておいた方が無難です。
有効化して設定しておくだけの簡単なプラグインですので、ぜひ有効化して設定しておくと便利です。
ご参考ください😃