「ワードプレスで会員制サイトを作りたい」と思ったときにPHPでコードを書いて0から作り始めると時間が掛かってしまいます。そのような時には「Ultimate Member(アルティメットメンバー)プラグイン」を使うと実現できるかもしれません。
Ultimate Memberプラグインとは?
ワードプレスでクローズドなサイトや会員制サイトを作りたい…!と思ったときに使えるとてつもなく便利なプラグインです。会員制サイトを作りたいと思ったときに必要な機能がひと通り搭載されています。

Ultimate Memberは、WordPressのナンバーワンのユーザープロファイルおよびメンバーシッププラグインです。プラグインを使用すると、ユーザーは簡単にサインアップしてWebサイトのメンバーになることができます。プラグインを使用すると、サイトに美しいユーザープロファイルを追加でき、高度なオンラインコミュニティやメンバーシップサイトを作成するのに最適です。軽量で拡張性の高いUltimateMemberを使用すると、ユーザーが簡単に参加してメンバーになることができる、ほぼすべてのタイプのサイトを作成できます。
https://ja.wordpress.org/plugins/ultimate-member/
プラグインを有効化する
「Ultimate Member」と検索するとプラグインが出てくるかと思いますので、まずはプラグインをインストールして有効化します。

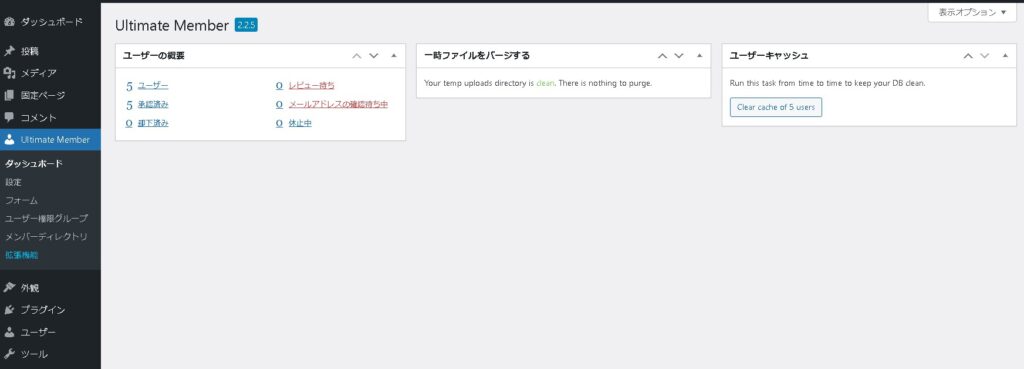
プラグインを有効化すると、メニューに「Ultimate Member」が追加されます。

必要な固定ページを準備する
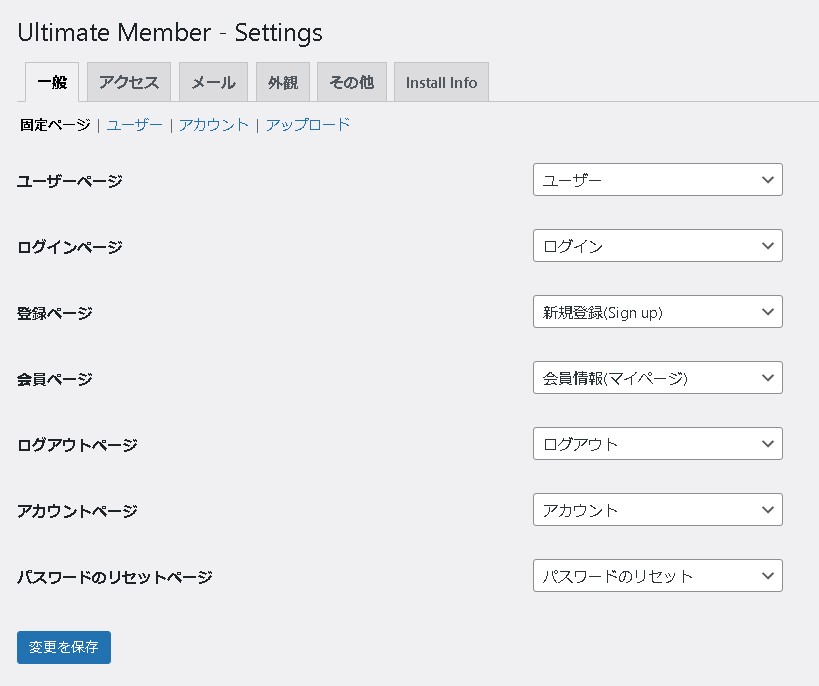
まずは、それぞれの必要な機能に割り当てる固定ページを選択します。
- ユーザーページ
- ログインページ
- 登録ページ会員ページ
- 会員情報(マイページ)
- ログアウトページ
- アカウントページ
- パスワードのリセットページ

