前回、ワードプレスサイトに設置したreCAPTCHAの続きですが、こちらのreCAPTCHAのアイコンをCSSで非表示にしてしまう方法です。
reCAPTCHAのアイコンが被る
このreCAPTCHAのアイコンですが、位置が「上に戻る」や「Push通知」のアイコンと表示が重なってしまいました。

縮小させてみても重なったままです

CSSでreCAPTCHAのアイコンを非表示にする
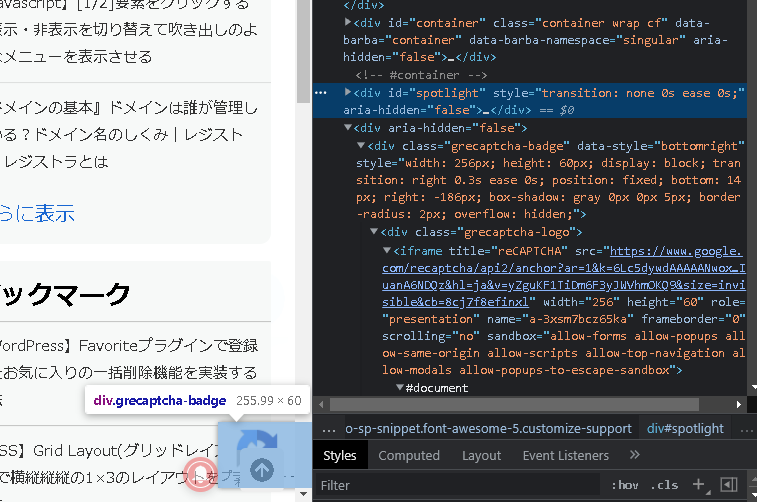
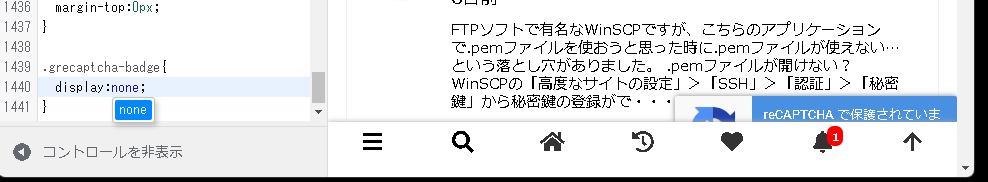
設定されているCSSを調べてみます。

クラス名のgrecaptcha-badgeあたりが使えそうです。
<div aria-hidden="false"><div class="grecaptcha-badge" data-style="bottomright" style="width: 256px; height: 60px; display: block; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: gray 0px 0px 5px; border-radius: 2px; overflow: hidden;"><div class="grecaptcha-logo"><iframe title="reCAPTCHA" src="https://www.google.com/recaptcha/api2/anchor?ar=1&k=6Lc5dywdAAAAANwoxyG_oX4ghpgspL0ja3BufSwS&co=aHR0cHM6Ly9lZ3V3ZWIuanA6NDQz&hl=ja&v=yZguKF1TiDm6F3yJWVhmOKQ9&size=invisible&cb=8cj7f8efinxl" width="256" height="60" role="presentation" name="a-3xsm7bcz65ka" frameborder="0" scrolling="no" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation allow-modals allow-popups-to-escape-sandbox"></iframe></div><div class="grecaptcha-error"></div><textarea id="g-recaptcha-response-100000" name="g-recaptcha-response" class="g-recaptcha-response" field_signature="3309787731" form_signature="8784332351783992251" visibility_annotation="false" style="width: 250px; height: 40px; border: 1px solid rgb(193, 193, 193); margin: 10px 25px; padding: 0px; resize: none; display: none;"></textarea></div><iframe style="display: none;"></iframe></div>ちなみに、aria-hidden=”false”という表記があって謎でしたが、こちらはどうやら「スクリーンリーダーに読み上げられないように、要素を隠す」ために使われるようです。要素が提示される(コンテンツを可視にする)場合は、falseを指定します。

WAI-ARIA の基本 - ウェブ開発の学習 | MDN
前回の記事に続いて言えることですが、意味論的ではない HTML や JavaScript によって更新される動的なコンテンツを含むような、複雑な UI コントロールの作成は難しくなることがあります。 WAI-ARIA は、ブラウザーや支援技...
grecaptcha-badgeをdisplayで消す
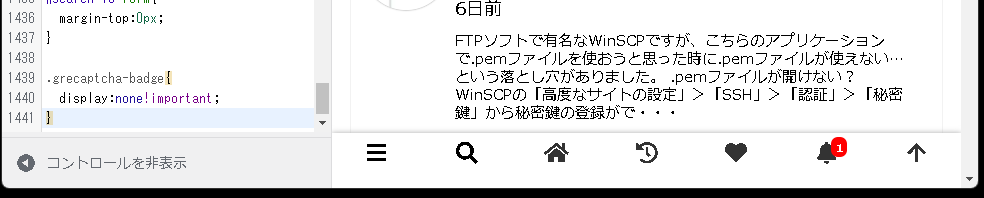
あとは、クラスgrecaptcha-badgeをdisplay:none;で消してあげます。
.grecaptcha-badge{
display:none!important;
}消えました!

!importantがないと消えない?
!importantがないとreCAPTCHAのアイコンが非表示になりませんでした。

あくまで今回の場合ですが、もしかするとテーマの問題か、それともreCAPTCHAのCSSの読み込みの問題なのか?は検証していませんが、どうしても消えない場合は(!importantの多用は表示が変わらない問題の原因にもなりますので程よくですが)!importantで消してしまいましょう。
まとめ
reCAPTCHAのアイコンがデザインや画面のコンテンツの都合上、どうしても非表示にしなければならない場合は、今回の方法で非表示にすることが可能です。画面から非表示にしても動いている(はず)かと思いますので、どうしても非表示にしないといけない場合は、お試し下さい😃