特に固定ページを作らずとも、プラグインを有効化した時に必要な固定ページが既に作られているので、あえて作成する必要がなければそのまま利用することもできます。

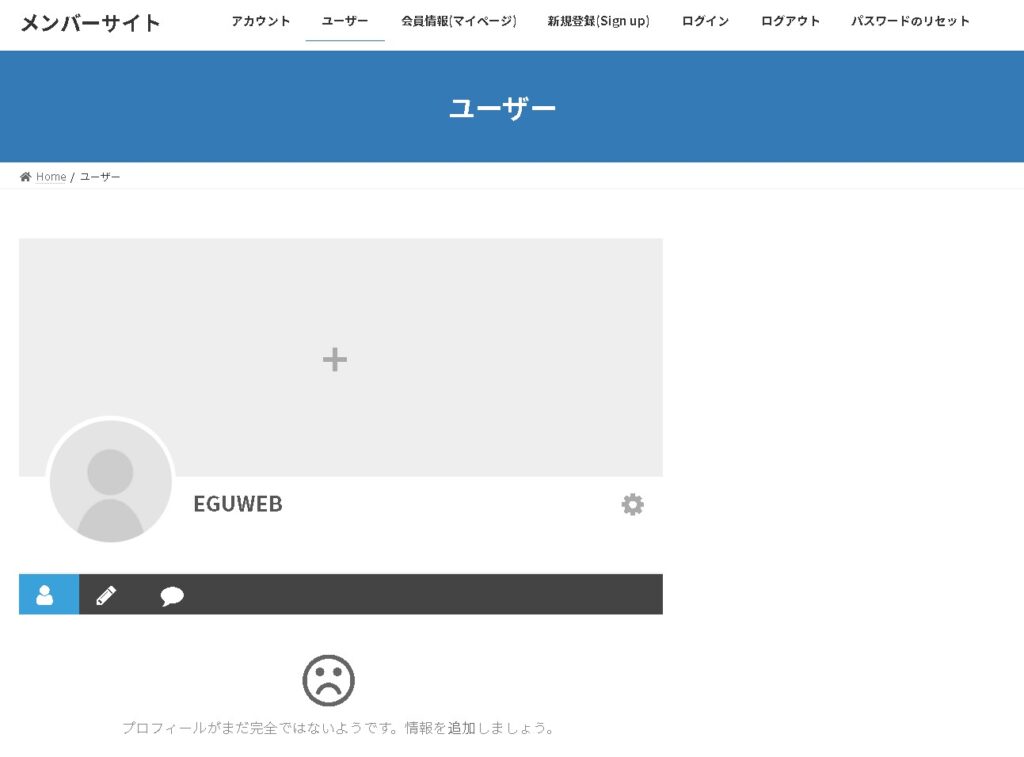
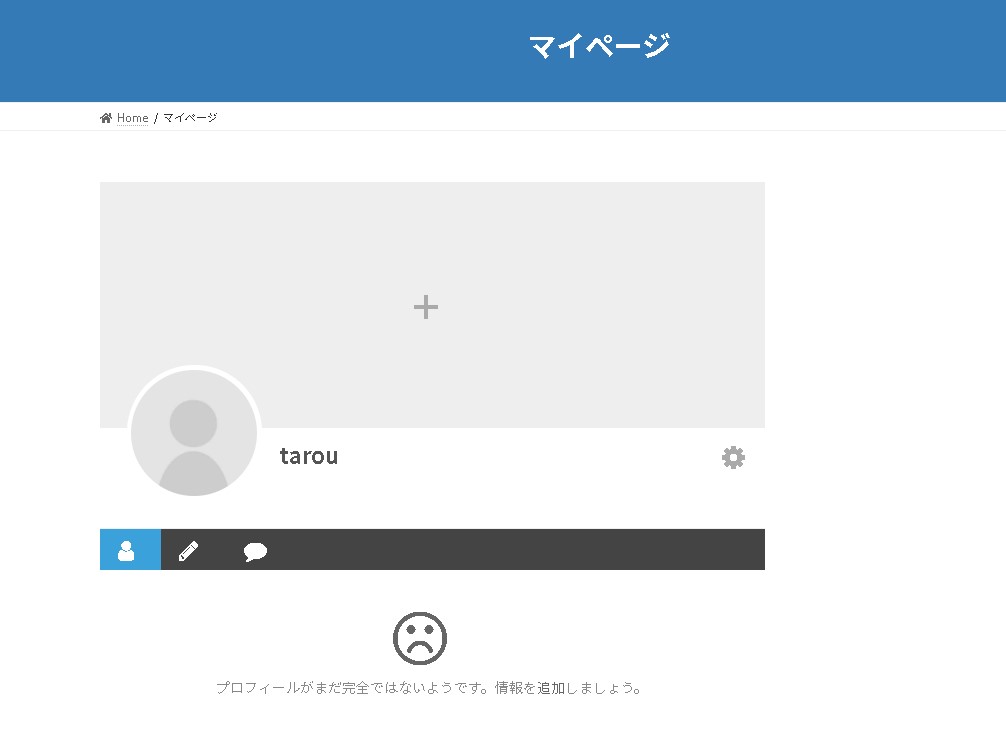
このような状態になりました。固定ページのメニューを追加するだけで、既にそれっぽい感じになっています…!

ユーザーのカバー写真・プロフィール画像を変更する
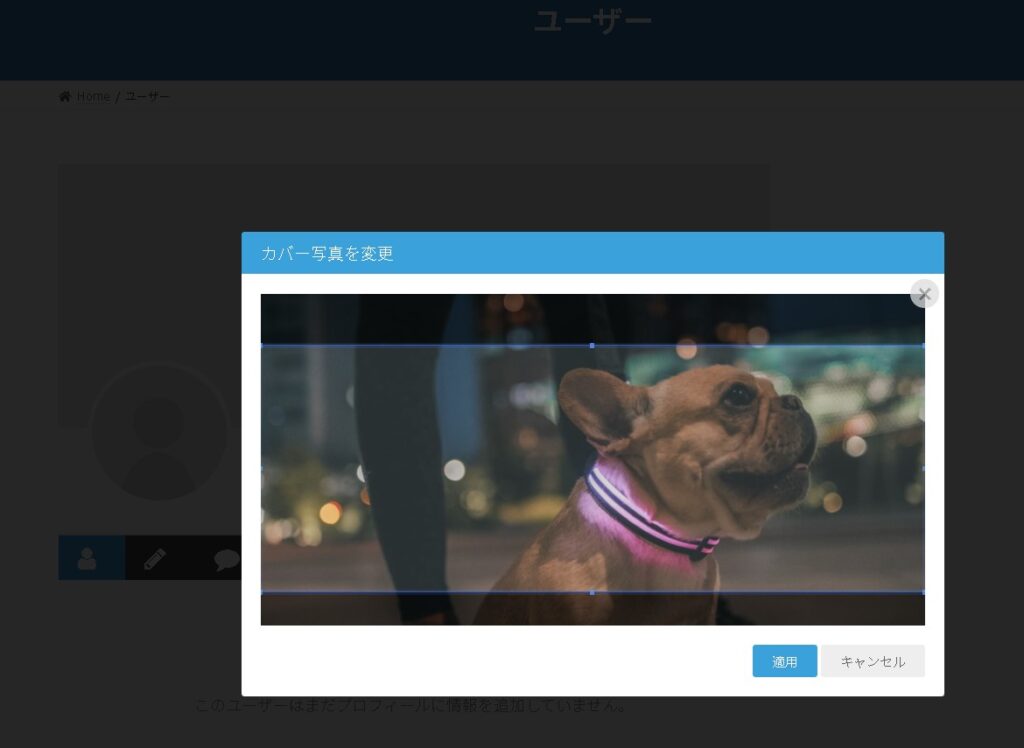
ユーザーの機能として「カバー写真」と「プロフィール画像」が変更できるようになっています。

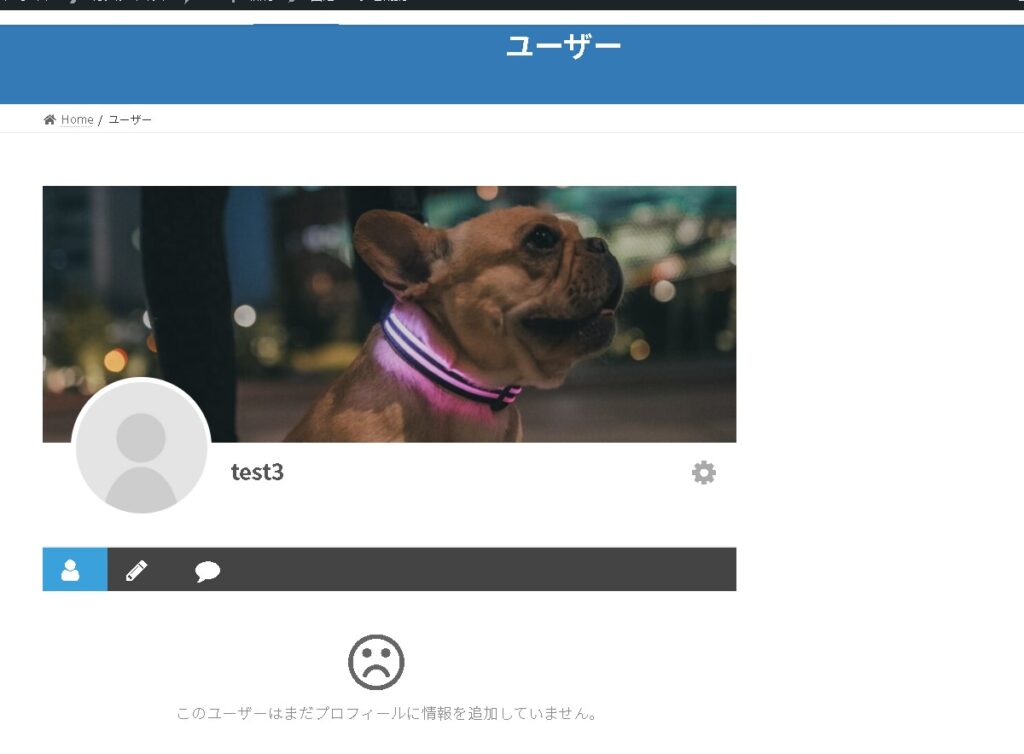
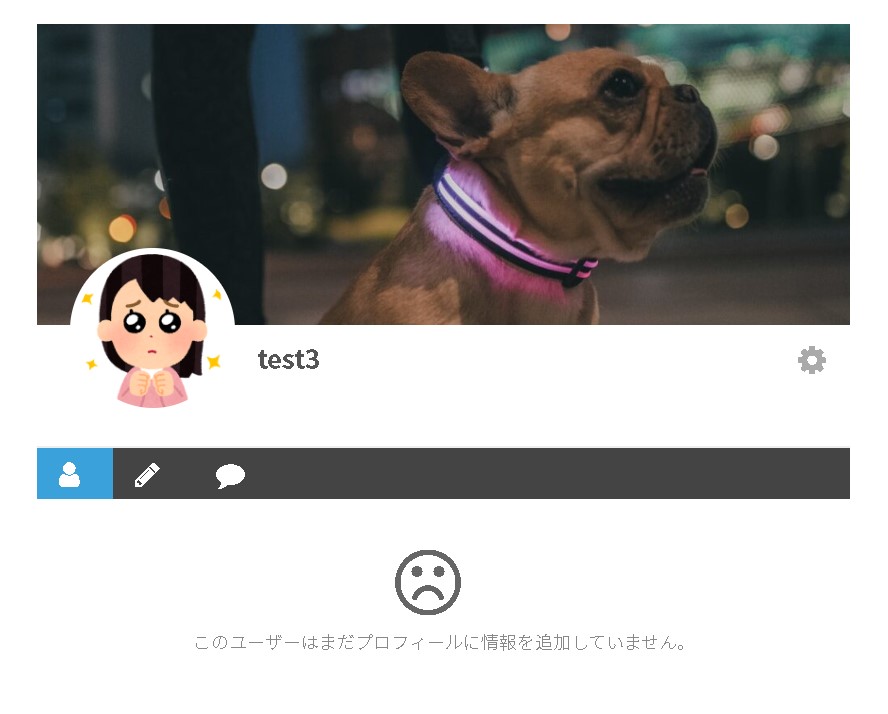
カバー写真やプロフィール写真を変更すると、ユーザーのページの見た目が変わります。

このような感じで、カバー写真とプロフィール写真を設定できました。

アカウントを新規登録する
では、まずは一般ユーザーを想定してワードプレスをログアウトした状態からサイトを使ってみます。
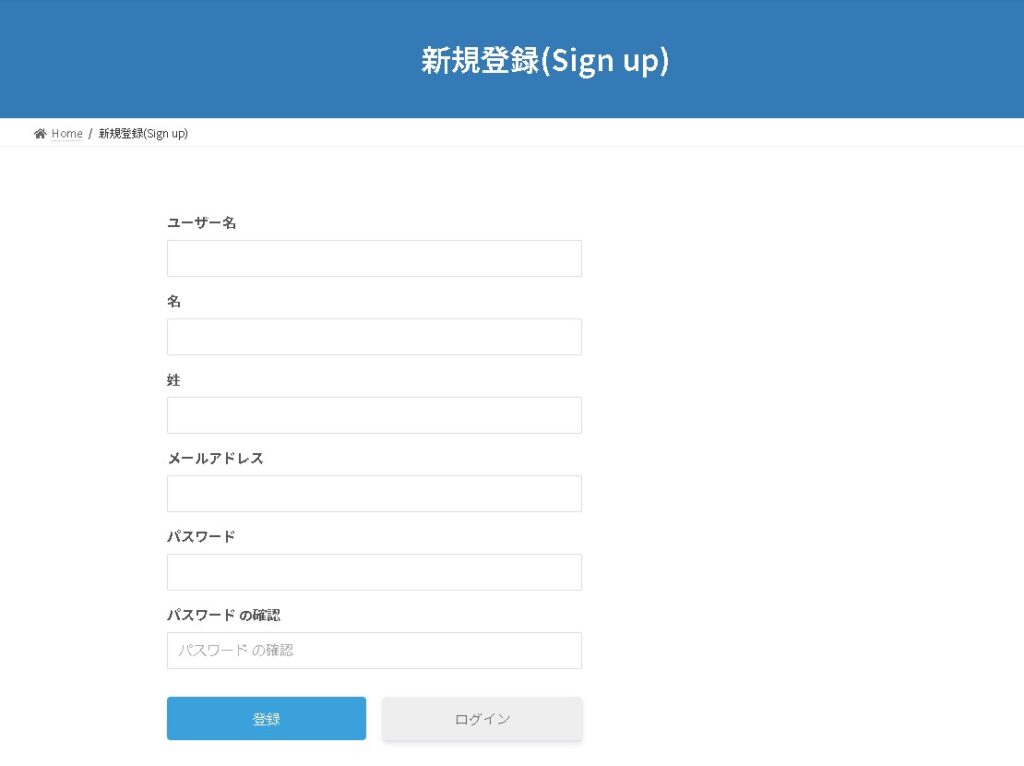
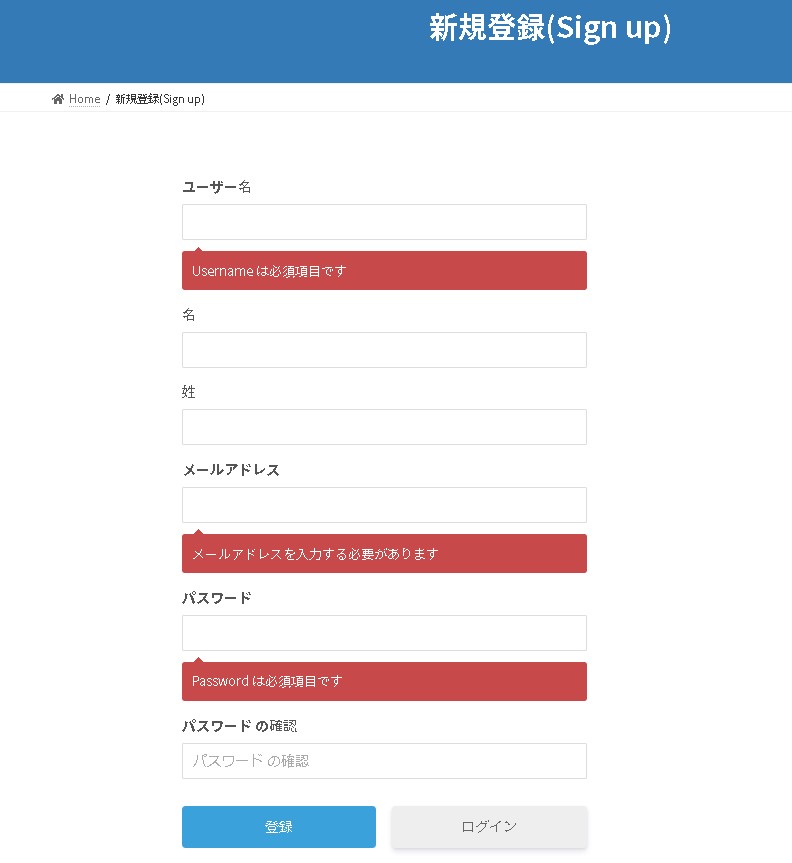
テンプレートで作成されている新規登録ページを開くと、ワードプレスのユーザー登録画面と同じような入力項目があります。

ユーザー名・メールアドレス・パスワードを設定します。

登録できました!

ワードプレスの管理画面には購読者としてユーザーが追加されています。

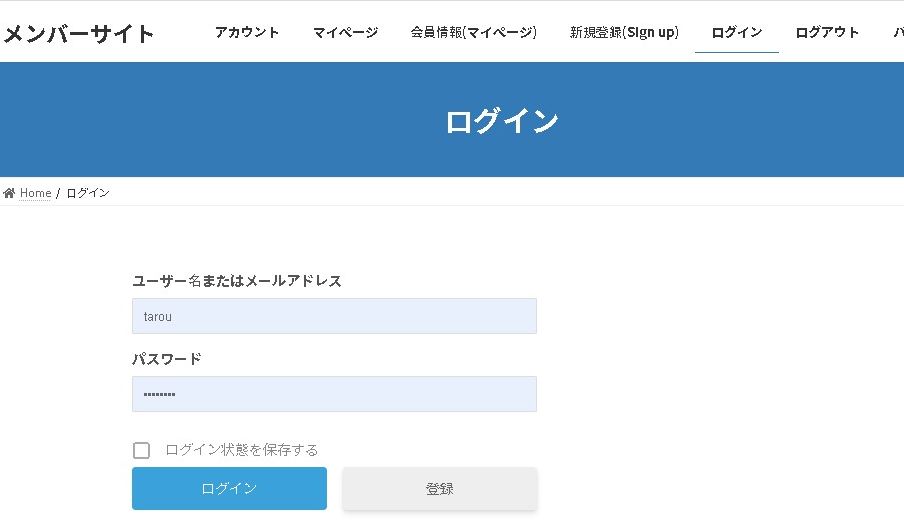
ログイン・ログアウト
あとは、通常のワードプレスのログイン・ログアウトと同じように、公開されているページ上から「ログイン」「ログアウト」が可能となります。


まとめ
という感じで、「Ultimate Memberプラグイン」を使って会員制サイトを作る導入方法のまずは最初の段階についてご紹介をいたしました。例えば、通常のブログコンテンツに加えて無料会員(登録したユーザー)のみ表示できるページを作る…といったことが実現できそうな予感です。
次回はプラグインの細かい設定や他のプラグインと併用して別の機能を追加したり…といったことを、試してみたいと思います。
ご参考ください。